خطای Googlebot cannot access CSS and JS files از جمله مشکلاتی است که ممکن است در بهینهسازی سئوی سایت شما به وجود بیاید. این خطا به معنی این است که گوگل بات نمیتواند به فایلهای CSS و JS سایت شما دسترسی پیدا کند. این فایلها برای بهینهسازی سایت شما بسیار مهم هستند، بنابراین عدم دسترسی به آنها میتواند بر روی رتبه سایت شما در نتایج جستجوی گوگل تاثیر منفی بگذارد.
به طور کلی، گوگل بات برای درک بهتر محتوای سایت شما و معنای آن، به دسترسی به فایلهای CSS و JS نیاز دارد. اگر گوگل بات به فایلهای این دو نوع دسترسی نداشته باشد، نتیجهای که به گوگل ارائه میدهید ناقص و نامکمل خواهد بود و بنابراین بر روی رتبه سایت شما تاثیر منفی میگذارد.
رفع خطای Googlebot cannot access CSS and JS files بسیار مهم است و باید در اولویت قرار گیرد. این خطا میتواند باعث کاهش رتبه سایت شما در نتایج جستجوی گوگل شود. بنابراین، باید برای رفع این خطا اقدامات لازم را به صورت سریع و موثر انجام دهید. اگر این خطا برای شما رخ داده است، باید به زودی به دنبال راهحلهای مناسب برای رفع آن بگردید.

علت خطای Googlebot cannot access CSS and JS files
توضیح در مورد محتوای CSS و JS
فایلهای CSS و JS دو نوع از فایلهای اسکریپت هستند که در ساختار وب سایتها استفاده میشوند. فایل CSS به عنوان یک زبان سبک برای توصیف نحوه نمایش محتوای HTML سایت استفاده میشود. به عبارت دیگر، CSS برای تغییر ظاهر و موقعیت المانهای سایت به کار میرود.
فایل JS نیز یک زبان برنامهنویسی است که برای توسعه بسیاری از قابلیتهای پویای وب سایتها به کار میرود. با استفاده از JS، میتوانید صفحات وب سایت خود را پویا کنید و قابلیتهایی مانند تعامل با کاربر، اعمال افکتهای بصری و غیره را به سایت خود اضافه کنید.
توضیح در مورد robots.txt
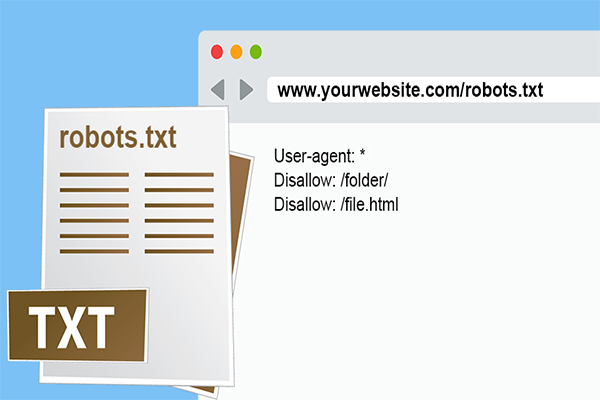
فایل robots.txt یک فایل متنی است که در ریشه سایت شما قرار دارد و برای اطلاعرسانی به موتورهای جستجو مورد استفاده قرار میگیرد. با استفاده از این فایل، شما میتوانید به موتورهای جستجو بگویید که کدام بخشهای سایت شما را نباید شناسایی کنند و کدام بخشها را باید در نتایج جستجو نشان دهند. به عبارت دیگر، با استفاده از فایل robots.txt میتوانید موتورهای جستجو را هدایت کنید تا بهترین محتوای سایت شما را در نتایج جستجو نمایش دهند.

توضیح در مورد .htaccess
فایل htaccess یک فایل تنظیمات است که میتواند در دایرکتوری ریشه یک سایت قرار داده شود و محدودیتها و قوانین خاصی را برای سایت تعیین کند. این فایل به صورت مستقیم در دایرکتوری اصلی قرار میگیرد و توسط سرور هاست خوانده میشود.
این فایل میتواند برای تغییراتی مانند تعیین دایرکتوری پیشفرض، محدود کردن دسترسی به برخی فایلها، تغییر قالب آدرسها، ریدایرکت کردن کاربر به آدرس جدید و … استفاده شود.
تنظیمات فایل htaccess به صورت متن باز ارائه میشود و میتوانید با استفاده از یک ویرایشگر متنی مانند Notepad++ یا Sublime Text تغییرات خود را در آن اعمال کنید.
با استفاده از فایل htaccess میتوان به راحتی مسیر دسترسی به فایلها و دایرکتوریهای مختلف را تعیین کرد و همچنین از برخی تهدیدات امنیتی نظیر حملات DDoS محافظت کرد.
همچنین، این فایل به طور پیشفرض برای تغییراتی مانند فعالسازی فشردهسازی gzip برای بهبود سرعت سایت نیز مورد استفاده قرار میگیرد.
