معرفی favicon
در دنیای امروزی اینترنت، سایتهای وب بسیاری وجود دارند که هر کدام دارای یک شناسه منحصر به فرد به نام favicon هستند. اما شاید برای بعضی از افراد این سوال پیش بیاید که favicon چیست و چگونه میتوان آن را در وبسایت خود قرار داد؟ در این مقاله به بررسی این موضوع میپردازیم و چند روش مختلف برای قرار دادن favicon در وردپرس را بررسی میکنیم. همچنین، چند افزونه مفید و کارآمد وردپرس در این خصوص نیز معرفی میشوند.
favicon چیست؟
فاویکون یا Favicon به شکل کوچکی است که در بالای مرورگر وب سایتها نمایش داده میشود. این نماد شامل یک آیکون کوچک است که برای نشان دادن هویت یا شناسه وبسایت استفاده میشود. به عنوان مثال، بسیاری از وبسایتهای مختلف از لوگوی خود به عنوان فاویکون استفاده میکنند تا کاربران به راحتی بتوانند آنها را شناسایی کنند. همچنین، فاویکون برای ایجاد یک تجربه کاربری بهتر و همچنین ارتقای رتبه وبسایت در نتایج جستجوگرها نیز بسیار مهم است.
اهمیت favicon
فاویکون به عنوان یکی از عناصر پایهای طراحی وبسایتها، اهمیت بسیاری دارد. در ادامه، به برخی از اهمیتهای فاویکون در وبسایتها اشاره میکنیم:
– شناسایی وبسایت: با داشتن فاویکون، کاربران به راحتی میتوانند وبسایت مورد نظر خود را شناسایی کنند و به سرعت به آن دسترسی پیدا کنند.
– ارتقای تجربه کاربری: فاویکون با ایجاد یک شناسه بصری برای وبسایت، تجربه کاربری را بهبود میبخشد و کاربران را با یک حس اعتماد و اطمینان به سمت وبسایت جذب میکند.
– ارتقای رتبه در نتایج جستجوگرها: با قرار دادن فاویکون در وبسایت، میتوان رتبه وبسایت در نتایج جستجوگرها را ارتقا داد و بهبود داد.
– تمایز یافتن از رقبا: با استفاده از فاویکون، وبسایت شما با رقبای خود متمایز خواهد شد و در ذهن کاربران برای بیشترین زمان ممکن نگه داشته خواهد شد.
به طور کلی، فاویکون یکی از عوامل مهم در بهبود تجربه کاربری و ارتقای رتبه وبسایت در نتایج جستجوگرها محسوب میشود.
نحوه قرار دادن favicon در وب سایت
افزودن favicon به وب سایت بسیار آسان است. در ادامه چند روش مختلف برای قرار دادن favicon در وب سایت شرح داده میشود:
۱- قرار دادن فایل favicon.ico در روت سایت:
با استفاده از این روش، فایل favicon.ico در روت سایت قرار میگیرد. در این صورت، مرورگر هنگام باز کردن سایت، به طور خودکار فایل favicon را شناسایی و نمایش میدهد. برای قرار دادن فایل favicon در روت سایت، ابتدا فایل مورد نظر باید به فرمت .ico ذخیره شود. سپس فایل مذکور در پوشه اصلی سایت، یعنی در روت، قرار میگیرد.
۲- قرار دادن کد HTML در بخش head:
در این روش، باید کد HTML زیر را در بخش head وب سایت قرار داد:
<link rel="shortcut icon" href="path/to/favicon.ico" type="image/x-icon">
در این کد، مسیر فایل favicon باید به صورت مطلق یا نسبی وارد شود.
۳- استفاده از سرویسهای ساخت favicon آنلاین:
در این روش، میتوان از سرویسهای ساخت favicon آنلاین استفاده کرد. این سرویسها به کاربران این امکان را میدهند که با طراحی favicon خود، فایل آن را ساخته و در وب سایت خود استفاده کنند.
