اضافه کردن کد سفارشی در وردپرس – اگر شما یک طراح و توسعهدهنده وب هستید، احتمالاً با چالش اضافه کردن کد سفارشی به وردپرس روبهرو شدهاید. به عنوان مثال، برای فعالسازی یک قابلیت خاص، ممکن است از شما درخواست شود تا یک قطعه کد سفارشی را به فایل functions.php قالب خود اضافه کنید. افزودن کد سفارشی واقعاً کار آسانی نیست و حتی کوچکترین اشتباه میتواند باعث مشکل در وبسایت شما شود. به همین دلیل، در این مقاله قصد داریم آموزش افزودن کد سفارشی به وردپرس را با استفاده از روشهای مختلف به شما عزیزان ارائه دهیم. با ما همراه باشید.
مباحثی که در این آموزش به آنها میپردازیم شامل موارد زیر است:
آموزش اضافه کردن کد سفارشی در وردپرسی
با افزودن کد سفارشی به وردپرس، قادر خواهید بود قابلیتها و امکانات قالب خود را گسترش دهید. در ادامه، تعدادی از روشهای مختلف برای انجام این کار را توضیح خواهیم داد. با ما همراه باشید تا نحوه افزودن کد سفارشی به وردپرس را به شما آموزش دهیم.
نحوه اضافه کردن کدهای سفارشی CSS به سایت وردپرس با افزونه
بدون شک، استفاده از افزونه یکی از بهترین و سادهترین روشها برای افزودن کد سفارشی به وردپرس میباشد. یکی از بهترین افزونههایی که میتوانید برای این منظور استفاده کنید، افزونه WPCode میباشد. این افزونه در حال حاضر بیش از 1 میلیون نصب فعال دارد و شما میتوانید نسخه رایگان آن را از مخزن وردپرس در وبسایت خود نصب نمایید.
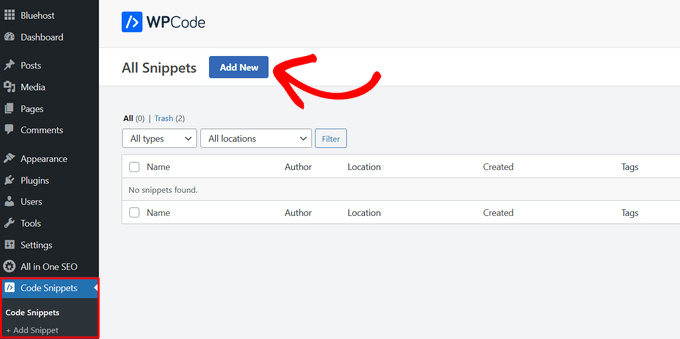
بعد از فعالسازی، یک آیتم منو با عنوان “قطعات کد” به نوار مدیریت وردپرس اضافه میشود. با کلیک روی این آیتم منو، لیستی از تمام کدهای سفارشی که در وبسایت خود ذخیره کردهاید به شما نمایش داده میشود. زیرا شما به تازگی افزونه را نصب کردهاید، این لیست خالی خواهد بود.
حالا کافیست روی دکمه “افزودن جدید” کلیک کنید تا اولین قطعه کد سفارشی خود را به وردپرس اضافه نمایید.

