امتیاز INP گوگل چیست و چگونه آن را در وردپرس بهبود دهیم؟
نسبت به تراکم فعالیتها (Interaction to Next Paint یا INP)، یکی از معیارهای اصلی وب ویتالز ارائه شده توسط گوگل است. بهبود این معیار باعث میشود که وبسایت شما نسبت به کاربرانتان پاسخگوتر عمل کند.
در این مقاله، به شما نشان خواهیم داد که چگونه میتوانید نمره INP خود را در وردپرس بهبود دهید و همچنین توضیح خواهیم داد که نمره INP از گوگل به چه معناست.
مباحثی که در این آموزش به آنها میپردازیم شامل موارد زیر است:
Google Core Web Vitals چیست؟
“Google Core Web Vitals، معیارهای عملکرد وبسایت هستند که گوگل به آنها اهمیت زیادی میدهد و برای تجربه کلی کاربران بسیار حیاتی میداند. این امتیازهای اصلی جزء امتیاز کلی تجربه صفحه در گوگل محسوب میشوند و تأثیر زیادی بر رتبهبندی سئوی وبسایتها دارند.
این معیارها به دلیل آنکه حتی اگر وبسایت وردپرس شما سریع بارگذاری شود، ممکن است کاربران به تجربه کاربری مطلوب نرسند، بسیار مهم هستند. حتی اگر یک صفحه به سرعت بارگذاری شده باشد، ممکن است بازدیدکننده قادر به انجام عملیات مورد نظر خود نباشد یا به اطلاعات مورد نیاز خود دسترسی نیابد.
Core Web Vitals برای کمک به حل این چالشها طراحی شدهاند. این معیارها به شما امکان میدهند تا سرعت بارگذاری وبسایت خود را، قابلیت مشاهده و آماده بودن برای استفاده توسط بازدیدکنندگان را اندازهگیری کنید.
برای این منظور، گوگل از سه آزمون کیفیت استفاده میکند:
1. بزرگترین محتوای پردازش شده (LCP)
2. تاخیر ورود اولیه (FID)
3. تغییر چیدمان غیرمنتظره (CLS)
میتوانید اطلاعات بیشتری درباره بهینهسازی Core Web Vitals برای وردپرس را در راهنمای نهایی ما بیابید.
با این حال، گوگل قصد دارد که FID را با یک تست جدید به نام Interaction to Next Paint (INP) جایگزین کند. این تغییر در حال حاضر در وضعیت “در حال تعلیق” قرار دارد و در مارس 2024 نهایی خواهد شد. این به شما زمان میدهد تا آماده شوید و رتبهبندی سئوی شما تحت تأثیر این تغییر قرار نگیرد. در آینده، در این مقاله به شما نشان خواهیم داد که چگونه میتوانید این تغییرات را در وبسایت وردپرس خود اعمال کنید.”
Google INP چیست؟
INP مخفف “تعامل تا نقاشی بعدی” (Interaction to Next Paint) است. این یک معیار جدید از ویتالهای اصلی وب گوگل است که تعاملات کاربری را که باعث تأخیر در وبسایت شما میشوند، اندازهگیری میکند.
آزمون INP زمانی که یک کاربر با وبسایت شما تعاملی مثل کلیک بر روی چیزی دارد، مدت زمانی را که بین این تعامل و بهروزرسانی دیداری محتوای شما در پاسخ به تعامل، طی میشود، اندازهگیری میکند. این بهروزرسانی دیداری به “نقاشی بعدی” معروف است.
برای مثال، کاربر ممکن است یک فرم تماس را در وبسایت شما ارسال کند، بر روی یک دکمه کلیک کند یا تصویری را انتخاب کند که در یک جعبه نوری باز میشود. آزمون INP مدت زمانی که بین انجام این تعاملات توسط کاربر و واکنش دیداری بهروزرسانی محتوا در وبسایت شما میگذرد را اندازهگیری خواهد کرد.
سپس تست گوگل یک نمره INP واحد بر اساس مدت زمان اکثر تعاملات کاربری در وبسایت شما ارائه میدهد. این نمره میتواند یا “خوب”، و یا “نیاز به بهبود”، و یا “ضعیف” باشد، به تناسب با مدت زمانی که وبسایت شما برای بهروزرسانی دیداری نیاز دارد.
چرا گوگل متریک FID را به INP تغییر می دهد؟
آزمون FID فعلی سرعت واکنش وبسایت شما به اولین ورودی کاربر پس از بارگذاری صفحه را اندازهگیری میکند، مانند کلیک ماوس یا فشار دادن دکمه روی صفحه کلید. این اندازهگیری زمانی که بین اولین ورودی کاربر و زمانی که وبسایت شما شروع به پردازش آن ورودی میکند، انجام میشود.
به عبارت دیگر، این آزمون میزان واکنشپذیری وبسایت شما هنگام بارگذاری اولیه و تأثیر اولیه که به کاربران واقعی میپیوندد را اندازهگیری میکند.
