بهینه سازی مناسب عکس ها برای استفاده در سایت – وقتی که شما وبلاگ جدید خود را راهاندازی میکنید، بسیاری از کاربران مبتدی تصاویر را بدون بهینهسازی مناسب برای وب آپلود میکنند. این تصاویر با حجم بالا میتوانند عملکرد وبسایت شما را کاهش داده و سبب کاهش سرعت بارگیری صفحات میشوند.
با اعمال بهترین روشهای بهینهسازی تصویر، میتوانید به سادگی این مشکل را حل کنید و تأثیر آن را در افزایش سرعت وبسایت خود مشاهده کنید.
در این مقاله، به شما نشان خواهیم داد که چگونه تصاویر خود را بهطوری که کیفیت آنها کاهش نیابد، بهینهسازی کنید تا عملکرد سریعتر وبسایتتان را تجربه کنید. همچنین، افزونههای بهینهسازی خودکار تصاویر برای وردپرس را به اشتراک خواهیم گذاشت که میتواند فرآیند این بهینهسازی را برای شما آسانتر کند.
مباحثی که در این آموزش به آنها میپردازیم شامل موارد زیر است:
- بهینه سازی تصویر چیست؟ | بهینه سازی مناسب عکس ها برای استفاده در سایت
- بهینه سازی تصویر چگونه کار می کند؟ | بهینه سازی مناسب عکس ها برای استفاده در سایت
- مزایای بهینه سازی تصویر چیست؟ |بهینه سازی مناسب عکس ها برای استفاده در سایت
- نحوه ذخیره و بهینه سازی تصاویر برای عملکرد وب:
- ۱. فرمت فایل تصویری:
- ۲. فشردهسازی:
- ۳. ابعاد تصویر:
- بهترین ابزارها و برنامه های بهینه سازی تصویر
- بهترین افزونه های بهینه سازی تصویر برای وردپرس
- ایده های نهایی و بهترین روش ها برای بهینه سازی تصویر
- فتوشاپ
- GIMP
- TinyPNG
- JPEGmini
بهینه سازی تصویر چیست؟ | بهینه سازی مناسب عکس ها برای استفاده در سایت
بهینهسازی تصویر به معنای انجام فرآیندی است که منجر به ذخیره و نمایش تصاویر با حجم فایل کمتر، بدون کاهش قابل توجه در کیفیت کلی تصویر میشود.
این روزها، این فرآیند که در گذشته پیچیده به نظر میرسید، به واقعیتهای آسانی تبدیل شده است. شما میتوانید از یکی از افزونهها یا ابزارهای بهینهسازی تصویر استفاده کنید تا تصاویر خود را به طور خودکار فشردهسازی کنید و حتی تا ۸۰ درصد از حجم اصلی تصویر را کاهش دهید، بدون اینکه کیفیت تصویر به شدت کاهش یابد.
برای روشنتر شدن، اینجا مثالی از تصویر بهینهسازیشده در مقایسه با تصویر بهینهنشده در وردپرس آمده است:

با بهینهسازی مناسب، همان تصویر میتواند تا ۸۰ درصد کوچکتر از تصویر اصلی باشد، بدون اینکه کیفیت تصویر به میزان چشمگیری کاهش یابد. در این مثال، تصویر ۵۲ درصد کوچکتر از تصویر اصلی است.
بهینه سازی تصویر چگونه کار می کند؟ | بهینه سازی مناسب عکس ها برای استفاده در سایت
به زبان ساده، بهینه سازی تصویر با استفاده از فناوری فشرده سازی کار می کند.
فشرده سازی میتواند با از دست دادن و یا بدون از دست دادن کیفیت عکس همراه باشد. فشرده سازی عکس کیفیت عکس را کم نمیکند و با در صورتی که کیفیت عکس را کم کند آنقدر این افت کیفیت کم است که کاربر متوجه افت کیفیت نخواهد شد.
