پروتکل HTTP/2 چیست – در دنیای امروزی اینترنت، سرعت و کارآیی بسیار مهم هستند. پروتکل HTTP (Hypertext Transfer Protocol) که به عنوان پایهایترین پروتکل ارتباطی در وب شناخته میشود، برای انتقال اطلاعات بین مرورگر و وب سرور استفاده میشود. با گذشت زمان و توسعه وب، نسخهی جدیدتری از این پروتکل با نام HTTP/2 توسط انجمن مهندسین اینترنت (IETF) توسعه داده شد که هدف اصلی آن بهبود سرعت و امنیت انتقال اطلاعات است.
در این مقاله، به بررسی پروتکل HTTP/2 و نحوهی فعال کردن آن در وردپرس، ارائه راهنماییهای کاربردی و مفیدی خواهیم پرداخت.
مباحثی که در این آموزش به آنها میپردازیم شامل موارد زیر است:
- ۱. پروتکل HTTP/2 چیست؟
- ۱.۱. پیشینه
- ۱.۲. ویژگیها
- ۱.۳. ارتقاء از HTTP/1.1 به HTTP/2
- ۲. مزایای استفاده از HTTP/2
- تست پشتیبانی HTTP/2 برای وب سایت شما
- ۱. فشردهسازی هدرها
- ۲. ترتیب چندرشتهای
- ۳. ارتقاء امنیت
- ۴. کاهش مصرف پهنای باند
- ۵. پشتیبانی از چندرشتهای
- ۱. بررسی نسخهی فعلی HTTP
- ۲. نصب گواهی SSL/TLS
- ۳. بهروزرسانی سرور
- ۴. تنظیمات وردپرس
- ۲.۱. افزایش سرعت بارگذاری صفحات
- ۱. استفاده از فشردهسازی هدرها
- ۲. استفاده از ترتیب چندرشتهای
- ۳. بهینهسازی منابع
- ۴. استفاده از کشهای مرورگر
- ۲.۲. حداقل کردن تاخیر انتقال
۱. پروتکل HTTP/2 چیست؟
پروتکل HTTP/2 یک پروتکل انتقال اطلاعات در وب است که هدف اصلی آن بهبود سرعت و کارایی ارتباطات وب است. این پروتکل، نسخهی بهبود یافتهای از پروتکل HTTP است که برای انتقال اطلاعات بین مرورگر کاربر و وب سرور استفاده میشود.
پروتکل HTTP/2 توسط انجمن مهندسین اینترنت (IETF) توسعه داده شد و در سال ۲۰۱۵ معرفی شد. هدف اصلی این پروتکل، بهبود کارایی و کاهش تاخیر در انتقال اطلاعات است.
به عنوان نسخهی جدیدتر از پروتکل HTTP، HTTP/2 دارای ویژگیها و اصلاحات متعددی است که باعث بهبود کارایی و سرعت وب میشود. از جمله ویژگیهای مهم این پروتکل میتوان به فشردهسازی هدرها، ترتیب چندرشتهای، و ارتقاء امنیت اشاره کرد.
پروتکل HTTP/2 باعث بهبود تجربهی کاربران در وب و کاهش زمان بارگذاری صفحات است، که این امر برای وبسایتها و بلاگها بسیار حائز اهمیت است. استفاده از این پروتکل باعث کاهش مصرف پهنای باند، افزایش امنیت و بهبود کارایی انتقال اطلاعات میشود. با اجرای مراحل مناسب برای فعال کردن HTTP/2 در وبسرور و وردپرس، میتوان از این پروتکل برای بهبود کارایی وبسایت یا بلاگ خود بهرهبرد.
۱.۱. پیشینه
پیش از معرفی پروتکل HTTP/2، پروتکل HTTP/1.1 برای انتقال اطلاعات در وب استفاده میشد. این نسخه اولیه پروتکل HTTP، با توجه به تغییرات و نیازهای روزافزون وب، محدودیتها و مشکلاتی را داشت که منجر به تاخیر در بارگذاری صفحات و کاهش کارایی وب میشد.