WPCode به شما امکان میدهد کدهای ردیابی مانند Google Analytics، Facebook Pixel، Google AdSense و سایر کدها را به قسمتهای سرصفحه و پاورقی وبسایتتان به سادگی اضافه کنید.
شما نیاز نخواهید داشت که نگران خرابی وبسایتتان باشید، زیرا اعتبارسنجی هوشمند قطعه کد باعث جلوگیری از خطاهای رایج در کد میشود.
علاوه بر این، WPCode دارای یک کتابخانه داخلی است که در آن میتوانید تمام کدهای معمولی وردپرس مانند غیرفعال کردن REST API، غیرفعال کردن نظرات، غیرفعال کردن گوتنبرگ و موارد دیگر را پیدا کنید. این کار نیاز به نصب افزونههای جداگانه برای هر درخواست ویژگی را از بین میبرد.
بهترین بخش این است که میتوانید تمام کدهای خود را از یک صفحه مرکزی مدیریت کنید و برچسبها را برای سازماندهی آنها اضافه کنید.
همچنین نسخهای رایگان از WPCode وجود دارد که تمام ویژگیهای اساسی برای افزودن کدهای سفارشی به وردپرس را در بر دارد.
با این توضیحات، بیایید به نحوه آسان اضافه کردن قطعه کد سفارشی به وردپرس با استفاده از WPCode بپردازیم.
اضافه کردن قطعه کد سفارشی در وردپرس
بهترین شروع، نصب و فعالسازی افزونه رایگان WPCode در وبسایتتان است.
1. ابتدا به بخش “افزونهها” در پنل مدیریت وردپرس خود بروید.
2. سپس روی “افزودن جدید” کلیک کنید.
3. در صفحه جدید، در قسمت جستجو، عبارت “WPCode” را تایپ کنید.
4. افزونه WPCode را پیدا کرده و روی دکمه “نصب کنید” کلیک کنید.
5. پس از نصب، دکمه “فعالسازی” را برای فعال کردن افزونه بزنید.
حالا پس از فعالسازی، یک آیتم منوی جدید به نام “قطعات کد” در نوار مدیریت وردپرس شما اضافه میشود. با کلیک بر روی این آیتم، لیستی از تمام کدهای سفارشی که در وبسایتتان ذخیره کردهاید، نمایش داده میشود.
از آنجایی که افزونه را تازه نصب کردهاید، این لیست هنوز خالی خواهد بود. برای افزودن اولین قطعه کد سفارشی، روی دکمه “افزودن جدید” کلیک کنید و محتوای کد موردنظر خود را وارد کنید.
با این توضیحات، شما میتوانید با استفاده از افزونه WPCode کدهای سفارشی خود را به وبسایت وردپرسیتان اضافه کنید.

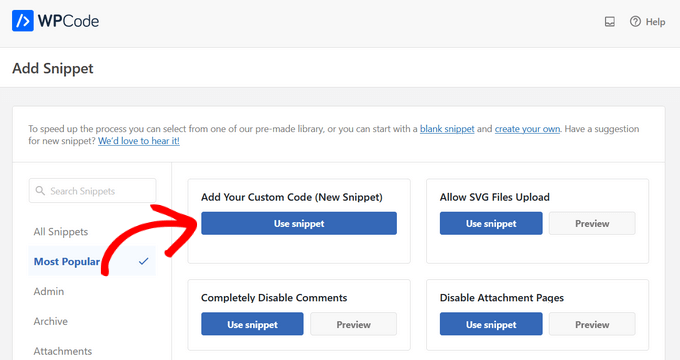
این شما را به صفحه «افزودن قطعه» میآورد. در اینجا می توانید یک قطعه کد از کتابخانه از پیش ساخته شده انتخاب کنید یا کد سفارشی خود را اضافه کنید.
برای افزودن کد سفارشی، روی دکمه “استفاده از قطعه” در زیر گزینه “Add Your Custom Code (New Snippet)” کلیک کنید.

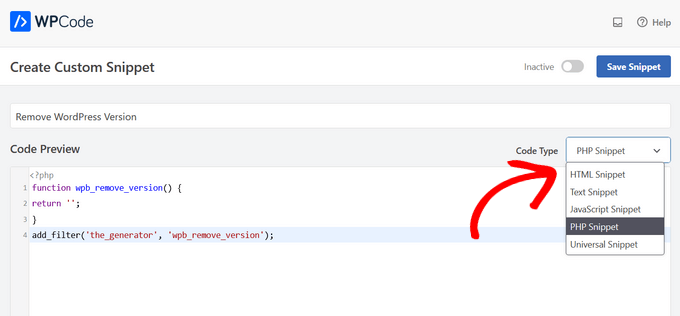
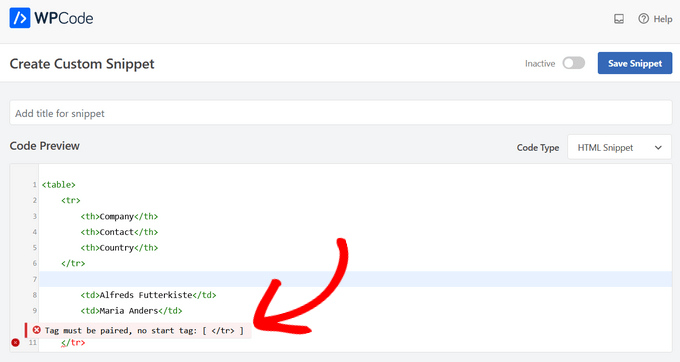
باید با وارد کردن عنوانی برای قطعه کد سفارشی خود شروع کنید. این می تواند هر چیزی باشد که به شما در شناسایی کد کمک کند.
پس از آن، می توانید قطعه کد خود را کپی کرده و در کادر پیش نمایش کد قرار دهید. حتما نوع کد صحیح را نیز از منوی کشویی سمت راست انتخاب کنید.

