استفاده از تصویر 360 درجه – وردپرس یک سیستم مدیریت محتوای رایگان است که بسیاری از وب سایت ها از آن استفاده می کنند. یکی از ویژگی هایی که وردپرس به کاربرانش ارائه می دهد، قابلیت اضافه کردن تصاویر 360 درجه است. در این مقاله، سه روش مختلف برای اضافه کردن تصاویر 360 درجه به وردپرس را بررسی خواهیم کرد.
تصاویر 360 درجه امکان نمایش یک محیط سه بعدی را به کاربران وب سایتها میدهند که باعث بهبود تجربه کاربری میشوند. برای اضافه کردن این تصاویر به وب سایتها، معمولا از افزونههایی که برای وردپرس موجود هستند، استفاده میشود. در این مقاله، نحوه استفاده از تصاویر 360 درجه در وردپرس به همراه روش اضافه کردن این تصاویر به سایت بررسی میشود.
چرا از تصویر 360 درجه در وردپرس استفاده کنیم؟
۱. بهبود تجربه کاربری:
تصاویر 360 درجه تعاملی به کاربران اجازه میدهند تا به صورت دقیقتری با محتوای سایت شما آشنا شوند. این تصاویر به کاربران اجازه میدهند تا محیط سه بعدی را بررسی کنند و اطلاعات بیشتری درباره محصولات و خدمات شما بدست آورند.
۲. بازاریابی بهتر:
استفاده از تصاویر 360 درجه تعاملی در سایت شما میتواند بازاریابی شما را بهبود بخشد. این تصاویر به مخاطبان شما اجازه میدهند تا بهتر با محصولات و خدمات شما آشنا شوند و برای خرید این محصولات و خدمات ترغیب شوند.
۳. جلب توجه بیشتر:
تصاویر 360 درجه تعاملی معمولا باعث جلب توجه بیشتری میشوند. این تصاویر مخاطبان شما را به داشتن یک تجربه کاربری متفاوت ترغیب میکنند و میتواند برای شما به عنوان صاحب سایت تبلیغاتی موثر باشد.

برای مثال، فرض کنید که شما صاحب یک فروشگاه اینترنتی هستید که محصولات الکترونیکی فروخته میشود. با استفاده از تصاویر 360 درجه تعاملی، مخاطبان شما میتوانند محصولات را به صورت کامل بررسی کنند، برای مثال یک تلویزیون، و بهترین تصمیم را در خرید آنها بگیرند.
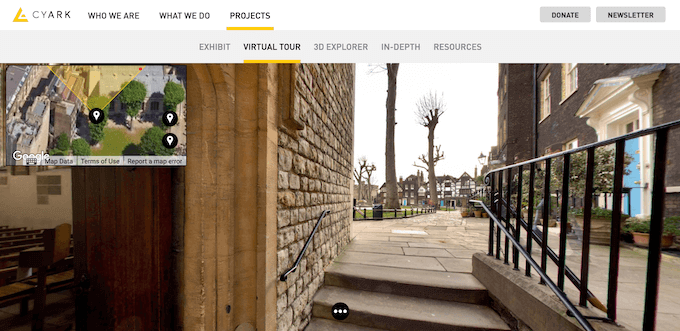
یکی دیگر از مثالها میتواند یک موزه باشد. اگر شما صاحب یک موزه هستید و میخواهید مخاطبان شما بهترین تجربه را در بازدید از موزه داشته باشند، میتوانید تصاویر 360 درجه از بخشهای مختلف موزه ایجاد کنید تا مخاطبان بتوانند به صورت مستقیم با محتوای موزه آشنا شوند.

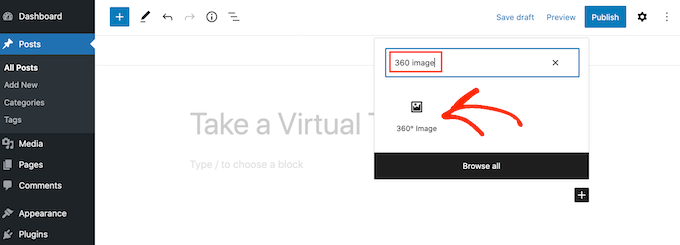
روش اول استفاده از تصویر 360 درجه از افزونه Algori 360 Image
در اینجا با یکی از بهترین افزونههای تصاویر 360 درجه برای وردپرس به نام “Algori 360 Image” آشنا میشویم. این افزونه به کاربران امکان میدهد تا تصاویر 360 درجه تعاملی را به صفحات خود اضافه کنند و تجربه بینظیری را برای مخاطبان ایجاد کنند.