با توسعهی وب و نیاز به انتقال دادههای بزرگتر و پیچیدهتر، نیاز به یک پروتکل جدید و بهبود یافته برای ارتقاء کارایی وب احساس میشد. به همین دلیل، انجمن مهندسین اینترنت (IETF) تصمیم به توسعهی پروتکل HTTP/2 گرفت.
پروتکل HTTP/2 با بهرهگیری از تکنیکهای پیشرفتهتر از HTTP/1.1، به عملکرد بهتر و سرعت بالاتری در انتقال اطلاعات میانجامد. از جمله ویژگیهای مهم این پروتکل میتوان به فشردهسازی هدرها، ترتیب چندرشتهای، و ارتقاء امنیت اشاره کرد که باعث بهبود کارایی و امنیت وب میشوند.
پروتکل HTTP/2 با معرفی در سال ۲۰۱۵، تبدیل به یک استاندارد رسمی برای انتقال اطلاعات در وب شد و اکنون بسیاری از سرورها، مرورگرها و وبسایتها از این پروتکل پشتیبانی میکنند. با استفاده از HTTP/2، تجربهی کاربران در وب بهبود مییابد و کاربران به سرعت و بهرهوری بیشتری دست خواهند یافت.
۱.۲. ویژگیها
پروتکل HTTP/2 با بهرهگیری از ویژگیهای پیشرفتهتر از نسخهی قبلی خود، یعنی HTTP/1.1، بهبودهای مهمی را در ارتقاء کارایی و امنیت انتقال اطلاعات ایجاد میکند. در این قسمت به برخی از ویژگیهای مهم و پیشرفته این پروتکل پرداخته خواهد شد:
-
۱. فشردهسازی هدرها
یکی از ویژگیهای برجسته HTTP/2، فشردهسازی هدرها است. با استفاده از این ویژگی، حجم دادههای ارسالی کاهش یافته و زمان بارگذاری صفحات به شدت بهبود مییابد. این ویژگی به مرورگرها کمک میکند تا اطلاعات بیشتری را در زمان کمتری دریافت کنند.
-
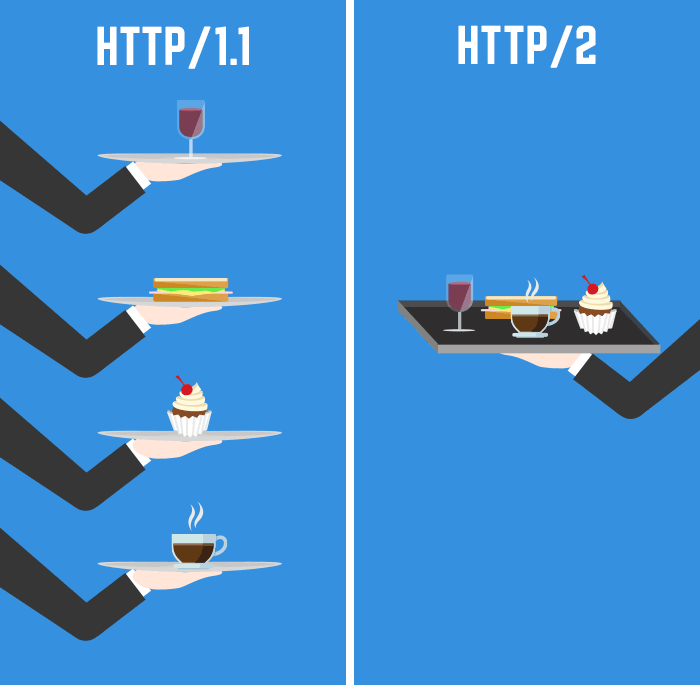
۲. ترتیب چندرشتهای
ویژگی دیگری که HTTP/2 ارائه میدهد، ترتیب چندرشتهای است. به این معنی که میتوان بیش از یک درخواست را به صورت همزمان از یک ارتباط ارسال کرد. این ویژگی باعث کاهش تاخیرها و بهبود سرعت ارتباطات وب میشود.