بهینه سازی تصاویر به چه معناست؟ |بهینه سازی مناسب عکس ها برای استفاده در سایت
ما در این مقاله به شما نشان خواهیم داد که چگونه بتوانید عکس های خود را به حالت بهینه سازی در آوردید تا بهترین کیفیت عکس و در عین حال کمترین حجم را داشته باشید.
مزایای بهینه سازی تصویر چیست؟ |بهینه سازی مناسب عکس ها برای استفاده در سایت
هر چند بهینهسازی تصاویر مزایای فراوانی دارد، اما در زیر مهمترین این مزایا آمدهاند که باید آنها را در نظر داشته باشید:
1. افزایش سرعت وبسایت: بهینهسازی تصاویر منجر به کاهش زمان بارگیری صفحات وب میشود که این امر باعث افزایش سرعت کلی وبسایت میشود. این موضوع به تجربه کاربران شما کمک میکند و ممکن است اثر مثبتی بر روی بقاء و استفاده کاربران داشته باشد.
2. بهبود رتبهبندی در موتورهای جستجو (سئو): سرعت بارگیری سریع صفحات وب میتواند به بهبود رتبهبندی در موتورهای جستجوی اینترنتی کمک کند. موتورهای جستجوی مانند گوگل اهمیت زمان بارگیری را در ارزیابی وبسایتها برای نمایش در نتایج جستجو میپذیرند.
3. افزایش نرخ تبدیل و فروش: سرعت بارگیری بهتر وبسایت میتواند به افزایش نرخ تبدیل و فروش محصولات یا خدمات شما منجر شود. کاربران به سرعت بیشتری در بارگیری صفحات ترجیح میدهند و این میتواند تاثیر مثبتی بر روی سرنخها و درآمد شما داشته باشد.
4. کاهش مصرف فضا و پهنای باند: تصاویر بهینهسازیشده باعث کاهش مصرف فضای ذخیرهسازی و پهنای باند میشوند. این موضوع میتواند هزینههای مرتبط با هاستینگ و CDN را کاهش دهد.
5. سریعتر بودن در پشتیبانگیری وبسایت: وقتی که وبسایت شما بهینهسازی شده باشد، فایلها کمتری برای پشتیبانگیری نیاز دارند و این میتواند هزینههای مرتبط با ذخیرهسازی پشتیبان را کاهش دهد.
با بهرهگیری از بهینهسازی تصاویر، میتوانید از این مزایا بهرهبرده و تجربه بهتری برای کاربران خود ایجاد کنید.
با توجه به اطلاعاتی که داریم، وبسایتهایی که سرعت بارگذاری بالا دارند، به نفعهای بسیاری در سئو و تبدیلپذیری برخوردارند. بهینهسازی تصاویر یک کار ضروری است که هر وبسایت تجاری برای دستیابی به موفقیت آنلاین باید انجام دهد.
احتمالاً تعجب میکنید که چقدر بهینهسازی تصاویر میتواند تأثیرات بزرگی ایجاد کند. به گزارش یک مطالعه انجام شده توسط Strangeloop، حتی یک ثانیه تاخیر در زمان بارگذاری وبسایت میتواند منجر به کاهش 7 درصدی در فروش، 11 درصد کاهش در بازدید از صفحات و 16 درصد کاهش در رضایت مشتری شود.

اگر این دلایل برای شما کافی نیستند تا به سرعتبخشی وبسایت خود اهمیت بدهید، باید بدانید که موتورهای جستجویی مانند گوگل نیز به وبسایتهایی که بارگذاری سریع دارند، ترجیح میدهند و این میتواند تأثیرات مثبتی در رتبهبندی و نمایش وبسایت شما در نتایج جستجو داشته باشد.
نحوه ذخیره و بهینه سازی تصاویر برای عملکرد وب:
کلید موفقیتآمیز در بهینهسازی تصاویر برای بهبود عملکرد وب، دستیابی به تعادل مناسب بین کوچکترین حجم فایل و کیفیت قابل قبول تصویر است.
