نحوه افزودن لینک در وردپرس – در وردپرس، امکان اضافه کردن لینک به صفحات مختلف با روشهای متعددی وجود دارد. این عمل را میتوانید در پستها، صفحات، منوهای پیمایش، ابزارکهای نوار کناری، پاورقیها و سایر قسمتها انجام دهید.
در این راهنمای مختصر برای مبتدیان، نحوه اضافه کردن لینک به وبسایت وردپرسی خود را به شما آموزش خواهیم داد.
چرا لینک ها مهم هستند؟
پیوندها به عنوان جریان خون اینترنت عمل میکنند. آنها وبسایتها و صفحات وب را به یکدیگر متصل میکنند تا یک جهان اطلاعاتی وب را شکل دهند.
تصور کنید که به یک صفحه وب میروید و هیچ پیوندی برای کلیک کردن وجود ندارد. شما تنها گزینه دکمه بازگشت در مرورگر خود را دارید.
متن، دکمهها و عناصر دیگر لینکشده، شما را از یک صفحه به صفحه دیگر یا از یک وبسایت به وبسایت دیگر هدایت میکنند. این پیوندها به بازدیدکنندگان وبسایت وردپرسی شما نشان میدهند که کجا میتوانند اطلاعات بیشتری در مورد یک موضوع پیدا کنند.
استفاده موثر از پیوندها باعث میشود که بازدیدکنندگان بیشتری زمان خود را در وبسایت شما سپری کنند. آنها محتوای بیشتری را کشف میکنند، محصولات بیشتری را از فروشگاه آنلاین شما خریداری میکنند و احتمالاً به خبرنامهی ایمیلی شما مشترک میشوند.
نحوه افزودن لینک در پست ها و صفحات وردپرس
وردپرس امکان اضافه کردن پیوند به پستها و صفحات وبلاگ خود را با استفاده از ویرایشگر بلاک به سادگی فراهم میکند.
برای شروع، میتوانید به راحتی پست یا صفحهای که میخواهید ویرایش کنید یا یک صفحه جدید ایجاد نمایید.
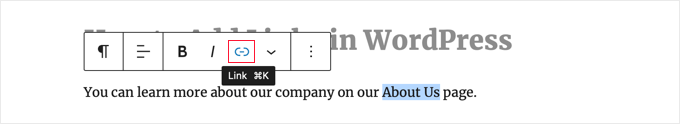
سپس، باید متنی که قصد دارید پیوند به آن اضافه کنید را انتخاب و برجسته کنید. این متن انتخاب شده به عنوان متن لنگر برای پیوند شناخته میشود. سپس باید بر روی دکمه “پیوند” در نوار ابزار کلیک کنید.
این اقدامات به شما اجازه میدهد به سادگی پیوندهای متنی را به محتوایتان اضافه کرده و تجربه کاربران را بهبود بخشید.
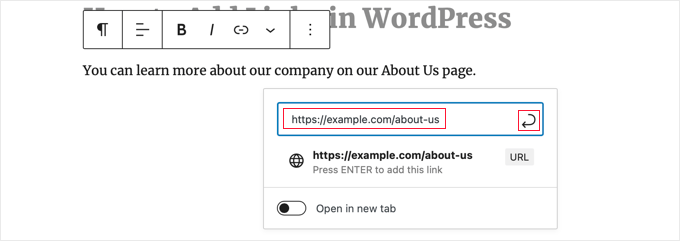
شما به سادگی می توانید URL پست یا صفحه ای را که می خواهید به آن پیوند دهید را کپی و جایگذاری کنید، مانند این:
برای افزودن پیوند به پست خود، باید روی دکمه “انتشار” کلیک کنید یا کلید Enter را فشار دهید.
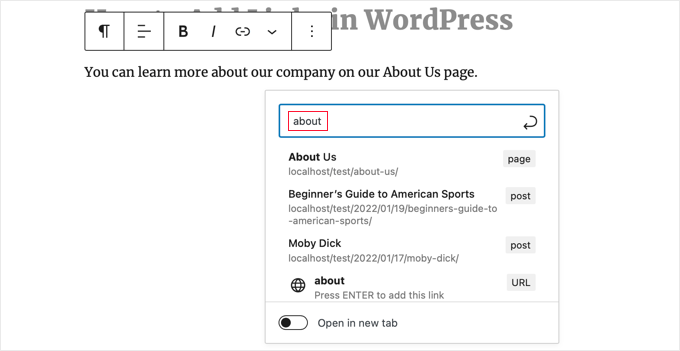
اگر به محتوای وبسایت خود پیوند اضافه میکنید، میتوانید با تایپ یک یا دو کلمه از عنوان محتوا، جستجوی پست یا صفحه مورد نظر را آسانتر کنید. در این صورت، وردپرس به شما کمک میکند تا مورد مطلوب را سریعتر پیدا کنید.
