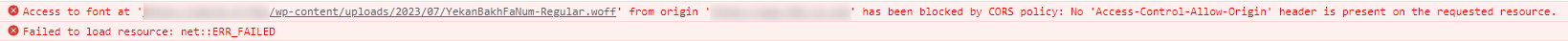
رفع مشکل CORS policy – CORS (Cross-Origin Resource Sharing) یک سیاست امنیتی است که توسط مرورگرها اجرا میشود و محدودیتهایی را در دسترسی به منابع مختلف بین دامنهها اعمال میکند. این سیاست باعث میشود تا فونتهایی که در یک دامنه میزبان قرار دارند، در دامنههای دیگر به درستی نمایش داده نشوند. مشکل CORS policy در نمایش فونتها میتواند برای توسعهدهندگان و طراحان وب چالشهایی را به وجود آورده و تجربه کاربری را تحت تأثیر قرار دهد. – برای دیگر مقالات آموزش رفع خطاهای وردپرس اینجا ار کلیک کنید.
این مطالب نیز برای شما مفید خواهند بود:
CORS چیست؟
CORS مخفف عبارت Cross-Origin Resource Sharing است که در واقع یک مکانیزم امنیتی در وب میباشد. وقتی یک صفحه وب درخواستی را به یک منبع دیگری با دامنه متفاوت ارسال میکند، مکانیزم CORS بررسی میکند که آیا منبع مورد نظر مجوز اشتراک منابع را با دامنه فرستنده دریافت کند یا خیر.
CORS (Cross-Origin Resource Sharing) به معنای اشتراک منابع بین منابع متفاوت است. این یک سیاست امنیتی است که در مرورگرها برای محدود کردن دسترسی به منابعی که در دامنههای مختلف قرار دارند، اجرا میشود. مرورگرها به طور پیش فرض، محدودیتهایی را در دسترسی به منابع cross-origin (از دامنههای دیگر) اعمال میکنند تا از حفظ امنیت و اجتناب از حملات امنیتی جلوگیری کنند.
وقتی یک صفحه وب میخواهد از یک منبع درخواست بدهد که در دامنهی دیگری قرار دارد، مرورگر درخواست را ارسال میکند و سرور منبع پاسخ میدهد. اگر سرور، سیاست CORS مناسبی را برای منابع خود تنظیم نکرده باشد، مرورگر اجازه دسترسی به منبع را نمیدهد و خطای CORS را نمایش میدهد.
از طریق تنظیم سیاستهای CORS، میتوان دامنههای مختلف را مجاز کرده و دسترسی به منابعی که در دامنههای دیگر قرار دارند، را فعال کرد. این امکان را به توسعهدهندگان میدهد تا فونتها، تصاویر، فایلهای ویدئویی و سایر منابع را از دامنههای مختلف در صفحات وب خود استفاده کنند.
اهمیت نمایش فونتها در وب
نمایش صحیح فونتها در وب اهمیت بسیاری دارد و بر تجربه کاربری و ظاهر ظاهری وب سایت تأثیر مستقیم دارد. در ادامه برخی از اهمیتهای نمایش فونتها در وب را بررسی میکنیم:
- تأثیر بصری: فونتها به طراحی و زیبایی وب سایت کمک میکنند. با استفاده از فونتهای مناسب و زیبا، میتوان طرح بصری و محتوای وب سایت را تقویت کرد و جذابیت آن را بالا برد.
- شناخت برند: فونتها میتوانند هویت و شناخت برند را نشان دهند. با استفاده از فونتهای منحصر به فرد و متناسب با برند، وب سایت میتواند خاصیت برند را بیان کند و به تعامل کاربر با برند کمک کند.
- خوانایی: فونتهای درست انتخاب شده میتوانند خوانایی متن را بهبود بخشند. با انتخاب فونتهایی که قابلیت خوانایی بالا و قابل فهم برای کاربران را دارند، متنها راحتتر قابل خواندن خواهند بود.
- اصالت و برجستگی: استفاده از فونتهای خارجی و منحصر به فرد میتواند وب سایت را از دیگر وب سایتها متمایز کند و به آن هویتی منحصر به فرد بدهد. با انتخاب فونتهای منحصر به فرد، میتوان اصالت و برجستگی خاصی به وب سایت بخشید.
- تأثیر روحی: فونتها توانایی ایجاد احساسات و واکنشهای مختلف در کاربران را دارند. با استفاده از فونتهایی با طرحبندی مناسب، میتوان احساساتمورد نظر را در کاربران به وجود آورد و تأثیر روحی خاصی را روی آنها داشت.
بنابراین، نمایش صحیح فونتها در وب سایتها از اهمیت بالایی برخوردار است و باید به طراحی و انتخاب فونتها با دقت ویژهای پرداخته شود.
مشکلات CORS در نمایش فونتها

محدودیتهای امنیتی
محدودیتهای امنیتی در نمایش فونتها در وب سایتها به منظور حفظ امنیت و جلوگیری از سوء استفادههای احتمالی اعمال میشوند. در ادامه به برخی از محدودیتهای امنیتی که در نمایش فونتها در وب وجود دارند، اشاره میکنیم:
1. سیاست Same-Origin: سیاست Same-Origin به این معنی است که فونتها تنها از دامنه میزبان خود باید بارگیری شوند و اجازه دسترسی به فونتها از دامنههای دیگر را نمیدهند. این سیاست جلوی سوء استفاده از فونتها در دامنههای خارجی را میگیرد.