سه عامل که در بهینهسازی تصویر نقش بسزایی دارند، عبارتند از:
1. فرمت فایل تصویر (JPEG در مقابل PNG در مقابل GIF): انتخاب فرمت مناسب برای تصویر میتواند تأثیر زیادی بر کیفیت و اندازه فایل داشته باشد. فرمت JPEG برای تصاویر با رنگهای گرادیانی یا تصاویر فتوگرافیکی مناسب است و معمولاً اندازه فایل کوچکتری دارد. فرمت PNG برای تصاویر با کیفیت بالا و شفافیت مناسب است و فرمت GIF بیشتر برای تصاویر متحرک است.
2. فشردهسازی: فشردهسازی تصاویر باعث کاهش اندازه فایل میشود. اما باید توجه داشت که فشردهسازی بیش از حد ممکن است منجر به افت کیفیت تصویر شود. میتوانید از الگوریتمهای فشردهسازی با ترازبندی مناسب استفاده کنید تا اندازه فایل را کاهش دهید و همچنین کیفیت تصویر را حفظ کنید.
3. ابعاد تصویر (ارتفاع و عرض): تعیین ابعاد دقیق تصویر میتواند به کاهش اندازه فایل کمک کند. اگر تصویر ابعاد بیشتری از ضروری دارد، ممکن است از حجم بیشتری نیز برخوردار باشد. بنابراین، ابعاد تصویر را به طور مناسب تعیین کنید تا هم اندازه فایل کمتری داشته باشد و هم کیفیت تصویر حفظ شود.
با انتخاب ترکیب مناسب از این سه عامل، میتوانید اندازه تصویر خود را تا ۸۰ درصد کاهش داده و بهینهترین نتیجه را برای عملکرد وبسایت خود دستیابی کنید.
۱. فرمت فایل تصویری:
برای اکثر صاحبان وبسایت، سه فرمت فایل تصویری اصلی که واقعاً اهمیت دارند، عبارتند از JPEG، PNG و GIF. انتخاب نوع فرمت مناسب نقش حیاتی در بهینهسازی تصویر دارد.
برای سهولت در مدیریت و انجام کارها، بهتر است از فرمت JPEG برای تصاویر با رنگهای گوناگون یا عکسها، از فرمت PNG برای تصاویر ساده یا تصاویر با شفافیت، و از فرمت GIF تنها برای تصاویر متحرک استفاده کنید.
برای افرادی که تفاوت بین انواع فرمتها را نمیشناسند، فرمت تصویر PNG بدون فشردهسازی است، به این معنی که کیفیت تصویر بالاتری دارد. اما نقطه ضعف آن در این است که اندازه فایل به طور قابل توجهی بزرگتر است.
از سوی دیگر، فرمت JPEG یک فرمت فشرده است که کیفیت تصویر را به مقدار کمی کاهش میدهد تا اندازه فایل به طرز قابل توجهی کوچکتر شود.
در مقابل، فرمت GIF تنها از ۲۵۶ رنگ به همراه فشردهسازی بدون اتلاف استفاده میکند که این امر آن را به گزینهی مناسبی برای تصاویر متحرک تبدیل میکند.
۲. فشردهسازی:
مورد بعدی در بهینهسازی تصویر، فشردهسازی آن است که نقش بسیار مهمی در بهبود عملکرد تصاویر ایفا میکند.
انواع و سطوح مختلفی از فشردهسازی تصویر وجود دارند و تنظیمات هر یک به استفاده از ابزار فشردهسازی تصویر شما بستگی دارد.
بسیاری از ابزارهای ویرایش تصویر مانند Adobe Photoshop، ON1 Photo، GIMP، Affinity Photo و سایر نرمافزارها ویژگیهای داخلی برای فشردهسازی تصویر دارند.