بعد از کلیک بر روی عنوان صفحه یا پست مورد نظر، پیوند به صورت خودکار اضافه میشود.
اگر میخواهید پیوند شما در یک برگه جدید باز شود، باید بر روی دکمه باز کردن در برگه جدید کلیک نمایید.
افزودن لینک در ویرایشگر کلاسیک وردپرس
اگر از ویرایشگر کلاسیک قدیمی به جای ویرایشگر بلوک استفاده میکنید، فرآیند افزودن پیوند تقریباً مشابه است.
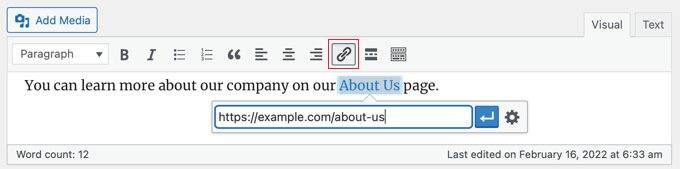
باید پستی که میخواهید ویرایش کنید یا پست جدیدی ایجاد کنید را باز کنید. در مرحله بعد، باید متنی که میخواهید به عنوان متن لنگر پیوند استفاده کنید را پیدا کرده و آن را برجسته کنید. سپس، باید بر روی دکمه “پیوند” که باید در نوار ابزار ظاهر میشود، کلیک کنید.
سپس میتوانید آدرس اینترنتی که میخواهید به آن پیوند دهید را وارد کنید، یا میتوانید پست یا صفحه مورد نظر را مشابه ویرایشگر بلوک جستجو کنید.
چسباندن آدرس اینترنتی خود به طور مستقیم بر روی متن لنگر
یک راه سریع حتی برای افزودن پیوند در ویرایشگر بلوک و ویرایشگر کلاسیک، این است که به سادگی آدرس وب (URL) را روی متن لنگر قرار دهید.
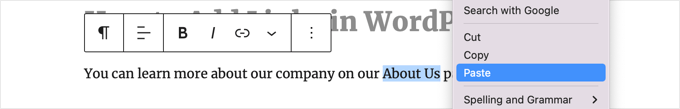
ابتدا آدرس وب مورد نظر خود را کپی کنید. سپس، متن لنگر انتخابی خود را در پست خود برجسته کنید.
در مرحله بعد، میتوانید راستکلیک کرده و گزینه “Paste” را انتخاب کنید یا به سادگی Ctrl+V (برای ویندوز) یا Command+V (برای مک) را فشار دهید تا آدرس وب را بچسبانید.
نحوه افزودن خودکار لینک در پست ها و صفحات وردپرس
مرحلهای که توضیح دادهشد، نحوه افزودن دستی لینک به محتوای سایت را پوشش میدهد. با این حال، اضافه کردن پیوندهای داخلی به صورت دستی ممکن است زمانبر باشد.
برای سهولت در مدیریت پیوندهای داخلی، میتوان از افزونه AIOSEO استفاده نمود. این بهترین افزونه سئو برای وردپرس میباشد که توسط بیش از 3 میلیون وبسایت بهرهبرداری شده است.
این افزونه دارای ویژگی “دستیار پیوند” (Link Assistant) است که به طور خودکار تمام وبسایت شما را جستجو میکند و فرصتهای پیوند داخلی را شناسایی میکند.
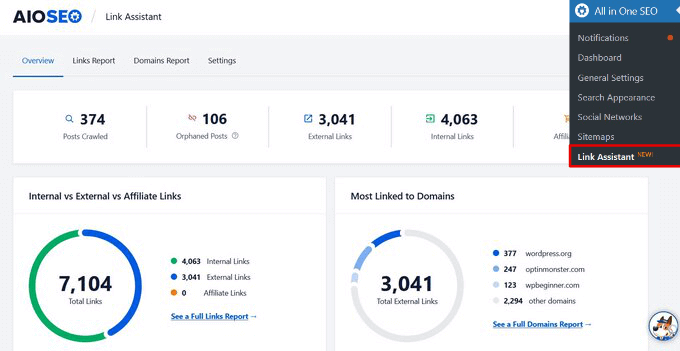
بعد از نصب افزونه، میتوانید به بخش “همه در یک سئو” (All in One SEO) » “دستیار پیوند” در داشبورد وردپرس خود مراجعه کنید.
