هایلایت کردن متن یکی از روشهای مؤثر برای جلب توجه کاربران در سایت وردپرس است. با استفاده از این روش، میتوانید بخشی از متن را با رنگ یا استایل خاصی برجسته کنید تا آن را برای کاربران جذابتر و قابل مشاهدهتر کنید. در این مقاله به بررسی اهمیت هایلایت کردن متن در وردپرس، نحوه استفاده از این قابلیت در ویرایشگر گوتنبرگ، استفاده از پلاگین های هایلایت کردن متن، تأثیر هایلایت بر سئو و استفاده بهینه از آن، نکات کلیدی در هایلایت کردن متن، روش هایی برای جلوگیری از سوء استفاده از هایلایت کردن متن و سوالات متداول در این زمینه میپردازیم.
چرا و چه زمانی متن را در وردپرس برجسته کنیم؟
هایلایت کردن متن در وردپرس میتواند به شما در جلب توجه کاربران و ایجاد تأثیر قویتری از محتوا کمک کند. در زیر به برخی از دلایل اصلی برجسته کردن متن در وردپرس و زمانهای مناسب برای انجام این کار میپردازیم:
1. جلب توجه کاربران: با برجسته کردن متن، میتوانید بخشهای مهم و جذاب محتوا را برای کاربران بیان کنید. این امر باعث میشود توجه آنها به این بخشها جلب شود و متن را بهتر بخوانند.
2. ارائه اطلاعات مهم و مورد نیاز: با برجسته کردن بخشهای کلیدی متن، میتوانید اطلاعات مهم و ضروری را به کاربران ارائه دهید. این کار باعث میشود که کاربران به سرعت به دنبال اطلاعات مورد نیاز خود بگردند و متن را با دقت بیشتری مطالعه کنند.
3. تأکید بر اهمیت ویژگیها و مزایا: در صورتی که درباره محصول یا خدمات خود صحبت میکنید، با برجسته کردن ویژگیها و مزایای آنها، تأکید بیشتری بر اهمیت آنها میکنید. این کار میتواند به فروش و معرفی بهتر محصول یا خدمت شما کمک کند.
4. استفاده در فراخوانها و دکمهها: برجسته کردن متن در وردپرس میتواند در طراحی فراخوانها و دکمهها مورد استفاده قرار بگیرد. با برجسته کردن کلمات مهم و جذاب در فراخوانها و دکمهها، کاربران را ترغیب به انجام عملیات مشخصی میکنید.
5. افزایش قابلیت خواندن متن: هایلایت کردن متن میتواند بهبود خوانایی متن را فراهم کند. با برجسته کردن بخشهای مهم و کلیدی، کاربران میتوانند به سرعت اطلاعات مورد نظر خود را پیدا کنند و متن را بهتر درک کنند.
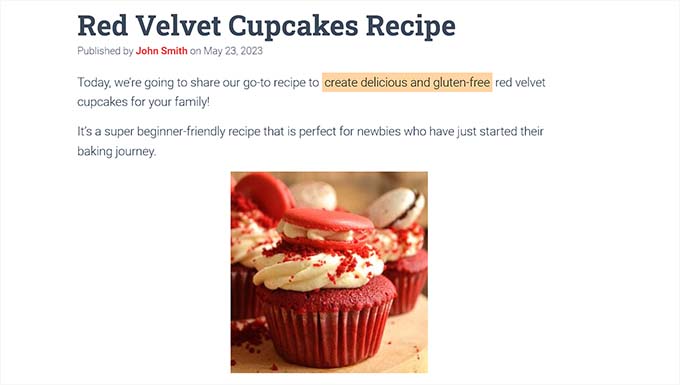
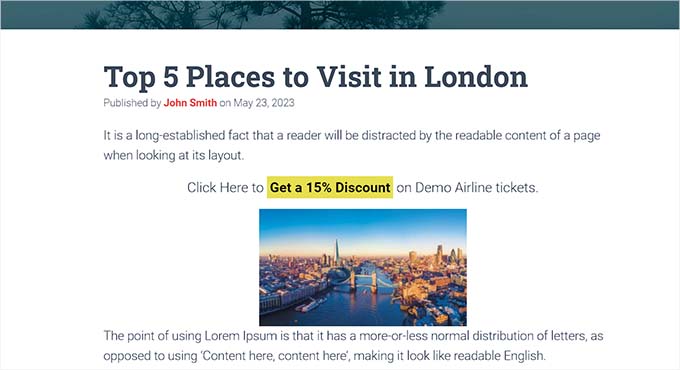
در اینجا نمونه ای از آنچه برجسته کردن متن در یک پست وبلاگ ممکن است به نظر برسد آورده شده است:

نحوه هایلایت کردن متن در ویرایشگر گوتنبرگ
برای هایلایت کردن متن در ویرایشگر گوتنبرگ در وردپرس، شما میتوانید از گزینههای قدرتمند این ویرایشگر استفاده کنید. در زیر توضیح مراحل برای هایلایت کردن متن در گوتنبرگ آمده است:
1. ابتدا، وارد ویرایشگر گوتنبرگ شوید و متن خود را که میخواهید هایلایت کنید، انتخاب کنید.
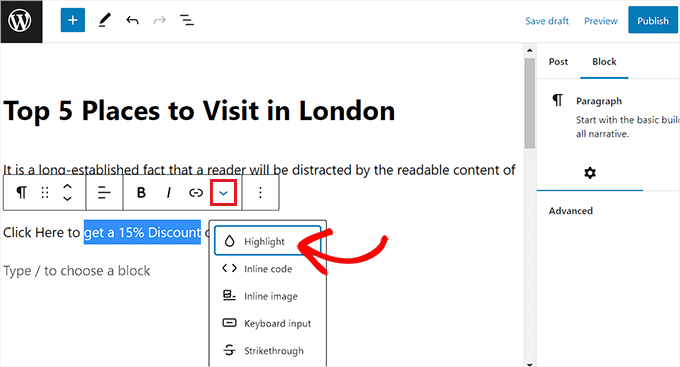
2. در نوار ابزار ویرایشگر، شما برخی از گزینهها را برای فرمتبندی متن مشاهده میکنید. یکی از این گزینهها “بولد” است که باعث میشود متن انتخاب شده بولد شود و به طور برجسته نمایش داده شود. با کلیک بر روی این گزینه، متن هایلایت میشود.
3. همچنین، شما میتوانید از گزینههای دیگری مانند “ایتالیک”، “زیرخط” یا “رنگ متن” استفاده کنید تا متن را به شکل دیگری هایلایت کنید و توجه بیشتری را به خود جلب کنید.
4. برای استفاده از افکتهای هایلایت پیشرفتهتر، میتوانید از گزینه “نمایش بلوک” یا “نقل قول” در ویرایشگر گوتنبرگ استفاده کنید. این گزینهها به شما امکان میدهند تا متن را با یک استایل خاص برجسته کنید و آن را از بقیه محتوا متمایز سازید.