علاوه بر این، میتوانید تصاویر خود را به طور عادی ذخیره کرده و سپس از ابزارهای وبی مانند TinyPNG یا JPEGmini برای انجام فشردهسازی آسانتر تصاویر استفاده کنید. این ابزارها به شما کمک میکنند تا به راحتی اندازه فایلهای تصویری را کاهش داده و همچنین کیفیت تصاویر را حفظ کنید.
۳. ابعاد تصویر:
به طور معمول، هنگامی که عکسها را از گوشی یا دوربین دیجیتال خود وارد میکنید، آنها دارای وضوح بسیار بالا و ابعاد فایل بزرگ (ارتفاع و عرض) هستند.
این عکسها معمولاً دارای وضوح 300 DPI و ابعادی از ۲۰۰۰ پیکسل به بالا هستند. اگرچه عکسهای با کیفیت برای استفاده در چاپ یا نمایش رومیزی مناسب هستند، اما اندازه بزرگ آنها مناسب وبسایتها نیست.
کاهش ابعاد تصویر به اندازهای مناسب میتواند اندازه فایل تصویر را به طرز قابل توجهی کاهش دهد. با استفاده از نرمافزار ویرایش تصویر روی کامپیوتر خود، به سادگی میتوانید ابعاد تصاویر را تغییر دهید.
به عنوان مثال، ما یک عکس با وضوح ۳۰۰ DPI و ابعاد ۴۹۰۰×۳۲۰۰ پیکسل را بهینه کردیم. حجم اصلی فایل ۱.۸ مگابایت بود.
ما فرمت JPEG را برای فشردهسازی بیشتر انتخاب کردیم و ابعاد را به ۱۲۰۰×۷۹۵ پیکسل تغییر دادیم. حجم فایل به ۱۰۳ کیلوبایت کاهش یافت. این حجم فایل ۹۴ درصد کمتر از حجم فایل اصلی است.
حالا که سه عامل اساسی در بهینهسازی تصویر را میشناسید، بهتر است نگاهی به ابزارهای مختلف بهینهسازی تصویر برای صاحبان وبسایت داشته باشیم.
این مطالب نیز برای شما مفید خواهند بود:
بهترین ابزارها و برنامه های بهینه سازی تصویر
همانطور که قبلاً اشاره کردیم، اکثر نرمافزارهای ویرایش تصویر دارای تنظیمات بهینهسازی و فشردهسازی تصویر هستند.
علاوه بر این نرمافزارها، چندین ابزار رایگان و قدرتمند برای بهینهسازی تصویر نیز وجود دارد که با چند کلیک به شما امکان بهینهسازی تصاویر برای وب را میدهند.
پیشنهاد میکنیم قبل از آپلود تصاویر به وردپرس، از این ابزارها برای بهینهسازی تصاویر استفاده کنید، به ویژه اگر به کیفیت بسیاری اهمیت میدهید.
استفاده از این روش به شما کمک میکند تا فضای دیسک را در میزبانی وردپرس خود ذخیره کرده و از زمانی که هر تصویر را به صورت دستی بررسی میکنید، تا حد امکان سریعترین تصویر با بهترین کیفیت را تضمین کنید.
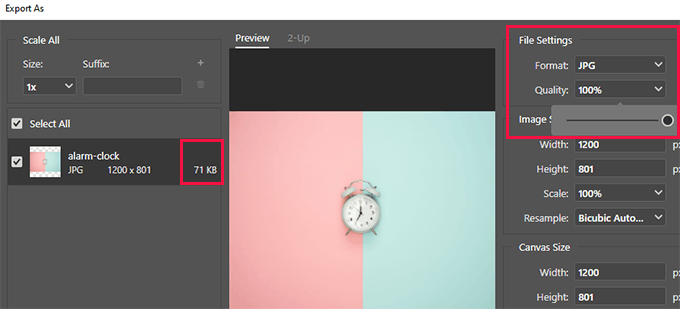
فتوشاپ
Adobe Photoshop یک نرم افزار ویرایش تصویر برتر است که به شما امکان می دهد تصاویر را با اندازه فایل کوچکتر برای وب صادر کنید.