با انجام این کار، داشبورد دستیار پیوند باز میشود و شما میتوانید نمای کلی از پیوندهای داخلی و خارجی وبسایت خود را مشاهده کنید.
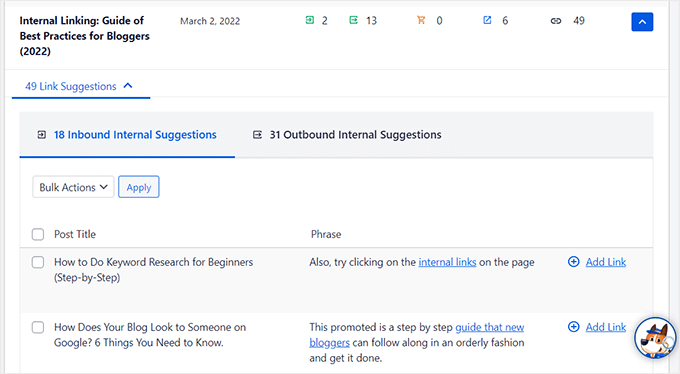
در صفحه گزارش پیوندها، شما میتوانید پیشنهادهایی برای پستهای مرتبط که میتوانید به آنها پیوند دهید، مشاهده کنید و همچنین لنگر متنی که برای بهبود رتبهبندی سئو توصیه میشود را بیابید.
با کلیک بر روی دکمه “افزودن پیوند”، به سرعت میتوانید این پیوندها را به محتوایتان اضافه کنید، و نیازی نیست هر پست را به صورت جداگانه باز کنید.
اگر محتوای زیادی در وبسایت خود دارید، افزونه پیوند داخلی ایجاد یک ارتباط متنی بین پستهای جدید و قدیمیتان را آسان میکند.
نحوه افزودن لینک در ابزارک های وردپرس
وردپرس به شما امکان میدهد ویجتها را به بخشهای غیرمحتوایی وبسایتتان، مانند نوار کناری و پاورقی، اضافه کنید.
بعضی از این ویجتها به طور خودکار عمل میکنند و گزینههای زیادی برای تنظیمات ندارند. به عنوان مثال، ویجت “آخرین پستها” به طور خودکار پستهای اخیر شما را به نمایش میگذارد.
با این حال، اگر میخواهید متن سفارشی را با پیوند در نوار کناری خود اضافه کنید، میتوانید از ویجت “پاراگراف” استفاده کنید.
برای این کار، باید به صفحه “ظاهر” (Appearance) » “ویجتها” (Widgets) بروید و بر روی نماد آبی رنگ “افزودن بلاک” (Block Inserter) در گوشه بالا سمت چپ کلیک کنید. سپس ویجت “پاراگراف” را به نوار کناری یا مناطق دیگر ویجت بکشید.
سپس میتوانید متن موردنظر خود را تایپ کرده و پیوندی را مانند زمانی که به یک پست یا صفحه اضافه میکنید، اضافه نمایید. حتماً اطمینان حاصل کنید که برای ذخیره تنظیمات ویجت جدید خود، روی دکمه “بهروزرسانی” کلیک کردهاید.
نحوه افزودن لینک در منوهای ناوبری وردپرس
آیا میخواهید پیوندها را به منوی ناوبری وبسایتتان اضافه کنید؟ وردپرس از یک ویرایشگر منوی کشیدن و رها کردن داخلی برخوردار است که به شما امکان میدهد منوهای ناوبری را در وبسایت وردپرسی خود ایجاد و مدیریت کنید.
برای افزودن پیوندهای داخلی به منوهای ناوبری، دو راه آسان وجود دارد که بسته به قالب وردپرسیتان، میتوانید از آنها استفاده کنید:
1. افزودن پیوندها به منوهای ناوبری از ویرایشگر سایت:
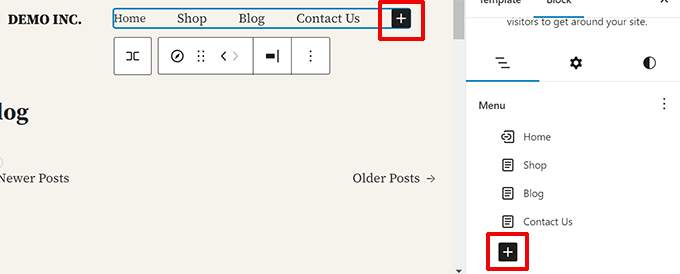
اگر از یک قالب بلوکی با ویرایش کامل وبسایت استفاده میکنید، میتوانید به صفحه “ظاهر” (Appearance) » “ویرایشگر” بروید و سپس بر روی منوی پیمایشی که میخواهید ویرایش کنید، کلیک کنید.