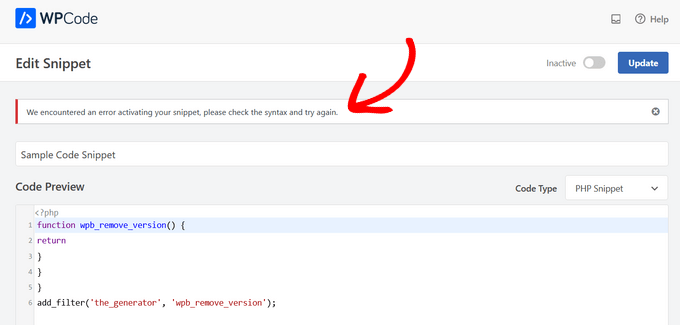
در تصویر بالا، ما یک قطعه کد سفارشی برای حذف شماره نسخه وردپرس از سایت آزمایشی خود اضافه کرده ایم.
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
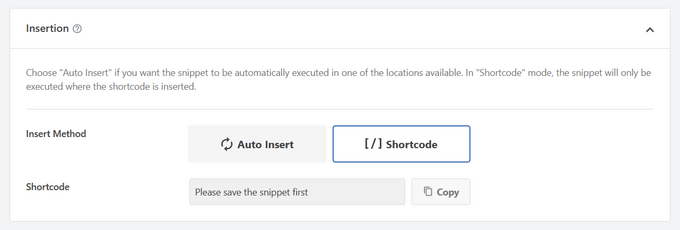
در زیر کادر کد، گزینه های درج را مشاهده خواهید کرد. دو گزینه اصلی درج وجود دارد: درج خودکار و کد کوتاه (پیشفرض).

اگر روش “درج خودکار” را انتخاب کنید، قطعه به طور خودکار در سایت شما درج و اجرا میشود.
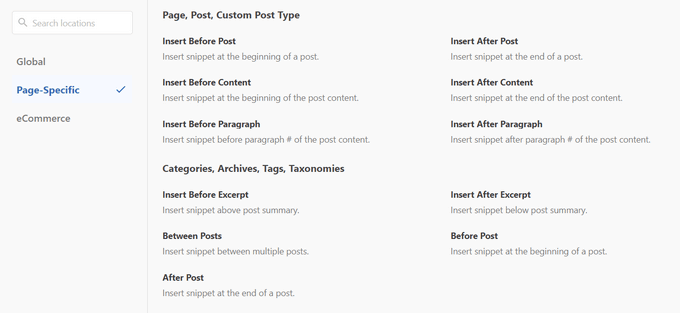
میتوانید بهطور خودکار قطعه را فقط در قسمت مدیریت وردپرس، در قسمت جلویی سایت یا همه جا اجرا کنید. حتی میتوانید انتخاب کنید که قطعه خود را در مکانهای خاص صفحه مانند قبل یا بعد از پستها یا در محتوای پست درج کنید.

اگر مطمئن نیستید، گزینه پیشفرض “Run snippet everywhere” را انتخاب کنید.
با استفاده از روش “شورتکد”، قطعه به طور خودکار درج نمیشود. هنگامی که قطعه را ذخیره کردید، یک کد کوتاه مخصوص قطعه دریافت خواهید کرد که میتوانید در هر نقطه از سایت خود از آن استفاده کنید.
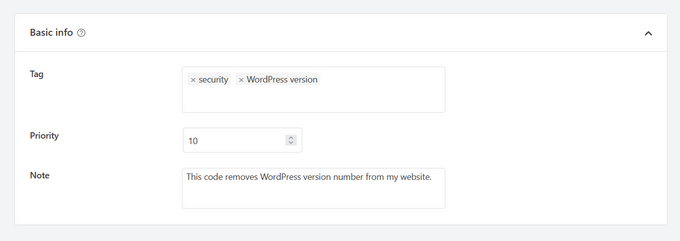
هنگامی که به پایین صفحه اسکرول میکنید، یک بخش “اطلاعات پایه” را مشاهده خواهید کرد. میتوانید هر چیزی را در اینجا اضافه کنید که به شما کمک کند تا بفهمید این کد چه کار میکند، کجا آن را پیدا کردهاید و چرا آن را به وبسایت خود اضافه میکنید.