برای استفاده از این افزونه، کاربران میتوانند به راحتی تصاویر 360 درجه را به وب سایت خود اضافه کنند و مخاطبان را از هر زاویه ای با محصول آشنا کنند. با استفاده از این افزونه، تصاویر 360 درجه قابلیت پیمایش و جابجایی در طول محتوا را دارند، بنابراین کاربران میتوانند به راحتی به تمامی بخشهای تصویر دسترسی داشته باشند.
همچنین افزونه الگوری ۳۶۰ عکس، از یک ویرایشگر بصری برای ساخت و ویرایش تصاویر 360 درجه استفاده میکند که به کاربران امکان میدهد تصاویر را به راحتی ویرایش کنند و به دلخواه خود تغییر دهند.
از دیگر ویژگیهای این افزونه، پشتیبانی از فرمتهای تصویر مختلف مانند JPEG و PNG است. همچنین این افزونه با اکثر پوستههای وردپرس سازگار است و به کاربران امکان میدهد تصاویر 360 درجه را به طور دقیق و بدون نیاز به دانش فنی بر روی وب سایت خود قرار دهند.
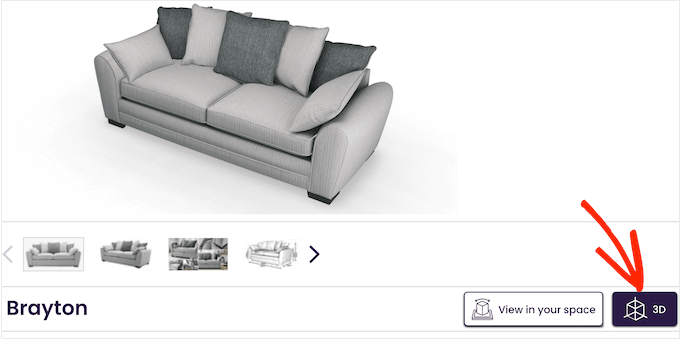
روش دوم استفاده از تصویر 360 درجه با SR Product 360° View
افزونه SR Product 360° View نیز یکی از بهترین راهکارهای اضافه کردن تصاویر 360 درجه به ووکامرس است. این افزونه دارای ویژگیهای بسیاری است که برای فروشگاههای آنلاین بسیار مفید خواهد بود. با نصب این افزونه، میتوانید تصاویر 360 درجه را به محصولات خود اضافه کنید و به کاربران خود اجازه دهید تا به طور کامل با محصول شما آشنا شوند. این افزونه دارای پشتیبانی از فرمتهای مختلف تصویری است و با استفاده از آن، میتوانید تصاویر با کیفیت بالا و با قابلیت بزرگنمایی بیشتری به کاربران خود ارائه دهید. علاوه بر این، افزونه SR Product 360° View دارای یک رابط کاربری کاربرپسند است که به راحتی قابل استفاده است و به شما امکان میدهد تا به سادگی تصاویر 360 درجه را به محصولات خود اضافه کنید.
همچنین، این افزونه دارای قابلیت تغییر سرعت چرخش تصاویر است که به کاربران این امکان را میدهد که به راحتی از تصویر استفاده کنند و به محصول شما نزدیک شوند. از دیگر ویژگیهای این افزونه میتوان به پشتیبانی از محصولات ووکامرس یا هر نوع محصول دیگر، قابلیت نمایش تصاویر در محصولات مختلف و نمایش برای دستگاههای مختلف اشاره کرد.
در نهایت، با استفاده از این افزونه، میتوانید تجربه خریدی بینظیری به کاربران خود ارائه دهید و از این طریق، فروشگاه خود را بهبود بخشید. به علاوه، استفاده از تصاویر 360 درجه برای ارتقای تجربه کاربری و همچنین بهبود سئوی سایت شما نیز موثر است و به شما کمک میکند تا در بین رقبای خود برتری پیدا کنید.
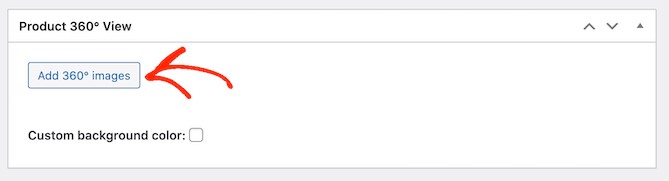
به Products » All Products بروید و محصولی را که می خواهید یک تصویر 360 درجه اضافه کنید، باز کنید.