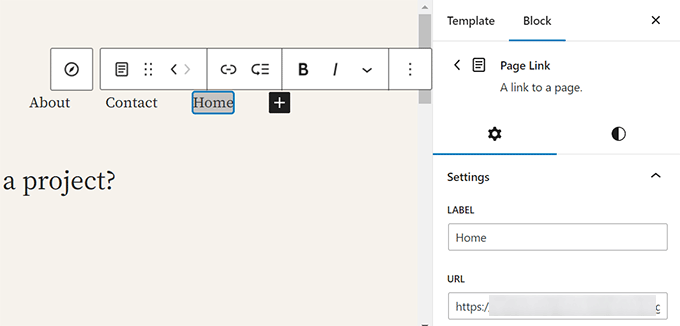
در بلوک ناوبری، بر روی دکمه افزودن (+) کلیک کنید تا یک پیوند جدید اضافه کنید.
سپس، جستجو کنید تا محتوایی که میخواهید به آن پیوند دهید یا آدرس وب (URL) را جایگذاری کنید، پیدا کنید. برای افزودن لینک، روی کلید Enter روی صفحه کلید خود کلیک کنید.
آیا نیاز به ویرایش لینک دارید؟ به سادگی روی آن کلیک کنید و سپس در ستون سمت راست، پیوند را تغییر دهید.
2. پیوندهایی را به منوی پیمایش در تم های کلاسیک اضافه کنید
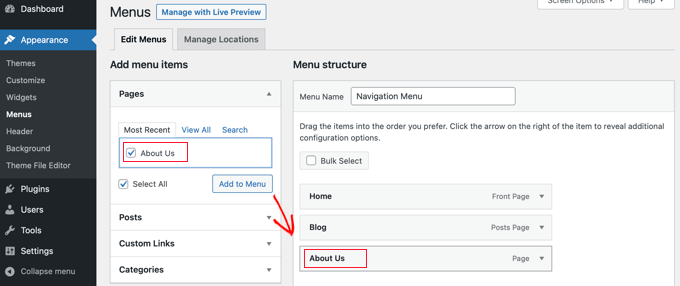
به بخش “ظاهر” » “منوها” بروید. اگر از قبل یک منو تنظیم نکردهاید، با وارد کردن نام منو، میتوانید آن را ایجاد کنید. برای کسب اطلاعات بیشتر، به راهنمای مبتدیان ما درباره افزودن منوهای پیمایش در وردپرس مراجعه کنید.
سپس به سادگی پستها یا صفحاتی را که میخواهید به منوی خود اضافه کنید، در ستون سمت چپ انتخاب کنید و سپس روی دکمه “افزودن به منو” کلیک کنید.
پس از اتمام افزودن پیوندها به منو، فراموش نکنید که روی دکمه «ذخیره منو» در پایین صفحه کلیک کنید.
نحوه اضافه کردن عنوان و Nofollow به لینک ها در وردپرس
اغلب مفید است که به پیوندهای خود عنوان بدهید. این متنی است که وقتی شخصی نشانگر ماوس خود را روی پیوند میکشد ظاهر میشود، مانند این:
افزودن عنوان اغلب مشخص می کند که پیوند به کجا منتهی می شود. می تواند برای خوانندگان شما مفید و حتی اطمینان بخش باشد.
همچنین ممکن است بخواهید یک تگ nofollow را به پیوندهای خارجی اضافه کنید. این به موتورهای جستجو میگوید که امتیاز سئوی سایت خود را به آن لینک منتقل نکنند زیرا شما مالک یا کنترل محتوای آن وبسایت نیستید.
با این حال، وردپرس به شما اجازه نمی دهد که عنوان یا برچسب nofollow را با ویرایشگر پیش فرض به لینک ها اضافه کنید. در اینجا دو روش وجود دارد که می توانید آنها را اضافه کنید.
افزودن عنوان و Nofollow با استفاده از پلاگین AIOSEO (آسان)
افزونه رایگان All in One SEO (AIOSEO) برای وردپرس به شما این امکان را میدهد که ویژگیهای عنوان، nofollow، حمایت شده و UGC را به لینکها اضافه کنید.