۴- استفاده از افزونههای وردپرس:
در وردپرس، میتوان با استفاده از افزونههای مختلف، به راحتی favicon را به وب سایت خود اضافه کرد. به عنوان مثال، افزونه All In One Favicon و WP Favicon Remover از جمله افزونههای معروف در این زمینه هستند.
با این روشها، میتوان به راحتی favicon را در وب سایت قرار داد و تجربه کاربری بهتری را برای بازدیدکنندگان وب سایت فراهم کرد.
روشهای قرار دادن favicon در وردپرس
برای قرار دادن favicon در وردپرس، چند روش وجود دارد که به راحتی میتوانید از آنها استفاده کنید. در ادامه چند روش معرفی شده است:
استفاده از تنظیمات قالب ( پیشنهادی ) :
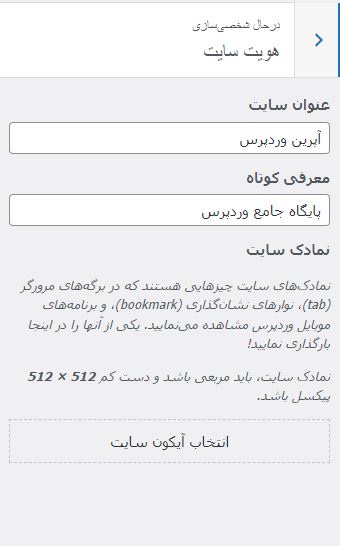
استفاده از تنظیمات تم یکی از راههایی است که میتوان برای قرار دادن favicon در وردپرس به کار برد. برای این کار باید در تنظیمات تم وردپرس به بخش “تصویر نماد” رفته و تصویر favicon خود را آپلود کرد. سپس برای اعمال تغییرات، باید تنظیمات را ذخیره کرد.
این روش بسیار ساده و رایج است و به راحتی میتوانید favicon خود را در وب سایت خود قرار دهید. همچنین این روش توسط بسیاری از تمهای وردپرس پشتیبانی میشود.

اضافه کردن کد به فایل functions.php
یکی دیگر از روشهای قرار دادن favicon در وردپرس از طریق فایل functions.php است. برای این کار، کافی است کد زیر را در فایل functions.php تم خود وارد کنید:
“`
function my_favicon() {
echo ‘<link rel=”shortcut icon” type=”image/x-icon” href=”‘ . get_stylesheet_directory_uri() . ‘/favicon.ico” />’;
}
add_action(‘wp_head’, ‘my_favicon’);
“`
در این کد، آدرس تصویر favicon خود را به جای `favicon.ico` وارد کنید. همچنین این کد تنها برای قرار دادن favicon در صفحات سایت فعال میشود و در بخش مدیریت وردپرس نمایش داده نمیشود.
با استفاده از این روش، میتوانید با اضافه کردن کد به فایل functions.php، favicon خود را به سایت خود اضافه کنید.
استفاده از پلاگینهای مربوط به favicon
یکی دیگر از روشهای قرار دادن favicon در وردپرس استفاده از پلاگینهای مربوط به favicon است. در وردپرس، پلاگینهای زیادی برای قرار دادن favicon در دسترس هستند که برخی از آنها رایگان و برخی دیگر نیاز به خرید دارند.
از جمله پلاگینهای رایگان برای قرار دادن favicon در وردپرس میتوان به RealFaviconGenerator و Favicon by RealFaviconGenerator اشاره کرد. هر دو این پلاگینها توسط یک شرکت به نام RealFaviconGenerator توسعه داده شدهاند و به کاربران امکان میدهند تا با سهولت و در کمترین زمان ممکن favicon خود را به وب سایت خود اضافه کنند.
همچنین، پلاگینهایی مانند All In One Favicon و WP Favicon Remover نیز برای قرار دادن favicon در وردپرس در دسترس هستند که برخی از آنها به صورت رایگان و برخی دیگر به صورت پولی عرضه میشوند.
