بهبود تجربه کاربری وب با کور وب ویتال – در دنیای رقابتی امروزی وب، بهینهسازی تجربه کاربری بر روی وبسایتها از اهمیت بالایی برخوردار است. یکی از مفاهیم کلیدی در این زمینه، “کور وب ویتال” یا همان “Core Web Vitals” میباشد. در این مقاله، به بررسی اجمالی کور وب ویتال پرداخته و نحوه آنالیز و بهبود آن را بررسی خواهیم کرد.
مباحثی که در این آموزش به آنها میپردازیم شامل موارد زیر است:
- کور وب ویتال چیست؟
- Largest Contentful Paint (LCP):
- First Input Delay (FID):
- Cumulative Layout Shift (CLS) (تغییر چیدمان تجمعی):
- نحوه آنالیز و بهبود کور وب ویتال
- نتیجهگیری
- اهمیت LCP
- چگونگی بهبود LCP
- بهینهسازی تصاویر
- بهینهسازی منابع اضافی
- بهبود سرور و هاستینگ
- ردیابی و بهبود مداوم
- اهمیت FID
- چگونگی بهبود FID
- بهبود زمان پاسخ سرور
- بهینهسازی کدهای جاوااسکریپت
- استفاده از Lazy Loading
- بهبود منابع اضافی
- اهمیت CLS
- چگونگی بهبود CLS
- اندازهگیری و کنترل المانها
- تعیین ابعاد محتوا
- اجتناب از تغییرات ناگهانی
- تست و بهبود مداوم
- 1. ارزیابی وضعیت کنونی
- 2. بهینهسازی تصاویر و محتوا
- 3. مدیریت تغییرات ظاهری
- 4. بهینهسازی سرور
- 5. پیگیری و ارزیابی
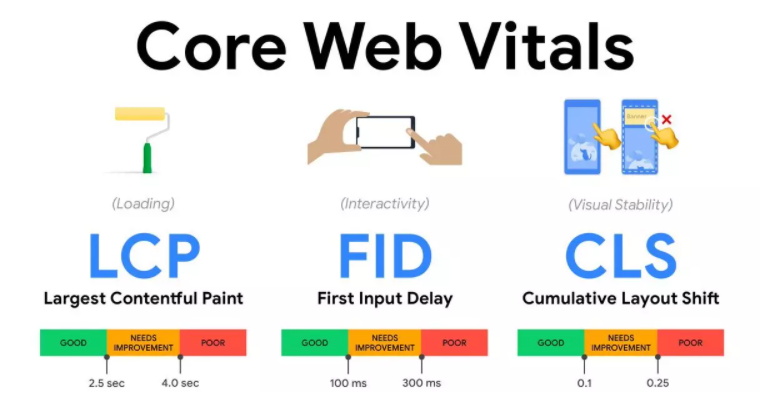
کور وب ویتال چیست؟
کور وب ویتال به مجموعهای از معیارهای اساسی برای اندازهگیری و ارزیابی سرعت، پایداری و تجربه بارگذاری صفحات وب میپردازد. این معیارها توسط گوگل ایجاد شدهاند و به وبمسترها و دارندگان وبسایتها کمک میکنند تا بهبودهای لازم در ساختار و عملکرد وبسایتهای خود ایجاد کنند. سه معیار اصلی کور وب ویتال عبارتاند از:

-
Largest Contentful Paint (LCP):
این معیار به سرعت بارگذاری محتوای اصلی صفحه توجه دارد. زمانی که یک کاربر وارد وبسایت میشود، زمان لازم برای بارگذاری بخش بزرگترین محتوای صفحه اندازهگیری میشود.
اهمیت LCP
سرعت بارگذاری صفحات وب برای تجربه کاربری بسیار مهم است. کاربران ترجح میدهند تا با صفحاتی که سریعتر بارگذاری میشوند، تعامل داشته باشند و در غیر اینصورت، ممکن است به صفحات رقبا هدایت شوند. از این رو، بهبود LCP میتواند بهبود قابل توجهی در نرخ ترکیبی و بازگشتی (Bounce Rate) و طول ماندگاری (Dwell Time) داشته باشد.
چگونگی بهبود LCP
برای بهبود اصل LCP و ارتقاء سرعت بارگذاری صفحات وب، میتوانید اقدامات زیر را انجام دهید:
بهینهسازی تصاویر
- اندازه کمتر: تصاویر با اندازه کوچکتر و فشردهتر را استفاده کنید.
- فرمت مناسب: از فرمتهای تصویری مثل JPEG استفاده کنید که باعث بهبود سرعت بارگذاری میشود.