مشکلات مربوط به تصاویر 360 درجه در وردپرس
استفاده از تصاویر 360 درجه در وردپرس با چالشهایی نیز همراه است که در ادامه به برخی از آنها اشاره خواهیم کرد:
1- سرعت بارگذاری: استفاده از تصاویر 360 درجه باعث افزایش حجم صفحات وب میشود و ممکن است سرعت بارگذاری سایت شما را کاهش دهد. برای حل این مشکل میتوانید از ابزارهای بهینهسازی تصویر استفاده کنید.
2- پشتیبانی نامناسب از دستگاههای مختلف: برخی از افزونهها و راهکارهای تصویر 360 درجه نمیتوانند به درستی در دستگاههای مختلف نمایش داده شوند. برای رفع این مشکل میتوانید از ابزارهای تست و بررسی دستگاههای مختلف استفاده کنید و اطمینان حاصل کنید که تصاویر شما در همه دستگاهها به درستی نمایش داده میشوند.
3- پشتیبانی نامناسب از مرورگرهای مختلف: برخی از راهکارهای تصویر 360 درجه نمیتوانند به درستی در مرورگرهای مختلف نمایش داده شوند. برای رفع این مشکل، میتوانید از ابزارهای تست و بررسی مرورگرهای مختلف استفاده کنید و اطمینان حاصل کنید که تصاویر شما در همه مرورگرها به درستی نمایش داده میشوند.
در کل، استفاده از تصاویر 360 درجه در وردپرس باعث بهبود تجربه کاربری و افزایش سئوی سایت شما میشود، اما برای رفع چالشهایی که با آن همراه است، باید از راهکارهای بهینهسازی استفاده کنید.
کلام آخر -استفاده از تصویر 360 درجه
در این مقاله به بررسی دو روش برای اضافه کردن تصاویر 360 درجه به وردپرس پرداختیم. البته با توجه به نوآوریهای فناورانه، این روشها ممکن است با گذر زمان بهبود یابند و جایگزینی دیگر پیدا کنند. همچنین مزایا و معایب هر یک از این روشها را بررسی کردیم. بنابراین، با استفاده از این روشها، میتوانید تصاویر 360 درجه تعاملی خود را به راحتی به سایت خود اضافه کرده و تجربه بهتری را برای کاربران خود فراهم کنید.
اگرچه در این راهکارها مشکلاتی هم وجود دارد، اما با رعایت نکات مهم مطرح شده، میتوان این مشکلات را کاهش داد و یک تجربه کاربری بهتر را برای کاربران خود ایجاد کرد. در نهایت، استفاده از تصاویر 360 درجه تعاملی به شما کمک میکند تا بازدید کنندگان بیشتری به وبسایت خود جذب کنید و در نتیجه فروش و سودآوری بیشتری را برای خود رقم بزنید.
با استفاده از راهکارهایی که در این مقاله بررسی شد، میتوانید تصاویر 360 درجه تعاملی خود را به راحتی به وبسایت خود اضافه کنید. امیدواریم که این مقاله برای شما مفید واقع شده باشد و در بهبود تجربه کاربری و سودآوری وبسایت شما مؤثر باشد.
پرسش های متداول – استفاده از تصویر 360 درجه
۱- آیا تمام پوستههای وردپرس پشتیبانی از تصاویر 360 درجه دارند؟
خیر، تعدادی از پوستههای وردپرس این قابلیت را پشتیبانی نمیکنند. لذا قبل از خرید پوسته، بهتر است از پشتیبانی آن از تصاویر 360 درجه اطمینان حاصل کنید.
۲- آیا نیاز به استفاده از افزونههای پرداخت شده برای افزودن تصاویر 360 درجه در وردپرس داریم؟
خیر، افزودن تصاویر 360 درجه به وردپرس با استفاده از افزونههای رایگان نیز امکانپذیر است. البته در صورت نیاز به امکانات بیشتر و قدرتمندتر، میتوانید از افزونههای پرداخت شده استفاده کنید.
۳- آیا تصاویر 360 درجه از دید موتورهای جستجو بهینه هستند؟
بله، استفاده از تصاویر 360 درجه باعث افزایش تعامل کاربر با صفحه وب شما و همچنین بهبود تجربه کاربری میشود که در نهایت باعث بهبود رتبهبندی سایت در موتورهای جستجو میشود.
۴- آیا برای استفاده از تصاویر 360 درجه نیاز به تجهیزات خاصی داریم؟
بله، برای عکسبرداری تصاویر 360 درجه به تجهیزات خاصی از جمله دوربینهای 360 درجه، ترایپاد و یا دستگاههای پانوراما نیاز است.