با استفاده از محاوره صادرات، می توانید فرمت فایل تصویری (JPG، PNG، GIF) را انتخاب کنید که کوچکترین اندازه فایل را به شما می دهد.
همچنین میتوانید کیفیت تصویر، رنگها و گزینههای دیگر را برای کاهش بیشتر اندازه فایل کاهش دهید.

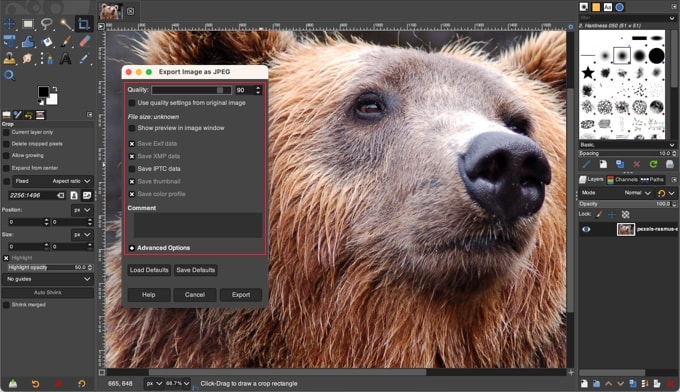
GIMP
GIMP یک جایگزین رایگان و منبع باز برای Adobe Photoshop است. میتوانید از آن برای بهینهسازی تصاویر خود برای وب استفاده کنید. اما نکته منفی این است که استفاده از آن نسبت به راهحلهای دیگر در این لیست، به سادگی نیست.
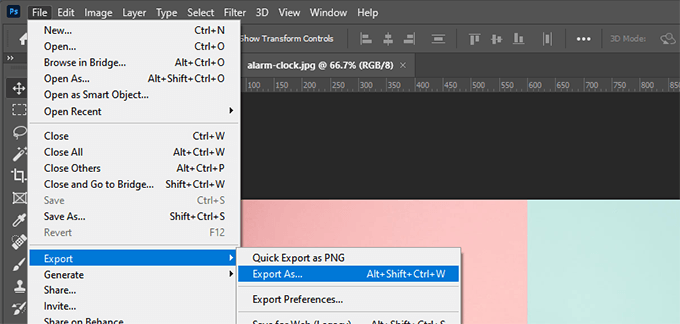
برای شروع، باید تصویر خود را در GIMP باز کنید و سپس به گزینه “File » Export As…” بروید. این کار باعث ظاهر شدن جعبه گفتگویی با نام “Export Image” میشود، جایی که میتوانید به فایل خود نام جدیدی بدهید. در مرحله بعد، باید بر روی دکمه “Export” کلیک کنید.
اکنون شما گزینههای صادرات تصویر را خواهید دید. برای فایلهای JPEG، میتوانید از نوار لغزنده “کیفیت” برای انتخاب سطح فشردهسازی و کاهش اندازه فایل استفاده کنید.

در نهایت، برای ذخیره فایل تصویری بهینه شده، باید بر روی دکمه ‘Export’ کلیک کنید.
TinyPNG

TinyPNG یک برنامه وب رایگان است که از تکنیک فشردهسازی هوشمند با اتلاف برای کاهش اندازه فایلهای PNG و JPEG شما استفاده میکند. تنها کاری که باید انجام دهید، به وبسایت آنها بروید و تصاویر خود را با کشیدن و رها کردن ساده آپلود کنید.
آنها تصویر را فشرده میکنند و لینک دانلود را به شما ارائه میدهند.
همچنین یک پلاگین برای Adobe Photoshop دارند که ما از آن به عنوان بخشی از فرآیند ویرایش تصویر استفاده میکنیم. این پلاگین به شما امکان میدهد از داخل فتوشاپ به TinyPNG دسترسی پیدا کنید.