- Lazy Loading: از تکنیک Lazy Loading برای بارگذاری تصاویر به تأخیر از طریق افزونهها یا کدنویسی استفاده کنید. در این زمینه میتوانید مقاله بهینه سازی مناسب عکس ها برای استفاده در سایت را بخوانید.
بهینهسازی منابع اضافی
- بهینهسازی کدها: کدهای CSS و جاوااسکریپت را بهینهسازی کنید تا به طور بهینه بارگذاری شوند.
- بازبینی پلاگینها: افزونههای غیرضروری را غیرفعال کنید یا با نسخههای کمحجمتر جایگزین کنید.
بهبود سرور و هاستینگ
- سرور پهنای باند بالا: از سرویسهای سرور با پهنای باند بالا و زیرساخت قدرتمند استفاده کنید.
- CDN: از شبکههای توزیع محتوا (CDN) برای تسریع در بارگذاری منابع استفاده کنید.
ردیابی و بهبود مداوم
- رصد مداوم: با استفاده از ابزارهای تجزیه و تحلیل مانند Google Analytics، عملکرد و سرعت بارگذاری صفحات را پیگیری کنید.
- بهبود مستمر: با تجزیه و تحلیل دادهها، تغییرات لازم را در محتوا و ساختار صفحات اعمال کنید.
-
First Input Delay (FID):
First Input Delay (FID) یکی از معیارهای اساسی کور وب ویتال است که نمایانگر واکنشپذیری صفحات وب به تعاملات کاربری است. به طور دقیقتر، FID زمانی را که کاربر با یک تعامل کلیک یا ورودی دیگری به وبسایت اقدام میکند، تا زمانی که مرورگر واکنش میدهد و عملیات مربوطه را انجام میدهد، اندازهگیری میکند.
کور وب ویتال | کور وب ویتال چیست؟ اهمیت FID
واکنش سریع وبسایت به تعاملات کاربری از جمله عوامل مهم در بهبود تجربه کاربری است. زمانی که کاربران با تاخیر طولانی در واکنش وبسایت مواجه میشوند، احتمال ایجاد اختلال در تجربه آنها بالا میرود و این میتواند منجر به افزایش نرخ ترکیبی (Bounce Rate) و کاهش نرخ تعامل با صفحه شود.
چگونگی بهبود FID
برای بهبود اصل FID و ارتقاء واکنشپذیری وبسایت، میتوانید اقدامات زیر را انجام دهید:
بهبود زمان پاسخ سرور
- سرعت سرور: از سرورهای با زمان پاسخ کم استفاده کنید تا تعاملات کاربری به طور سریع پردازش شوند.
- فشردهسازی منابع: کاهش حجم فایلها و منابع به وسیله فشردهسازی آنها به کمک فشردهسازی Gzip و استفاده از فرمتهای فشردهتر کمک کند.
بهینهسازی کدهای جاوااسکریپت
- از بهترین شیوههای برنامهنویسی استفاده کنید تا کدهای جاوااسکریپت بهینه و سریع باشند.
- جاوااسکریپت غیرضروری را حذف یا به حداقل برسانید تا از افت FID جلوگیری شود.
استفاده از Lazy Loading
- با استفاده از Lazy Loading، تصاویر و محتوا به تأخیر انداخته میشوند و فقط زمانی که کاربر به آنها نیاز دارد، بارگذاری میشوند.
بهبود منابع اضافی
- تأخیر در بارگذاری منابع اضافی را کاهش دهید. بهتر است از افزونهها و کدهای غیرضروری کاسته شود.
-
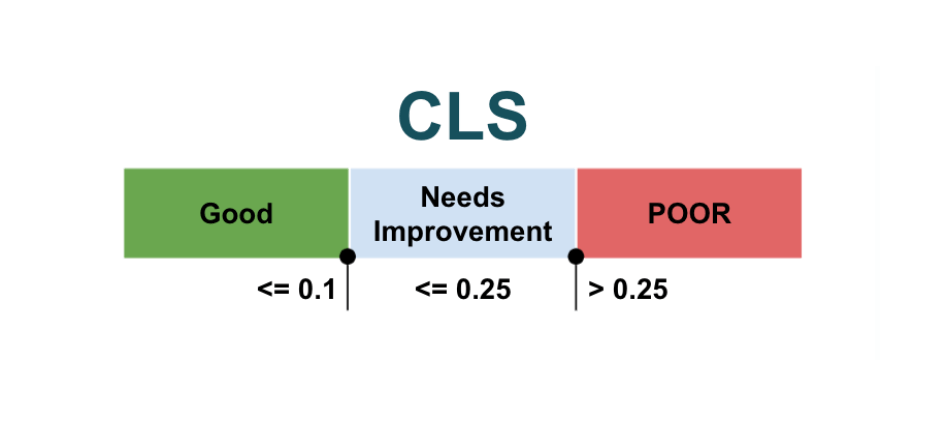
Cumulative Layout Shift (CLS) (تغییر چیدمان تجمعی):
کور وب ویتال | کور وب ویتال چیست؟ Cumulative Layout Shift (CLS) یکی از معیارهای اساسی کور وب ویتال است که به پایداری ترتیب و ظاهر المانهای صفحه توجه دارد. به عبارت دیگر، CLS نشان میدهد که المانهای صفحه در طول بارگذاری چقدر تغییر مکان میکنند و به چه اندازه تجربه کاربر را تحت تأثیر قرار میدهند.