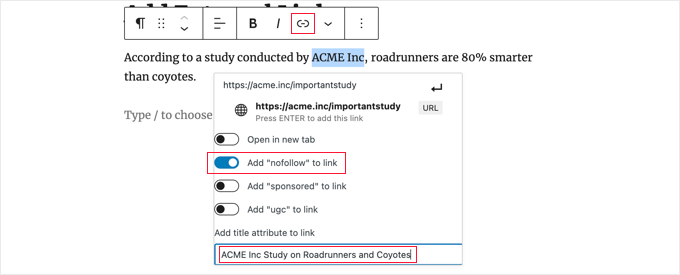
در ویرایشگر بلوک، این افزونه سوئیچهای تغییر جهت nofollow و سایر ویژگیها را به لینکها اضافه میکند. همچنین یک فیلد برای اضافه کردن عنوان نیز در دسترس است.
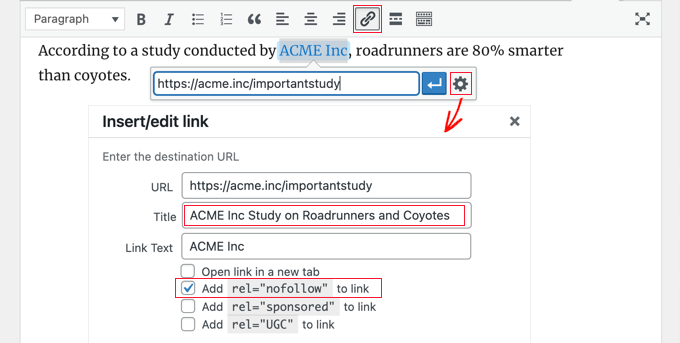
در ویرایشگر کلاسیک، با کلیک روی نماد چرخدنده “گزینههای پیوند”، به تنظیمات اضافی AIOSEO دسترسی خواهید داشت. این کار باعث نمایش یک پنجره “درج/ویرایش پیوند” میشود که در آن میتوانید عنوانی را وارد کرده و بر روی چک باکسهای nofollow و سایر ویژگیهای پیوند کلیک کنید.
اضافه کردن عنوان و Nofollow با استفاده از کد HTML
اگر نمیخواهید از AIOSEO استفاده کنید، باید به صورت دستی ویژگیهای عنوان و nofollow را با استفاده از کد HTML به پیوندهای خود اضافه کنید.
ابتدا لینک خود را به روش معمول اضافه کنید و سپس ویرایشگر را به حالت HTML تغییر دهید.
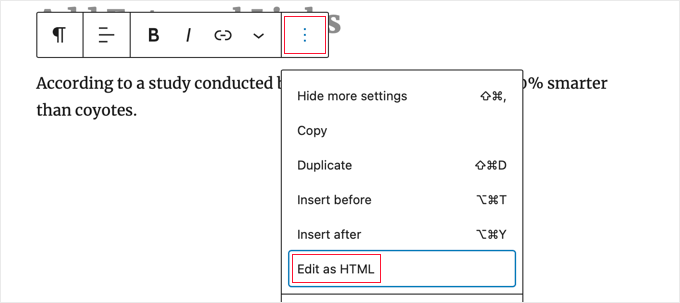
اگر از ویرایشگر بلوک استفاده میکنید، باید روی سه نقطه عمودی در انتهای نوار ابزار کلیک کرده و برای مشاهده کد HTML بلوک، «Edit as HTML» را انتخاب کنید.
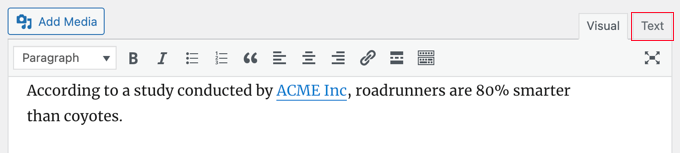
اگر از ویرایشگر کلاسیک استفاده میکنید، باید روی برگه «متن» کلیک کنید تا کل پست به صورت HTML نمایش داده شود.
<a href="URL">ANCHOR TEXT</a>
شما باید صفت عنوان و nofollow را اضافه کنید تا به این صورت به نظر برسد:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a>
در وب سایت دمو ما اینگونه به نظر می رسد (تصویر تصویر بالا را ببینید):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p>
شما می توانید عنوان را به هر چیزی که می خواهید تغییر دهید. ویژگی nofollow همیشه باید باشد rel="nofollow". دو علامت نقل قول اطراف عنوان و nofollow را فراموش نکنید زیرا لینک شما بدون آنها به درستی کار نخواهد کرد.
اضافه کردن عنوان و Nofollow به منوهای ناوبری وردپرس
روند ایجاد لینکهای ناوبری با ویژگی nofollow کمی متفاوت است.