شما همچنین میتوانید برچسبها را به قطعه کد خود اختصاص دهید. این به شما کمک میکند قطعه کد خود را بر اساس موضوع و عملکرد مرتب کنید.
فیلد اولویت به شما امکان میدهد تا زمانی که میخواهید چند قطعه را در یک مکان نمایش دهید، ترتیب اجرای قطعهها را کنترل کنید. بهطور پیشفرض، همه قطعهها اولویت 10 دارند. اگر میخواهید یک قطعه زودتر از سایرین نمایش داده شود، به سادگی اولویت قطعه را روی یک عدد کمتر، مانند 5 تنظیم کنید.
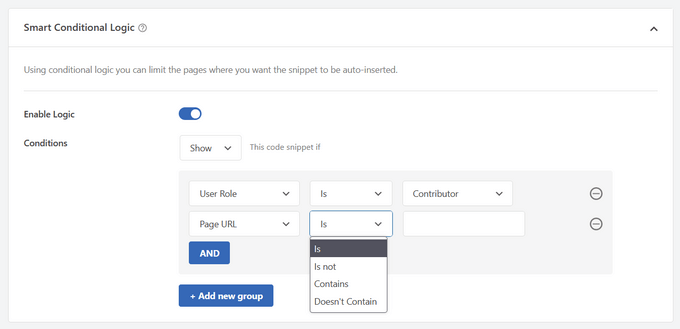
در نهایت، میتوانید از بخش قدرتمند “منطق شرطی هوشمند” برای نمایش یا پنهان کردن قطعههای درج شده خودکار بر اساس مجموعهای از قوانین استفاده کنید.
به عنوان مثال، میتوانید تکههای کد را فقط به کاربرانی که وارد سیستم شدهاند نشان دهید، تکههای کد را فقط در URLهای صفحه خاص بارگیری کنید، و موارد دیگر.
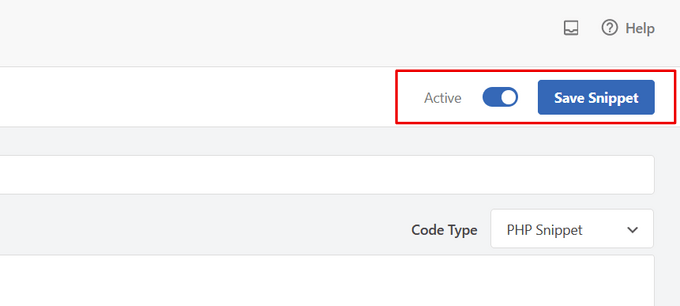
پس از اتمام انتخاب گزینهها، سوئیچ را از “غیرفعال” به “فعال” در گوشه بالا سمت راست تغییر دهید و سپس روی دکمه “ذخیره قطعه” کلیک کنید.
اگر میخواهید قطعه کد را ذخیره کنید و آن را فعال نکنید، به سادگی روی دکمه “ذخیره قطعه” کلیک کنید.
هنگامی که قطعه کد را ذخیره و فعال کردید، به صورت خودکار به سایت شما اضافه میشود، اگر روش درج انتخابی شما باشد یا به عنوان یک کد کوتاه نمایش داده شود.
این مطالب نیز برای شما مفید خواهند بود:
رسیدگی به خطاها در کد سفارشی
اگر در افزودن کد سفارشی به افزونه یا فایل تم خاص وبسایت خود اشتباهی داشته باشید، ممکن است با خطای نحوی یا خطای سرور داخلی 500 مواجه شوید و وبسایت شما دسترسپذیر نباشد. برای رفع این مشکلات، باید به صورت دستی کد خود را با استفاده از سرویس گیرنده FTP تصحیح کنید.
نکته مهم در مورد افزونه WPCode این است که این افزونه به طور خودکار تلاش میکند خطاهای نحوی در کد را تشخیص داده و به صورت خودکار آن قطعه کد را غیرفعال میکند تا از بروز مشکلات جدی جلوگیری شود.
درست است، افزونه WPCode با نمایش پیامهای خطای مفید، به شما کمک میکند تا خطاها را شناسایی و رفع کنید. همچنین، اعتبارسنجی هوشمند قطعه کد در افزونه WPCode باعث شناسایی هر گونه خطا و اشکال در افزودن کد سفارشی شما میشود. این ویژگیها به شما اطمینان میدهد که مشکلاتی که ممکن است به دلیل اشتباهات در افزودن کد به وجود آید، به سرعت شناسایی و رفع میشوند.