-
۳. ارتقاء امنیت
HTTP/2 از TLS (Transport Layer Security) برای رمزنگاری اطلاعات استفاده میکند. این باعث بهبود امنیت انتقال اطلاعات و جلوگیری از نفوذ حملات و سرقت اطلاعات شخصی میشود. از این رو، استفاده از HTTP/2 برای انتقال اطلاعات حساس و محرمانه بسیار موثر و ایمنتر است.
-
۴. کاهش مصرف پهنای باند
یکی دیگر از ویژگیهای مهم HTTP/2، کاهش مصرف پهنای باند است. با بهینهسازی فرآیند ارسال درخواستها و پاسخها، HTTP/2 میتواند مصرف پهنای باند را به حداقل برساند. این باعث کاهش هزینههای ارتباطی برای کاربران و ارائهدهندگان سرویسها میشود.
-
۵. پشتیبانی از چندرشتهای
استفاده از چندرشتهای یکی از ویژگیهای مهم HTTP/2 است. این به این معنی است که میتوان بیش از یک درخواست را به صورت همزمان از یک ارتباط ارسال کرد. این ویژگی منجر به بهبود کارایی و کاهش تاخیر در انتقال اطلاعات میشود.

۱.۳. ارتقاء از HTTP/1.1 به HTTP/2
ارتقاء از پروتکل HTTP/1.1 به HTTP/2 یک مرحلهی مهم در بهبود کارایی و امنیت ارتباطات وب است. اگر وب سایت یا بلاگ شما از نسخهی قدیمیتر پروتکل HTTP/1.1 استفاده میکند، میتوانید با انجام چند مرحله ساده، به نسخهی بهبود یافتهی این پروتکل یعنی HTTP/2 ارتقاء دهید:
-
۱. بررسی نسخهی فعلی HTTP
اولین گام برای ارتقاء به HTTP/2، بررسی نسخهی فعلی پروتکل HTTP است. مطمئن شوید که سرور و مرورگر شما از این نسخه پشتیبانی میکنند. مرورگرهای جدیدتر معمولاً از HTTP/2 پشتیبانی میکنند، اما برای مطمئن شدن از پشتیبانی سرور، میتوانید از ابزارها یا منابع آنلاین استفاده کنید.
-
۲. نصب گواهی SSL/TLS
برای استفاده از HTTP/2، نیازمند نصب گواهی SSL/TLS بر روی وب سرور خود هستید. این گواهی رمزنگاری اطلاعات ارتباطی را فراهم میکند و اطمینان حاصل میکند که ارتباط بین کاربر و سرور به صورت امن انجام میشود.
-
۳. بهروزرسانی سرور
پس از نصب گواهی SSL/TLS، باید سرور وب خود را به نسخهی جدیدتری که از HTTP/2 پشتیبانی میکند، بهروزرسانی کنید. برای این کار، ممکن است نیاز به تغییر تنظیمات سرور و یا نصب نسخههای جدیدتر نرمافزار سرور باشد.
-
۴. تنظیمات وردپرس
در مرحلهی آخر، باید تنظیمات وب سرور خود را بهگونهای تغییر دهید که از HTTP/2 برای ارتقاء به ارتقاء بهرهوری وبسایت یا بلاگ شما استفاده شود. این تنظیمات معمولاً در فایل .htaccess یا فایلهای تنظیمات سرور قابل دسترسی هستند.