5. در صورت نیاز، میتوانید از ویژگیهای دیگری مانند “لینک” یا “دکمه” استفاده کنید تا متن را به صورت هایلایت به نمایش بگذارید و کاربران را به یک صفحه یا منبع خاص هدایت کنید.
6. در نهایت، بعد از انجام تغییرات مورد نظر در متن و هایلایت کردن آن، حتماً تغییرات را ذخیره کنید تا در صفحهی اصلی یا نوشتهی خود نمایش داده شود.
با استفاده از این روشها، میتوانید متن خود را در ویرایشگر گوتنبرگ هایلایت کنید و تأثیر بیشتری در کاربران خود داشته باشید. به یاد داشته باشید که هایلایت کردن متن باید با اندازهگیری مناسب و استفاده درست از افکتها صورت گیرد تا بهترین نتیجه را برای شما به ارمغان بیاورد.
استفاده از افزونه WPCode
ابتدا باید افزونه رایگان WPCode را نصب و فعال کنید.
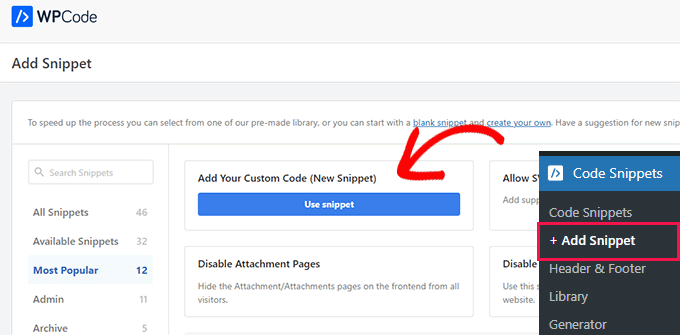
پس از فعال سازی، از نوار کناری مدیریت وردپرس به صفحه کد کد » + افزودن قطعه بروید . در مرحله بعد، فقط روی دکمه “Use Snippet” در زیر گزینه “Add Your Custom Code (New Snippet)” کلیک کنید.

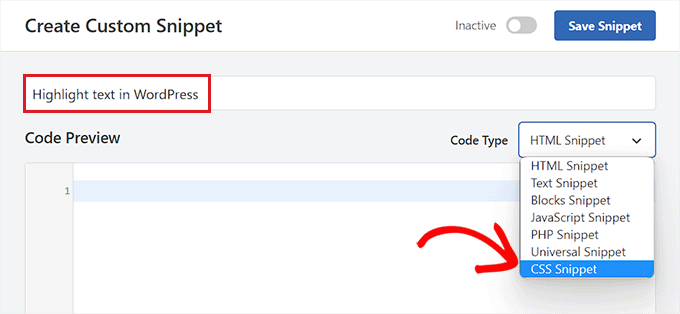
پس از آن به صفحه ای منتقل میشوسد که میتوانید یک snippet برای حود ایجاد کنید. سپس، باید گزینه «CSS Snippet» را از منوی کشویی «Code Type» انتخاب کنید.

در مرحله بعد، داخل “کادر پیش نمایش کد” کلیک کنید.
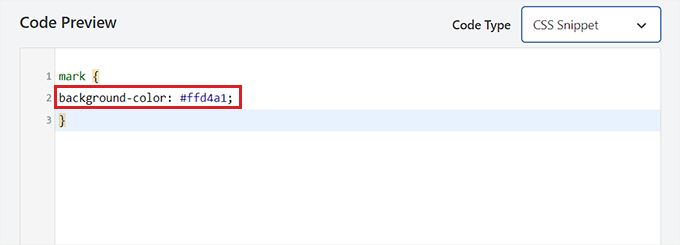
سپس باید کد زیر را کپی و پیست کنید:
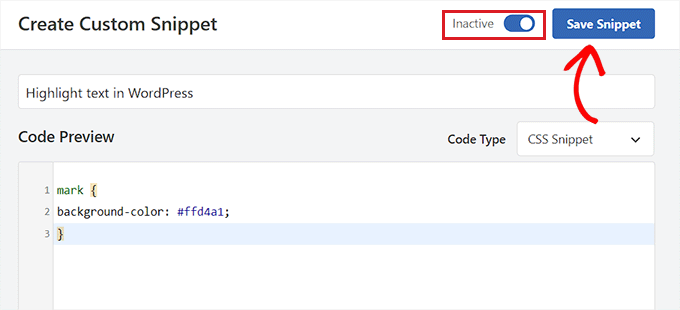
mark {
background-color: #ffd4a1;
}
پس از انجام این کار، کد هگز را برای رنگ هایلایت دلخواه خود در کنار background-colorخط موجود در کد اضافه کنید.
در مثال ما از #ffd4a1 استفاده می کنیم که یک رنگ قهوه ای روشن است.