2. سیاست CORS: سیاست CORS که در قسمت قبل توضیح داده شد، به منظور کنترل دسترسی و مشترک کردن منابع بین دامنههای مختلف استفاده میشود. این سیاست باعث محدودیت دسترسی به فونتهایی میشود که در دامنههای دیگری قرار دارند و سرور منبع باید سیاستهای CORS مناسب را تنظیم کند تا دسترسی به فونتها را امکانپذیر کند.
3. سیاست Content Security Policy (CSP): سیاست Content Security Policy برای محدود کردن منابع بارگیری شده در یک وب سایت استفاده میشود. این سیاست میتواند تأثیری بر نمایش فونتها در وب سایتها داشته باشد و باید با دقت تنظیم شود تا اجازه دسترسی به فونتها را فراهم کند.
عدم دسترسی به فونتهای cross-origin
این محدودیتهای امنیتی از طریق تنظیمات سرور و مرورگرها اعمال میشوند و هدف آنها حفظ امنیت و جلوگیری از بهرهبرداری نامناسب و سوء استفاده از فونتها است.
یکی از محدودیتهای امنیتی مهم در نمایش فونتها در وب، عدم دسترسی به فونتهایی است که در دامنههای cross-origin (دامنههای دیگر) قرار دارند. به طور پیش فرض، مرورگرها اجازه دسترسی به منابع cross-origin را نمیدهند به منظور جلوگیری از حملات امنیتی محتمل و سوء استفاده از فونتها.
این محدودیت امنیتی به منظور حفظ امنیت کاربران و وب سایتها و جلوگیری از حملاتی مانند سرقت فونت، جاسوسی و تغییر نمایش فونتها توسط اشخاص ناشناس تعبیه شده است. با اعمال این محدودیت، فونتهایی که در دامنههای دیگری میزبانی میشوند، قادر به بارگیری و استفاده در وب سایتهای دیگر نخواهند بود.
برای اجازه دسترسی به فونتهای cross-origin، باید سرور میزبان فایل فونت، سیاست CORS مناسبی را تنظیم کند. این سیاست اجازه دسترسی به فونتها را از دامنههای دیگر میدهد و به مرورگر اطمینان میدهد که امنیت کاربران حفظ شده است.
بنابراین، برای دسترسی به فونتهای cross-origin، باید اطمینان حاصل کرد که سرور میزبان سیاست CORS مناسب را پیادهسازی کرده است تا بارگیری و استفاده از فونتها بدون مشکل انجام شود.
این مطالب نیز برای شما مفید خواهند بود:
رفع مشکلات
رفع مشکلات CORS در نمایش فونتها در وب سایتها میتواند از طریق اقدامات زیر انجام شود:
1. **تنظیم سرور**: در سمت سرور، باید سیاستهای CORS مناسب را تنظیم کرد تا اجازه دسترسی به فونتها از دامنههای دیگر را بدهد. برای این منظور، باید سرور پاسخگویی مناسبی را به درخواستهای CORS داشته باشد و هدرهای Access-Control-Allow-Origin و Access-Control-Allow-Methods را به درستی تنظیم کند.
2. **استفاده از فایلهای فونت محلی**: یک راه حل ساده برای رفع مشکلات CORS، استفاده از فونتهای محلی است. با داشتن فایلهای فونت در همان دامنه وب سایت، نیازی به دسترسی cross-origin نیست و مشکلات CORS رخ نخواهد داد.
3. **استفاده از تکنولوژیهای مختلف**: برخی از تکنولوژیها مانند Web Fonts، Google Fonts و Typekit، راهکارهایی را ارائه میدهند که مشکلات CORS را در نمایش فونتها برطرف میکنند. با استفاده از این تکنولوژیها و روشها، میتوان فونتها را بدون مشکل در وب سایت نمایش داد.
4. **تست و بررسی**: پس از اعمال تغییرات و تنظیمات مربوط به CORS، باید تستهای لازم را انجام داد تا اطمینان حاصل شود که فونتها به درستی بارگیری و نمایش داده میشوند و مشکلات CORS رفع شده است.
با انجام این اقدامات و رفع مشکلات CORS، میتوان فونتها را به درستی در وب سایتها نمایش داد و مشکلات امنیتی مربوطه را برطرف کرد.
5. رفع مشکل با استفاده از فایل .htaccess (توصیه شده) :
وارد فایل منیجر خود شوید و در مسیر public_html فایل htaccess را پیدا کنید و به حالت ویرایش این فایل بروید؛ در انتهای این فایل کد زیر را اضافه کنید:
<IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> <FilesMatch ".(eot|ttf|otf|woff)"> Header set Access-Control-Allow-Origin "*" </FilesMatch>
نتیجهگیری
مشکلات CORS در نمایش فونتها ممکن است باعث محدودیت در تجربه کاربری وب سایت شود. با استفاده از راه حلهایی مانند استفاده از سرورهای پروکسی، تنظیمات سرور، فایلهای فونت محلی و روشهای fallback، میتوان این مشکلات را برطرف کرده و فونتها را به درستی در وب سایت نمایش داد. توسعهدهندگان باید با دقت انتخاب راهحل مناسب را انجام دهند تا بهبودی قابل توجه در تجربه کاربری را تجربه کنند.