برای توسعهدهندگان، یک رابط برنامهنویسی (API) برای تبدیل خودکار تصاویر ارائه میدهند. همچنین برای مبتدیان، یک افزونه برای وردپرس دارند که این کار را به صورت خودکار انجام میدهد. در آینده، درباره این موارد بیشتر صحبت خواهیم کرد.
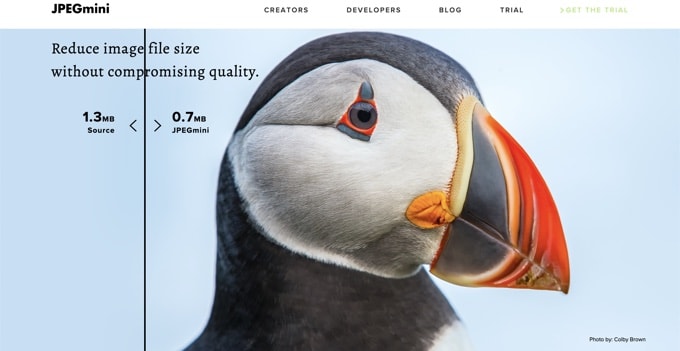
JPEGmini
JPEGmini از یک فناوری فشردهسازی بدون اتلاف استفاده میکند که به طور قابل توجهی اندازه تصاویر را کاهش میدهد، بدون تأثیر بر کیفیت درک شده آنها. همچنین شما میتوانید کیفیت تصویر اصلی و تصویر فشردهشده را با هم مقایسه کنید.

بهترین افزونه های بهینه سازی تصویر برای وردپرس
ما اعتقاد داریم که بهترین راه برای بهینهسازی تصاویر، انجام آن قبل از آپلود آنها در وردپرس است. با این حال، اگر یک سایت با چند نویسنده در حال اجرا هستید یا به دنبال یک راهحل خودکار هستید، میتوانید یک افزونه فشردهسازی تصویر برای وردپرس امتحان کنید.
در اینجا لیستی از بهترین افزونههای فشردهسازی تصویر برای وردپرس آمده است:
۱. Optimole، یک پلاگین محبوب توسط تیم ThemeIsle
۲. EWWW Image Optimizer
۳. فشردهسازی تصویر JPEG، PNG و WebP، یک پلاگین توسط تیم TinyPNG که در بالا ذکر شد
۴. Imagify، یک پلاگین توسط تیم محبوب WP Rocket
۵. ShortPixel Image Optimizer
۶. Smush
۷. reSmush.it
این افزونههای بهینهسازی تصویر برای وردپرس به شما کمک میکنند تا سرعت وبسایت خود را افزایش دهید.
ایده های نهایی و بهترین روش ها برای بهینه سازی تصویر
اگر تصاویر بهینهسازی شده برای وب را ذخیره نمیکنید، باید همین الان این کار را شروع کنید. این تفاوت بسیار زیادی در سرعت وبسایت شما ایجاد میکند و کاربران به این دلیل از شما سپاسگزار خواهند بود.
نیز باید ذکر شود که وبسایتهای سریعتر برای بهبود سئو عالی هستند و ممکن است رتبهبندی موتورهای جستجوی خود را بهبود بخشید.
علاوه بر بهینهسازی تصاویر، دو مورد دیگر نیز به طور قابل توجهی به شما در افزایش سرعت وبسایت کمک میکنند: استفاده از افزونه کش وردپرس و همچنین بهرهگیری از CDN وردپرس.
همچنین میتوانید از خدمات میزبانی وردپرس مدیریت شده استفاده کنید، زیرا آنها اغلب هم کش و هم CDN را به عنوان بخشی از پلتفرم ارائه میدهند.
با امید به اینکه این مقاله به شما در یادگیری نحوه بهینهسازی تصاویر در وردپرس کمک کرده باشد. همچنین احتمالاً مایل به مطالعه راهنماییهای ما در زمینه بهبود امنیت وردپرس یا انتخاب بهترین افزونههای وردپرس برای وبسایتهای تجاری خواهید بود.