اهمیت CLS
از آنجا که تغییر ناگهانی در ترتیب و ظاهر المانهای صفحه میتواند باعث ایجاد ابهام و سردرگمی در کاربران شود، پایداری و ثبات صفحه برای تجربه کاربری مطلوب بسیار مهم است. CLS باعث میشود که کاربران به راحتی و بدون تلاش در صفحه شما مشغول تعامل باشند.
چگونگی بهبود CLS
برای بهبود اصل Cumulative Layout Shift و افزایش پایداری ظاهر صفحه، میتوانید اقدامات زیر را انجام دهید:
اندازهگیری و کنترل المانها
- ابزارهایی مانند “Chrome DevTools” را برای اندازهگیری و بررسی تغییرات المانها در طول بارگذاری صفحه استفاده کنید.
- مطمئن شوید که المانهایی که به طور پویا بارگذاری میشوند (مثل تصاویر و ویدئوها) با المانهای ثابت تداخل نداشته و باعث تغییر مکان نشوند.
تعیین ابعاد محتوا
- از تعیین ابعاد دقیق برای تصاویر، ویدئوها و المانهای دیگر استفاده کنید تا در هنگام بارگذاری، المانها به طور دقیق و پیشبینیشده جایگزین شوند.
اجتناب از تغییرات ناگهانی
- طراحی مقدماتی (Placeholder) برای تصاویر و ویدئوها ایجاد کنید تا فضا و ابعاد را مشخص کرده و تغییرات ناگهانی را کاهش دهید.
- از انیمیشنها با انتقالهای نرم استفاده کنید تا انتقالهای ناگهانی را جلوگیری کنید.
تست و بهبود مداوم
- صفحات وب را برای تجزیه و تحلیل مداوم بررسی کنید تا تغییرات در CLS را نظارت کنید.
- در صورت لزوم، تغییرات لازم را در ساختار و طراحی صفحه اعمال کنید.
این مطالب نیز برای شما مفید خواهند بود:
نحوه آنالیز و بهبود کور وب ویتال
برای بهبود تجربه کاربری وب و ارتقاء کور وب ویتال، مراحل زیر را میتوانید دنبال کنید:
1. ارزیابی وضعیت کنونی
ابتدا باید از ابزارهای تجزیه و تحلیل مانند “گوگل آنالیتیکس” استفاده کرده و عملکرد کور وب ویتال فعلی وبسایت خود را مورد ارزیابی قرار دهید. این ابزارها اطلاعاتی مانند LCP، FID و CLS را نمایش میدهند.
2. بهینهسازی تصاویر و محتوا
بارگذاری سریع تر تصاویر با کیفیت کمتر و بهینهسازی کدها و فایلهای جاوااسکریپت میتواند به بهبود LCP و FID کمک کند.
3. مدیریت تغییرات ظاهری
جلوگیری از تغییرات ناگهانی در طراحی و ظاهر صفحه باعث بهبود CLS و پایداری تجربه کاربری خواهد شد.
4. بهینهسازی سرور
استفاده از سرورهای پهنای باند بالا، فشردهسازی مناسب منابع و استفاده از شبکههای توصیهشده توسط گوگل میتواند به بهبود کلی تجربه کاربری کمک کند.
5. پیگیری و ارزیابی
بعد از انجام بهبودها، به کمک ابزارهای تجزیه و تحلیل، عملکرد و تجربه کاربری وبسایت را پیگیری و ارزیابی کنید. در صورت لزوم، تغییرات بیشتری انجام دهید.
نتیجهگیری
کور وب ویتال یک ابزار قدرتمند برای بهبود تجربه کاربری وبسایتهاست که توسط گوگل ایجاد شده است. با رعایت معیارهای LCP، FID و CLS و انجام بهینهسازیهای لازم، میتوان تجربه کاربری را بهبود داد و وبسایت خود را در نتایج جستجو به موقعیت بهتری رساند.