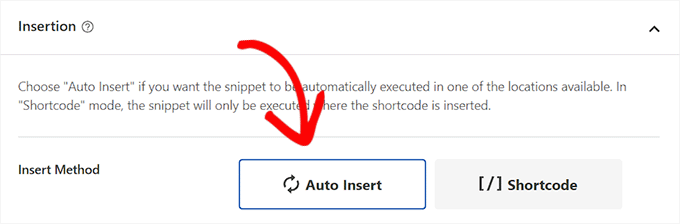
پس از آن، به بخش “Insert” بروید.از اینجا، روش «Auto Insert» را انتخاب کنید تا پس از فعالسازی، کد بهطور خودکار اجرا شود.

در مرحله بعد، به بالای صفحه بروید و سوئیچ “غیر فعال” را روی “فعال” تغییر دهید. در نهایت، روی دکمه «ذخیره قطعه» کلیک کنید تا تغییرات شما ذخیره شود.

متن را در ویرایشگر بلوک هایلایت کنید.
اکنون که قطعه CSS فعال شده است، باید مقداری کد HTML را در ویرایشگر بلاک اضافه کنیم تا متن در وردپرس برجسته شود.
ابتدا یک پست موجود یا جدید را در ویرایشگر بلوک وردپرس باز کنید.
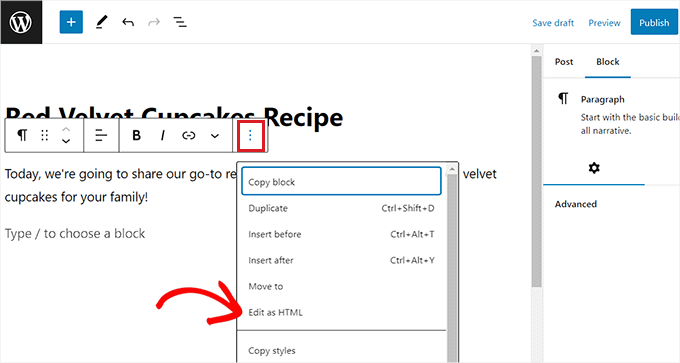
از اینجا، روی نماد «گزینهها» در نوار ابزار بلوک در بالا کلیک کنید. با این کار یک منوی کشویی جدید باز می شود که در آن باید گزینه «ویرایش به عنوان HTML» را انتخاب کنید.
از منوی کشویی Options در نوار ابزار بلوک، گزینه edit as HTML را انتخاب کنید
اکنون محتوای بلوک را در قالب HTML خواهید دید.
حالا از منوی کشویی گزینه “ویرایش به عنوان HTML” را انتخاب کنید. این کار باعث مشاهده محتوای بلاک به صورت HTML میشود.
در این مرحله، میتوانید متن مورد نظرتان را که میخواهید برجسته شود، به صورت زیر در تگهای “mark” بگنجانید:
<mark>متن برجسته شده</mark>
با این کار، متن با رنگ هگز که در CSS مشخص کردهاید، برجسته خواهد شد.
سپس روی گزینه “ویرایش بصری” در نوار ابزار بلاک کلیک کنید تا به حالت ویرایش بصری برگردید.
کد HTML را بین دو طرف متنی که میخواهید برجسته شود، قرار دهید.
و در آخر، برای ذخیره تغییرات، روی دکمه “به روز رسانی” یا “انتشار” کلیک کنید.
حالا میتوانید وبسایت خود را مشاهده کنید تا متن برجسته شده را در عمل ببینید.
امیدواریم این راهنما به شما در یادگیری نحوه برجسته کردن متن در وردپرس کمک کند. همچنین میتوانید راهنمای ما در مورد چگونگی سفارشیسازی رنگها در وردپرس برای زیباسازی وبسایت خود را ببینید.
برای خواندن مقالات بیشتر میتوانید به پایگاه دانش ما مراجعه کنید.