۲. مزایای استفاده از HTTP/2
-
۲.۱. افزایش سرعت بارگذاری صفحات
یکی از مزایای اصلی استفاده از پروتکل HTTP/2، افزایش سرعت بارگذاری صفحات وب است. با بهرهگیری از ویژگیهای پیشرفتهی این پروتکل، میتوان زمان بارگذاری صفحات را به شدت کاهش داد و تجربهی کاربران را بهبود بخشید. در ادامه به برخی از روشها و مراحل برای افزایش سرعت بارگذاری صفحات با استفاده از HTTP/2 اشاره میکنیم:
-
۱. استفاده از فشردهسازی هدرها
یکی از ویژگیهای مهم HTTP/2، فشردهسازی هدرها است. با استفاده از این ویژگی، حجم دادههای ارسالی کاهش مییابد و زمان بارگذاری صفحات به شدت بهبود مییابد. این ویژگی به مرورگرها کمک میکند تا اطلاعات بیشتری را در زمان کمتری دریافت کنند و سرعت بارگذاری صفحات به شدت افزایش مییابد.
-
۲. استفاده از ترتیب چندرشتهای
ویژگی دیگری که HTTP/2 ارائه میدهد، ترتیب چندرشتهای است. با بهینهسازی فرآیند ارسال درخواستها و پاسخها، میتوان بیش از یک درخواست را به صورت همزمان از یک ارتباط ارسال کرد. این ویژگی باعث کاهش تاخیرها و بهبود سرعت بارگذاری صفحات میشود.
-
۳. بهینهسازی منابع
برای افزایش سرعت بارگذاری صفحات، منابع مورد استفاده در وبسایت یا بلاگ باید بهینهسازی شوند. این شامل کاهش حجم تصاویر، استفاده از کدهای بهینهتر و تعداد مناسب فایلهای CSS و JavaScript میشود. با بهینهسازی منابع، زمان بارگذاری صفحات به شدت کاهش مییابد و تجربهی کاربران بهبود مییابد.
-
۴. استفاده از کشهای مرورگر
استفاده از کشهای مرورگر نیز میتواند به افزایش سرعت بارگذاری صفحات کمک کند. با استفاده از کشهای مرورگر، بعضی از منابع وبسایت در حافظهی محلی مرورگر ذخیره میشوند و هنگام بازدید مجدد از صفحه، نیازی به دانلود مجدد این منابع نیست. این باعث کاهش زمان بارگذاری صفحات و افزایش سرعت کلی وبسایت میشود.
با انجام این روشها و بهرهگیری از قابلیتهای پیشرفتهی پروتکل HTTP/2، میتوانید به بهبود چشمگیری در سرعت بارگذاری صفحات وبسایت یا بلاگ خود دست یابید. این افزایش سرعت بارگذاری به تجربهی کاربران و بهبود رتبهبندی وبسایت شما در نتایج جستجوی گوگل کمک میکند.
۲.۲. حداقل کردن تاخیر انتقال
یکی از اهداف اصلی پروتکل HTTP/2، حداقل کردن تاخیرها و بهبود سرعت انتقال اطلاعات است. با بهرهگیری از ویژگیهای پیشرفته این پروتکل، میتوان زمان لود صفحات را به حداقل رساند و تجربهی کاربران را بهبود بخشید. در این قسمت، به برخی از روشها و مراحل برای حداقل کردن تاخیرهای انتقال با استفاده از HTTP/2 اشاره میکنیم:
- ۱. استفاده از ترتیب چندرشتهای
استفاده از ترتیب چندرشتهای یکی از ویژگیهای برجسته HTTP/2 است که به این معنی است که میتوان بیش از یک درخواست را به صورت همزمان از یک ارتباط ارسال کرد. این ویژگی باعث کاهش تاخیرها و بهبود سرعت انتقال اطلاعات میشود. با بهینهسازی فرآیند ارسال درخواستها و پاسخها، میتوانید زمان انتقال اطلاعات را به حداقل رسانده و تجربهی کاربران را بهبود بخشید.
- ۲. استفاده از اتصال پایدار
یکی از ویژگیهای مهم HTTP/2، اتصال پایدار است. این به این معنی است که یک اتصال بین مرورگر کاربر و سرور برقرار میماند تا بتواند بیش از یک درخواست را به صورت همزمان ارسال کند. با استفاده از اتصال پایدار، تعداد اتصالها به سرور کاهش مییابد و تاخیرها در ارتقاء کارایی و سرعت انتقال اطلاعات کمتر میشود.