با این حال، این معیار ممکن است در برخی موارد مفید نباشد. دو محدودیت برای آزمون FID وجود دارد:
1. این فقط تنها اولین تعامل کاربر را اندازهگیری میکند و سایر تعاملات را در نظر نمیگیرد.
2. این تا زمانی که وبسایت شروع به پردازش تعامل نکرده باشد، اندازهگیری میشود و به زمانی که کاربر بهطور واقعی بازخورد بصری را روی صفحه مشاهده میکند، توجه نمیکند.
بنابراین، گوگل قصد دارد که با تغییر در تست، تصویر کاملتری از پاسخگویی کلی یک صفحه وب را ارائه دهد. INP تمام مدتی را که کاربر از لحظه ورود به صفحه تا زمانی که آن را ترک میکند، اندازهگیری میکند.
نحوه اندازه گیری امتیاز INP گوگل در وردپرس
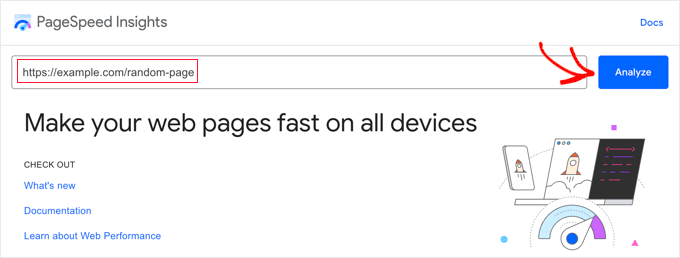
ساده ترین راه برای آزمایش امتیاز Google Core Web Vitals استفاده از ابزار PageSpeed Insights است . به سادگی URL مورد نظر برای آزمایش را وارد کنید و روی دکمه “Analyze” کلیک کنید.

این ابزار صفحه وب را برای چند ثانیه تجزیه و تحلیل می کند و سپس نتایج آزمایش را به شما نشان می دهد.
توجه: همچنین میتوانید Core Web Vitals را با استفاده از تست سرعت وبسایت رایگان DebugBearیا افزونه Chrome Speed که توسط برخی از توسعهدهندگان ترجیح داده میشود، مشاهده کنید.
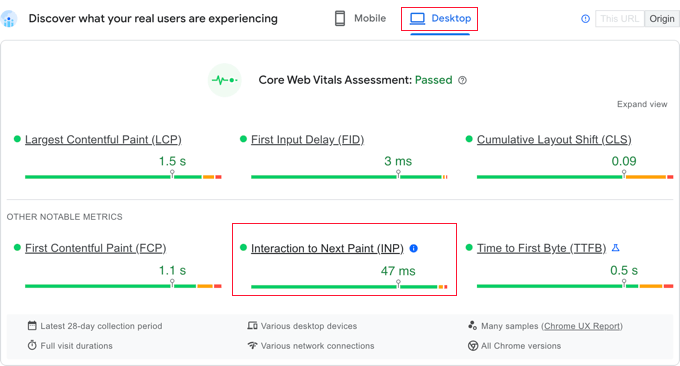
اکنون، همراه با سایر ابزارهای حیاتی Google Core Web، شما همچنین امتیاز تعامل تا نقاشی بعدی (INP) صفحه را خواهید دید.
این امتیازها برای کاربران موبایل و دسکتاپ ممکن است متفاوت باشد.
در تصویر بالا، شما میتوانید امتیاز INP برای کاربران دسکتاپی که این صفحه وب را مشاهده میکنند، را به مقدار 47 میلیثانیه مشاهده کنید. نقطه سبز نمایانگر این است که این امتیاز به عنوان یک نمره خوب محسوب میشود.
هنگامی که امتیاز وبسایت خود را مشاهده میکنید، احتمالاً تعجب خواهید کرد که چگونه با وبسایتهای دیگر مقایسه میشود و آیا نیاز به بهبود دارد یا خیر.
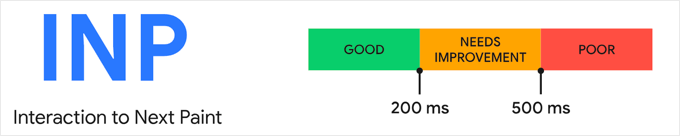
برای تفسیر نمره INP شما، گوگل دستورالعملهایی ارائه کرده است:
– کمتر از 200 میلیثانیه: پاسخگویی خوب
– بین 200 تا 500 میلیثانیه: نیاز به بهبود دارد
– بیشتر از 500 میلیثانیه: پاسخگویی ضعیف

حتماً اطمینان حاصل کنید که امتیاز خود را هم برای کاربران موبایل و هم برای کاربران دسکتاپ بررسی میکنید و هدفتان این است که پاسخگویی خوبی داشته باشید.
بعد از آن، با پیروی از دستورالعملهای موجود در بخشهای زیر، میتوانید امتیاز INP خود را بهبود بخشید.
نحوه بهبود امتیاز INP گوگل در وردپرس
بیشتر اقدامات بهینهسازی امتیاز INP باید توسط توسعهدهندگان انجام شود. این شامل نویسندگان قالبها و افزونههایی است که در وبسایت خود استفاده میکنید، به علاوه توسعهدهندگان هر جاوا اسکریپت سفارشی که اجرا میکنید.