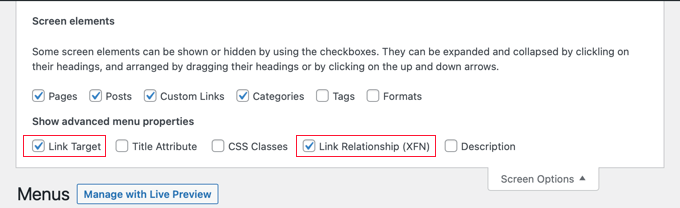
در زیر برچسب ناوبری پیوند، باید «nofollow» را در قسمت XFN (پیوند پیوند) وارد کنید.
اگر آن فیلد را نمیبینید، باید آن را در تب گزینههای صفحه در گوشه سمت راست بالای صفحه اضافه کنید.
نحوه افزودن لینک به دکمهها در وردپرس:
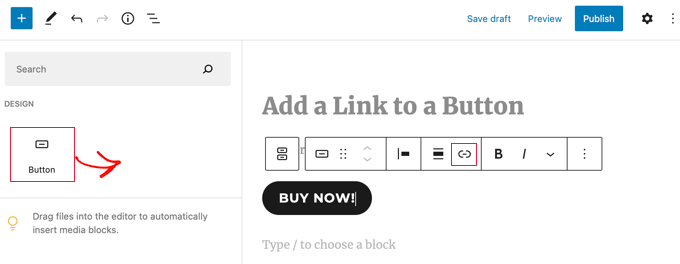
آیا میخواهید به پستها یا صفحات وردپرس خود دکمهای اضافه کنید؟ راه سادهترین برای انجام این کار استفاده از بلوک دکمه داخلی وردپرس است.
وقتی یک پست جدید ایجاد یا پست موجودی را ویرایش میکنید، باید روی نماد (+) کلیک کنید تا یک بلوک جدید ایجاد شود. سپس بلوک “دکمه” را بر روی پست بکشید و متن موردنظر برای دکمه را تایپ کنید.
پس از آن، میتوانید با استفاده از دکمه «پیوند» در نوار ابزار یک پیوند اضافه کنید. این دقیقاً مانند زمانی است که هر پیوند دیگری را با استفاده از ویرایشگر بلوک وردپرس اضافه میکنید.
برای آشنایی بیشتر با روشهای دکمهگذاری در پستهای خود، به راهنمای ما در مورد نحوه افزودن دکمههای تماس به اقدام در وردپرس مراجعه کنید.
نحوه قرار دادن محتوای لینک شده در وردپرس
شما به راحتی میتوانید انواع خاصی از محتوا را در وردپرس با درج URL آن در پست خود جاسازی کنید. گاهی اوقات به این میگویند ایجاد «کارت محتوا» در پست شما.
فقط کل URL را در بلوک پاراگراف خود قرار دهید.
این روند برای ویدیوهای YouTube یکسان است. به سادگی ویدئویی را که می خواهید در YouTube استفاده کنید پیدا کنید و URL را از بالای پنجره مرورگر خود کپی کنید.
نحوه افزودن لینک های وابسته در وردپرس
بله، میتوانید با استفاده از لینکهای وابسته درآمد سایت خود را افزایش دهید. در این روش، شما پیوندهای ارجاع ویژهای به محصولات یا خدماتی که توصیه میکنید اضافه میکنید. وقتی بازدیدکنندگان از طریق این لینکها به محصولات رفته و آنها را خریداری کنند، شما کمیسیون دریافت میکنید.
مشکلی که برخی از مبتدیان با آن روبرو هستند، پیگیری و مدیریت لینکهای وابسته با URLهای متفاوت است، به ویژه اگر تعداد زیادی محصول یا خدمت را توصیه میکنند.
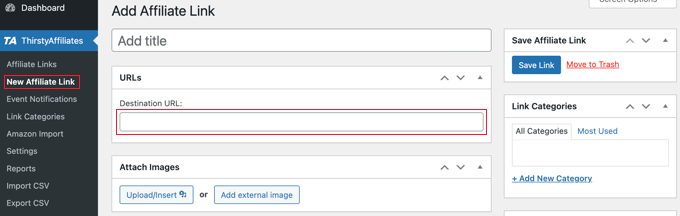
بهترین راه برای حل این مشکل، استفاده از افزونههای مدیریت وابسته میباشد. پیشنهاد میشود از افزونههای “Pretty Links” یا “Thirsty Affiliates” استفاده کنید.
این افزونهها به شما امکان میدهند با ایجاد لینکهای تغییر مسیر، افراد را به لینکهای وابسته ویژهتان هدایت کنند. شما میتوانید لینکهای وابسته خود را با این افزونهها مدیریت کرده و به راحتی پیگیری کنید.