- ۳. بهینهسازی منابع
برای حداقل کردن تاخیرها و بهبود سرعت انتقال اطلاعات، منابع مورد استفاده در وبسایت یا بلاگ باید بهینهسازی شوند. این شامل کاهش حجم تصاویر، استفاده از کدهای بهینهتر و تعداد مناسب فایلهای CSS و JavaScript میشود. با بهینهسازی منابع، زمان انتقال اطلاعات کاهش مییابد و تاخیرهای انتقال به حداقل میرسند.
- ۴. استفاده از کشهای مرورگر
استفاده از کشهای مرورگر نیز میتواند به حداقل کردن تاخیرهای انتقال کمک کند. با استفاده از کشهای مرورگر، بعضی از منابع وبسایت در حافظهی محلی مرورگر ذخیره میشوند و هنگام بازدید مجدد از صفحه، نیازی به دانلود مجدد این منابع نیست. این باعث بهبود سرعت انتقال اطلاعات و کاهش تاخیرها میشود.
با انجام این روشها و بهرهگیری از قابلیتهای پیشرفتهی پروتکل HTTP/2، میتوانید به حداقل رساندن تاخیرهای انتقال و بهبود سرعت انتقال اطلاعات دست یابید. این افزایش کارایی و سرعت انتقال به بهبود تجربهی کاربران و بهرهوری بیشتر از وبسایت یا بلاگ شما کمک میکند.
این مطالب نیز برای شما مفید خواهند بود:
تست پشتیبانی HTTP/2 برای وب سایت شما
اگر میخواهید ببینید که آیا وبسایت وردپرس شما صفحات را از طریق HTTP/2 ارائه میکند یا خیر، دو راه وجود دارد که میتوانید آن را آزمایش کنید.
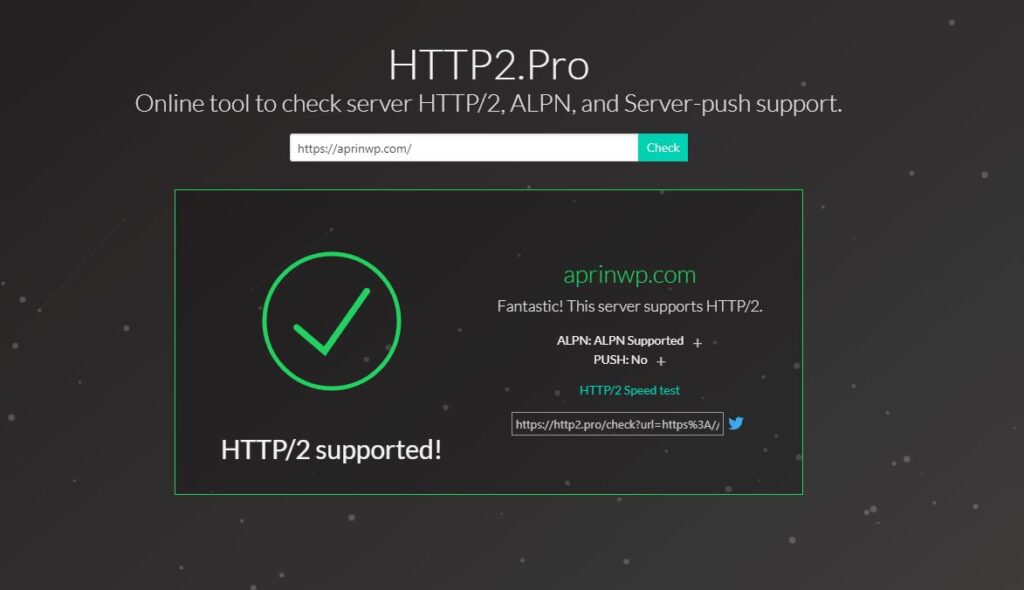
ابتدا می توانید به HTTP2.Pro مراجعه کرده و آدرس وب سایت خود را وارد کنید. این ابزار آنلاین رایگان به شما می گوید که آیا وب سایت شما از HTTP/2 پشتیبانی می کند یا خیر.