با استفاده از پلاگینهای مربوط به favicon، میتوانید با سهولت و در کمترین زمان ممکن favicon خود را به وب سایت خود اضافه کنید.
All in One Favicon
All in One Favicon یکی از پلاگینهایی است که میتوانید برای قرار دادن favicon در وب سایت خود استفاده کنید. با استفاده از این پلاگین، میتوانید تصویر مورد نظر خود را به عنوان favicon در وب سایت خود اضافه کنید. علاوه بر این، این پلاگین امکانات دیگری مانند قرار دادن آیکون برای iOS و افزودن تصاویر برای اشتراکگذاری در شبکههای اجتماعی را نیز فراهم میکند. با استفاده از این پلاگین، میتوانید به راحتی و بدون نیاز به دانش برنامهنویسی، فایلهای مورد نیاز را برای قرار دادن favicon در وب سایت خود اضافه کنید.
Favicon by RealFaviconGenerator
این پلاگین یکی از بهترین افزونههای وردپرس است که به شما امکان میدهد تا یک favicon پویا و قابل تغییر برای وب سایت خود داشته باشید. با نصب این افزونه، شما میتوانید تصاویر favicon خود را به طور خودکار با استفاده از RealFaviconGenerator بهینه کنید. همچنین، این افزونه امکانات دیگری همچون پشتیبانی از پوستههای چندگانه، ایجاد favicon برای دستگاههای مختلف، و ارسال پیام هشدار به موبایل کاربران در صورت عدم وجود favicon را داراست.
WP Favicon
افزونه WP Favicon به شما امکان میدهد تا به راحتی و سریع تصاویر favicon خود را در وردپرس بارگذاری کنید. با استفاده از این افزونه، شما میتوانید تصویر favicon خود را از طریق مسیر “Appearance > Customize” بارگذاری کنید و آن را در سربرگ و تب مرورگر نمایش دهید. این افزونه همچنین امکانات دیگری همچون پشتیبانی از تصاویر PNG، JPG، GIF، SVG، تصویر آیکون شخصی و پوشش کامل برای وب سایتهای چند زبانه را داراست.
نتیجهگیری
در این مقاله به بررسی مفهوم و اهمیت favicon پرداختیم و سپس به بررسی چگونگی قرار دادن آن در وب سایتهای ساخته شده با وردپرس پرداختیم. میتوانید از روشهای مختلفی همچون استفاده از تنظیمات تم، قرار دادن favicon از طریق فایل functions.php و یا استفاده از پلاگینهای مربوط به favicon مانند All in One Favicon، Favicon by RealFaviconGenerator و WP Favicon استفاده کنید. به این ترتیب، میتوانید با قرار دادن favicon مناسب به وب سایت خود حس بهتری برای بازدیدکنندگان ایجاد کنید و ارتباط بیشتری با آنها داشته باشید.
سوالات متداول:
۱. آیا favicon برای سئو سایت مهم است؟
بله، favicon به طور غیرمستقیم بر روی سئو سایت تأثیر دارد، زیرا به شناسایی و تشخیص سایت شما توسط کاربران و موتورهای جستجو کمک میکند.
۲. آیا میتوان برای سایت چند favicon داشت؟
خیر، بهتر است برای هر سایت فقط یک favicon استفاده کنید.
۳. آیا برای استفاده از پلاگینهای مربوط به favicon نیاز به تخصیص دسترسی داریم؟
خیر، برای استفاده از پلاگینهای مربوط به favicon نیاز به تخصیص دسترسی خاصی نیست و میتوانید به راحتی از آنها استفاده کنید.
۴. آیا تغییر favicon بر روی سایت، تأثیری بر روی سئو آن دارد؟
اگر تغییر favicon به صورت درست انجام شود و با رعایت موارد فنی، تأثیری بر روی سئو سایت نخواهد داشت.
۵. آیا favicon در تمامی مرورگرها نمایش داده میشود؟
خیر، بعضی از مرورگرها ممکن است قابلیت نمایش favicon را نداشته باشند.