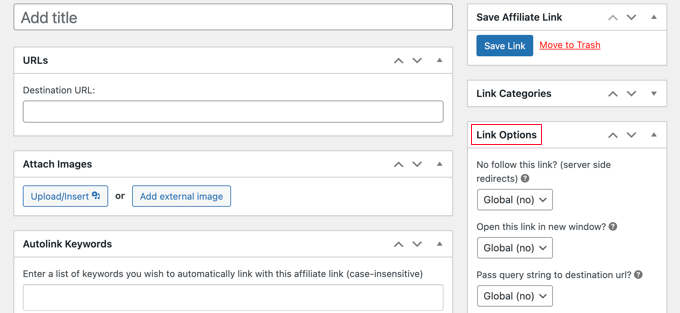
شما میتوانید تنظیمات خاصی را برای پیوند خود در سمت راست انجام دهید. این تنظیمات شامل امکانات مختلفی میشوند، مانند تصمیمگیری برای عدم دنبال کردن (Nofollow) پیوند، باز کردن پیوند در پنجره یا برگه جدید و سایر موارد.
این امکانات به شما اجازه میدهند که پیوند خود را با تنظیمات خاصی دارای ویژگیهای مورد نظر قرار دهید. از این طریق، میتوانید بهترین راهبردهای رتبهبندی سئو و تجربه کاربری را اعمال کرده و با تنظیمات مناسب پیوند خود را بهینه کنید.
بعد از انجام کارهای مورد نیاز، اطمینان حاصل کنید که بر روی دکمه “ذخیره پیوند” کلیک کردهاید.
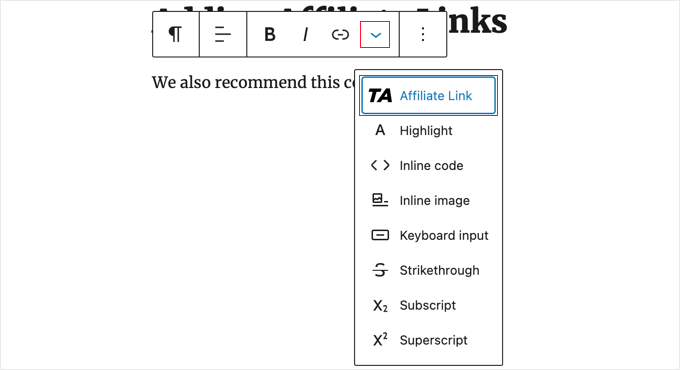
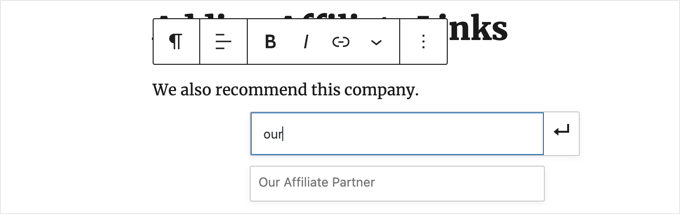
پس از تنظیم وابستگیهای خود، میتوانید به راحتی آنها را به پستها و صفحات خود اضافه کنید. در بلوک پاراگراف، بر روی نماد فلش به پایین کلیک کرده و سپس گزینه “لینک وابسته” را انتخاب نمایید:

در مرحله بعد، شروع هر چیزی را که آن پیوند وابسته را نامگذاری کردید تایپ کنید.

سپس میتوانید بر روی نام کلیک کنید و سپس روی “اعمال” کلیک کنید تا پیوند وابسته به پست خود اضافه شود.
تغییر یک پیوند وابسته آسان است، مانند زمانی که شرکتی که به آن پیوند میدهید به یک برنامه وابسته دیگر منتقل میشود.
شما فقط یک بار پیوند را در صفحه داشبورد ThirstyAffiliates یا Pretty Links تغییر دهید. پیوند موجود در پستهای شما مانند قبل باقی میماند، اما اکنون به پیوند وابسته جدید در هر جایی که استفاده میشود هدایت میشود.
برای اطلاعات بیشتر در مورد بهترین ابزارها و افزونههای بازاریابی وابسته برای وردپرس، مطلب ما در مورد ابزارهای و افزونههای بازاریابی وابسته برای وردپرس را مطالعه کنید.
نحوه اضافه کردن دستی لینک در HTML
گاهی اوقات ممکن است بخواهید از کد HTML برای افزودن یک پیوند به وبسایت خود استفاده کنید. این میتواند در مواردی رخ دهد که نیاز به استفاده از بلوک یا ویجت HTML سفارشی دارید.