با نگه داشتن ماوس روی خطا، دستورالعملهایی برای کمک به رفع آن ظاهر میشوند.
مدیریت قطعه کد سفارشی شما
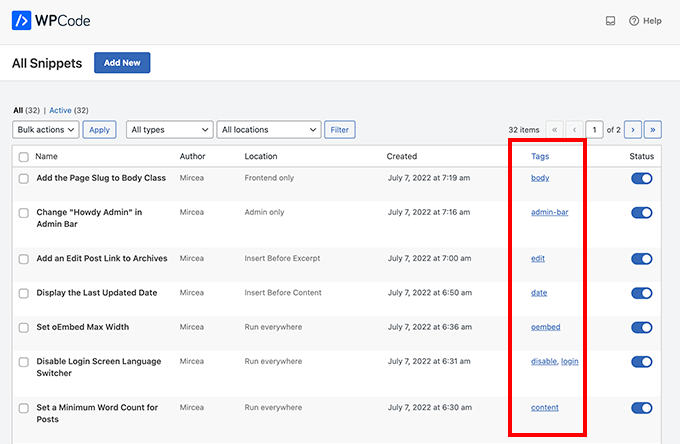
بله، افزونه WPCode واقعاً ابزاری قدرتمند برای مدیریت و سازماندهی قطعههای کد سفارشی در وردپرس است. امکاناتی مانند ذخیره کد بدون فعالسازی، فیلتر کردن بر اساس نوع و مکان، و استفاده از برچسبها برای سازماندهی به شما امکان میدهد به طور بهتر و مؤثرتری با قطعههای کد خود کار کنید. این ویژگیها به شما اجازه میدهند که کدهای خود را به طور منظم و دقیقتر مدیریت کنید و به راحتی تغییرات و بهبودهای لازم را اعمال کنید.

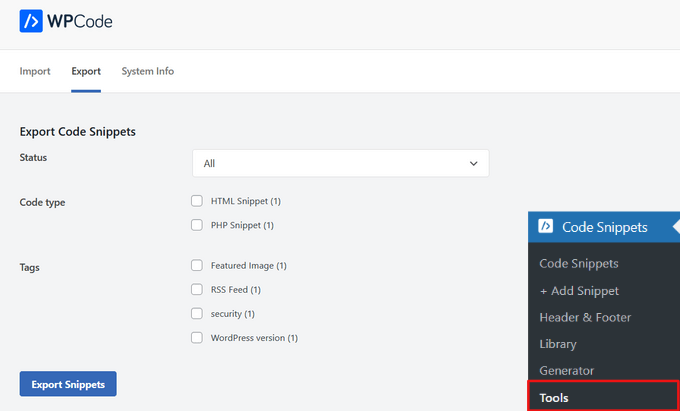
همچنین میتوانید تکههای کد خاصی را صادر کنید یا همه آنها را به صورت انبوه صادر کنید.
به سادگی به قسمت Code Snippets » Tools بروید و روی برگه ‘Export’ کلیک کنید.

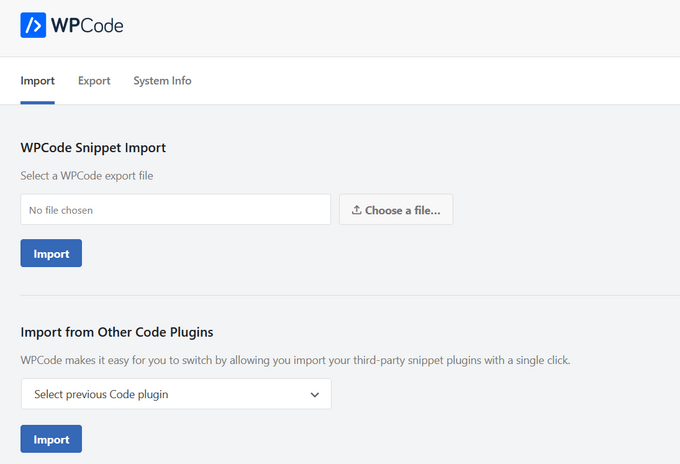
اگر وبسایتها را به سرور دیگری منتقل میکنید ، میتوانید به راحتی قطعه کد خود را به سایت جدید وارد کنید.
فقط کافی است از صفحه کد قطعات » ابزارها » وارد کنید و فایل صادراتی را آپلود کنید.

در صورتی که مشکلی در این خصوص داشتید در کامنت ها بنویسید تا بتوانیم به سوالات شما جواب بدهیم.