چگونگی رفع خطای Googlebot cannot access CSS and JS files
در این بخش، روشهای مختلفی برای رفع خطای Googlebot cannot access CSS and JS files در وردپرس معرفی خواهند شد.
بررسی و تغییر robots.txt:
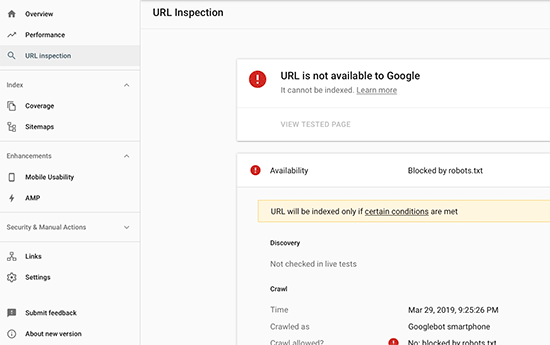
یکی از راههایی که میتوان برای رفع خطای Googlebot cannot access CSS and JS files در وردپرس استفاده کرد، تغییر در فایل robots.txt است. در این فایل، باید اطمینان حاصل شود که سایت برای رباتهای موتور جستجو قابل دسترسی است. برای این کار، میتوانید به صفحه Google Search Console رفته و بخش “Coverage” را بررسی کنید تا مشکلات مربوط به robots.txt را برطرف کنید.
بررسی و تغییر .htaccess:
در بعضی موارد، خطای Googlebot cannot access CSS and JS files ممکن است به دلیل مشکلاتی در فایل .htaccess باشد. در این صورت، باید فایل .htaccess را بررسی کرده و مشکلات موجود را برطرف کرد. بهترین راه برای این کار، تغییرات کوچکی در فایل ایجاد کرده و بعد از هر تغییر، سایت را بررسی کنید تا ببینید آیا خطا حل شده است یا خیر.
استفاده از افزونههای مرتبط در وردپرس:
یکی دیگر از راههای رفع خطای Googlebot cannot access CSS and JS files ، استفاده از افزونههای مرتبط در وردپرس است. افزونههایی مانند WP Robots Txt و WP Htaccess Editor میتوانند به شما در برطرف کردن مشکلات مربوط به robots.txt و .htaccess کمک کنند.
با استفاده از یکی یا ترکیبی از این روشها، میتوانید خطای Googlebot cannot access CSS and JS files را در وردپرس خود رفع کنید. همچنین، در نظر داشته باشید که رفع این خطا میتواند به بهبود رتبهبندی سایت شما در نتایج جستجوی گوگل کمک کند و در نهایت باعث افزایش ترافیک سایت شما شود.
راه حلهای دیگر برای بهبود عملکرد سایت
بهینهسازی تصاویر:
استفاده از تصاویر با اندازه و فرمت مناسب و کاهش اندازه فایل تصویر، میتواند به بهبود سرعت بارگذاری صفحات وب کمک کند. همچنین، تگ alt در تصاویر، به بهبود سئو سایت شما کمک میکند.
بهبود سرعت بارگذاری صفحات وب:
استفاده از فشردهسازی فایلها، بهینهسازی کد و استفاده از CDN میتواند به بهبود سرعت بارگذاری صفحات وب کمک کند.
بهبود ساختار سایت:
ساختار مناسب وبسایت با استفاده از برچسبهای مناسب HTML و ساختار مناسب URL، میتواند به بهبود سئو و بهبود دسترسی به محتوا کمک کند. همچنین، استفاده از روشهای دیگر مانند استفاده از لینکهای داخلی و خارجی و بهبود ساختار صفحات داخلی، میتواند به بهبود کارایی و سئو وبسایت کمک کند.
نتیجهگیری
خلاصهای از مطلب:
در این مقاله، با خطای Googlebot cannot access CSS and JS files در وردپرس آشنا شدیم و روشهای رفع آن را بررسی کردیم. از جمله روشهای مطرح شده، بررسی و تغییر robots.txt، بررسی و تغییر .htaccess و استفاده از افزونههای مرتبط در وردپرس بود. همچنین، راه حلهای دیگری برای بهبود عملکرد سایت نیز بررسی شدند که از جمله آنها بهینهسازی تصاویر، بهبود سرعت بارگذاری صفحات وب و بهبود ساختار سایت بودند.
تاکید بر اهمیت رفع خطای Googlebot cannot access CSS and JS files:
رفع خطای Googlebot cannot access CSS and JS files در وردپرس از اهمیت بسیاری برخوردار است، زیرا باعث بهبود عملکرد سایت و افزایش رتبه سایت در موتورهای جستجویی میشود. همچنین، عدم دسترسی به فایلهای CSS و JS میتواند تاثیرات منفی بر تجربه کاربری کاربران داشته باشد و باعث از دست رفتن بازدیدکنندگان وبسایت شما شود. به علاوه، در نهایت این خطا ممکن است باعث از دست رفتن سئو و رتبه وبسایت شما در موتورهای جستجویی شود. بنابراین، رفع این خطا از اهمیت بسیاری برخوردار است.