شاید نیاز داشته باشید که مستقیماً یک پیوند را در یک فایل قالب ویرایش کنید. اما حتماً مطمئن شوید همیشه از یک قالب چایلد استفاده کنید تا تغییرات خود را هنگام بهروزرسانی قالب اصلی از دست ندهید.
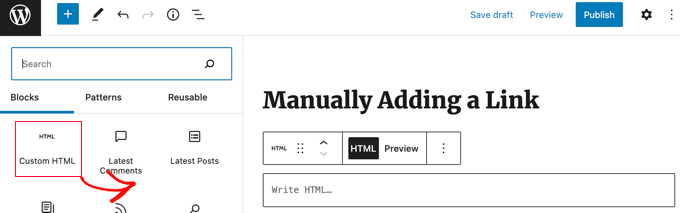
ساختن یک پیوند با استفاده از کد HTML بسیار آسان است. برای امتحان این کار، یک بلوک HTML سفارشی به یک پست یا صفحه اضافه کنید. شما میتوانید این بلوک را در بخش “ویجتها” پیدا کنید یا با استفاده از نوار جستجو به دنبال آن بگردید.

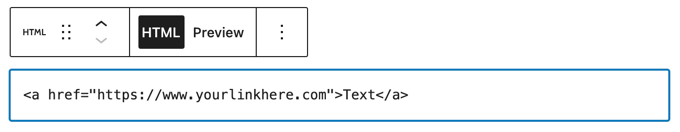
بعد، یک جعبه دیده خواهید شد که در آن میتوانید کد HTML را بنویسید. این کد را به جعبه کپی کنید:
<a href="https://www.yourlinkhere.com">Text</a>

باید به این شکل باشد:
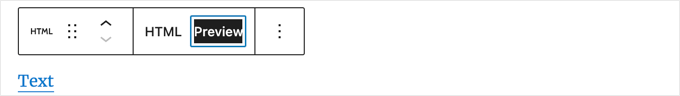
میتوانید روی برگه “پیشنمایش” کلیک کنید تا ببینید که کد شما چگونه در پست یا صفحه شما نمایش داده میشود:

حالا به برگه “HTML” برگردید تا بتوانید آدرس وبگاه درست را وارد کنید. همچنین میتوانید کلمه “متن” را به هر کلمه یا عبارتی که برای پیوند خود میخواهید تغییر دهید.
شما ممکن است بخواهید عنوانی به پیوند اضافه کنید، همانند زمانی که این کار را انجام دادیم. برای این منظور باید کدی مشابه زیر را وارد کنید و متن “این عنوان است” را به هر چیزی که میخواهید تغییر دهید:
<a href="https://www.yourlinkhere.com">Text</a>
اگر میخواهید پیوند شما در یک تب جدید باز شود، میتوانید به سادگی `target=”_blank”` را به کد HTML اضافه کنید، همانند این:
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
این کد باعث میشود که پیوند در یک تب جدید باز شود هنگامی که کاربر بر روی آن کلیک میکند.
اگر میخواهید لینک شما به عنوان nofollow تشخیص داده شود، کافیست rel="nofollow" را به کد HTML اضافه کنید، همانند این:
<a href="آدرس وبگاه" title="این عنوان است" rel="nofollow">متن</a>
میتوانید همه این ویژگیها را در یک لینک ترکیب کنید. در اینجا یک نمونه از یک لینک با عنوان، باز شدن در یک تب جدید، و nofollow:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
مقاله فوق نشان داد که چگونه میتوانید در وبسایت وردپرس خود انواع پیوندها را ایجاد و مدیریت کنید. در این مقاله، موارد زیر بررسی شد:
1. افزودن پیوندهای داخلی: نحوه اضافه کردن پیوندهایی به صفحات و پستهای داخلی وبسایت خود تا کاربران به راحتی بتوانند بین محتوای مختلف منتقل شوند.
2. افزودن پیوندهای خارجی: نحوه افزودن پیوندهایی به وبسایتها و منابع خارجی به صورتی که به سؤالها و نیازهای کاربران پاسخ دهند.
3. افزودن پیوندهای وابسته: چگونگی ایجاد پیوندهای وابسته به محصولات یا خدماتی که توصیه میکنید تا درآمد وابسته خود را افزایش دهید.
از این مقاله میتوانید یاد بگیرید که چگونه به راحتی و با استفاده از ابزارهای مختلف در وردپرس، پیوندها را ایجاد و سفارشیسازی کنید تا تجربه کاربران را بهبود دهید و محتوای وبسایتتان را به بهترین شکل ارائه دهید.