یکی دیگر از راههای مؤثرتر برای بررسی اینکه آیا وبسایت شما صفحاتی را در HTTP/2 ارائه میکند، استفاده از ابزارهای توسعهدهنده Chrome است.
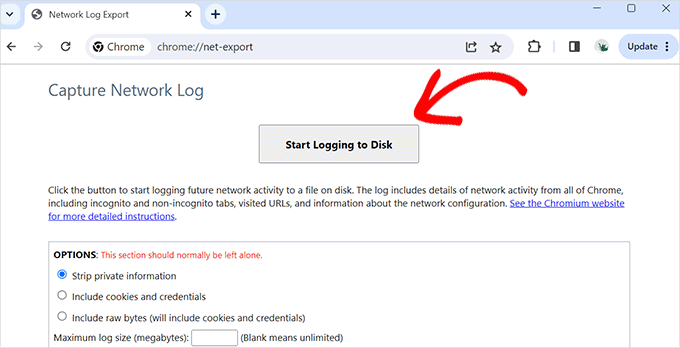
به سادگی یک پنجره مرورگر جدید در Google Chrome باز کنید و از وب سایت خود بازدید کنید. پس از آن، یک برگه مرورگر جدید باز کنید و chrome://net-export URL را در نوار آدرس وارد کنید.
سپس Chrome از شما می خواهد که یک فایل JSON را در رایانه خود ذخیره کنید.
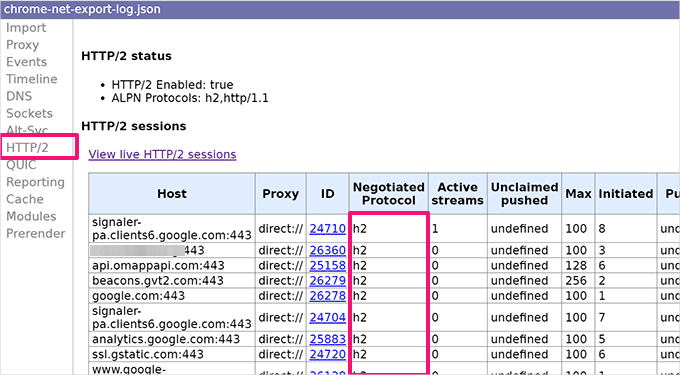
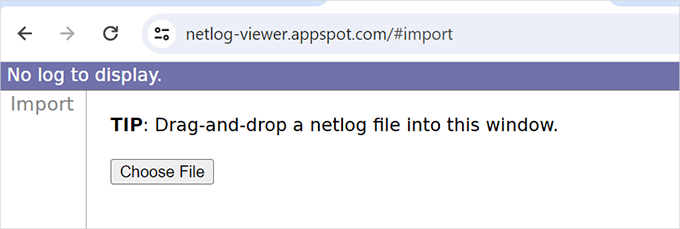
پس از ذخیره فایل، به برنامه نمایشگر Netlog مراجعه کرده و بر روی دکمه “انتخاب فایل” کلیک کنید.

سپس Chrome از شما می خواهد که یک فایل JSON را در رایانه خود ذخیره کنید.
پس از ذخیره فایل، به برنامه نمایشگر Netlog مراجعه کرده و بر روی دکمه “انتخاب فایل” کلیک کنید.

برای ادامه، فایل netlog را که قبلا دانلود کرده اید انتخاب کنید.
سپس برنامه فایل را در قالبی قابل خواندن ارائه می کند. روی تب HTTP/2 در ستون سمت چپ کلیک کنید، و تمام وبسایتهایی را که بازدید کردهاید و از پروتکل HTTP/2 بهعنوان h2 استفاده میکنند، به شما نشان میدهد.