دلیل این امر این است که امتیاز INP اصولاً به زمانی که برای اجرای تعاملات جاوا اسکریپت در وبسایت شما نیاز است، مربوط میشود.
به عنوان مثال، زمانی که کاربر بر روی دکمهای کلیک میکند، برخی از کدهای جاوا اسکریپت برای انجام عملکرد مورد انتظار با کلیک اجرا میشود. این کدها در رایانه کاربر دانلود شده و در مرورگر وب اجرا میشوند.
برای بهبود امتیاز INP خود، تاخیرهایی که در طول تعاملات کاربر در جاوا اسکریپت ایجاد میشود، باید کاهش یابد. این تاخیر از سه جزء تشکیل شده است:
- تأخیر ورودی: زمانی ایجاد میشود که وبسایت شما منتظر کارهای پسزمینه در آن صفحه است که از اجرای رویدادهای کنترلکننده جلوگیری میکند.
- زمان پردازش: زمانی که برای اجرای کنترلکننده رویداد در جاوا اسکریپت نیاز است.
- تأخیر ارائه: زمان مورد نیاز برای محاسبه مجدد صفحه و رنگآمیزی محتوای صفحه بر روی آن.
به عنوان صاحب وبسایت، مراحلی وجود دارد که میتوانید برای بهبود تاخیر اول و سوم اقدام کنید. در بخش بعدی، نحوه انجام این کار را به شما توضیح میدهیم.
با این حال، برای ایجاد بهبودهای واقعی در امتیاز INP، باید تاخیر دوم که زمان پردازش خود کد است، بهبود یابد. این کار تا حد زیادی وابسته به توسعهدهندگان است و از جمله قالبسازان وردپرس، افزونهها و کدهای جاوا اسکریپت سفارشی است که استفاده میکنید. این توسعهدهندگان ممکن است نیاز داشته باشند کدهای خود را بهبود دهند تا به سرعت به کاربران بازخورد دهند. اخبار خوب این است که اغلب این توسعهدهندگان از قبل بر روی بهبودهای مورد نیاز کار میکنند تا تا زمان نهایی مارس 2024 آماده شوند.
ما نکات خاصی را با مثالهایی در ادامه این مقاله برای توسعهدهندگان ارائه میدهیم.
این مطالب نیز برای شما مفید خواهند بود:
چگونه صاحبان وب سایت می توانند سایت های خود را برای INP بهینه کنند
در حالی که بیشترین تأثیر بر امتیاز INP وبسایت شما از طرف توسعهدهندگان با بهینهسازی کدها ایجاد میشود، چندین اقدام میتوانید به عنوان صاحب وبسایت انجام دهید.
به ویژه، میتوانید با بهینهسازی فرآیندهای پسزمینه در وبسایت خود، اطمینان حاصل کنید که کلیکها و ضربههای کلید کاربران شما به سرعت تشخیص داده میشوند. همچنین، مطمئن شوید که پاسخ به ورودیهای آنها به سرعت روی صفحه نمایش داده میشود.
در اینجا چند مرحله وجود دارد که میتوانید به منظور بهبود امتیاز INP خود اقدام کنید:
1. مطمئن شوید که آخرین نسخه وردپرس را اجرا میکنید:
اولین کاری که باید انجام دهید، مطمئن شوید که آخرین نسخه وردپرس را در وبسایت خود اجرا میکنید.
این به این دلیل است که نسخههای 6.2 و 6.3 وردپرس پیشرفتهای مهمی در عملکرد ارائه کردند. این پیشرفتها به بهبود عملکرد وبسایت شما در سرور و مشتریان شما کمک میکنند که بهبود امتیاز INP شما را داشته باشد.
2. بهینهسازی فرآیندهای پسزمینه در وردپرس:
فرآیندهای پسزمینه وظایف برنامهریزی شده در وردپرس هستند که در پسزمینه اجرا میشوند. این وظایف ممکن است شامل چک کردن بهروزرسانیهای وردپرس، انتشار پستهای زمانبندیشده و پشتیبانگیری از وبسایت شما باشد.
اگر وبسایت شما بیش از حد مشغول به اجرای این وظایف پسزمینه باشد، ممکن است به تأخیر اجرای عملکردهای کلیک و ضربه کلید کاربران پاسخ ندهد و این به امتیاز INP ضعیف منجر خواهد شد.
شما ممکن است تا به اسکریپتها و افزونههای پسزمینهتان پیکربندی کنید تا میزان کاری که انجام میدهند را کاهش داده و فشار کمتری روی وبسایت شما ایجاد کنید. در موارد دیگر، ممکن است بخواهید این اسکریپتها و افزونهها را تنها در مواقعی که نیاز به اجرا دارید، اجرا کنید تا تأثیر آنها روی عملکرد سرور وبسایت کاهش یابد.
3. توصیههای عملکرد PageSpeed Insights را بررسی کنید:
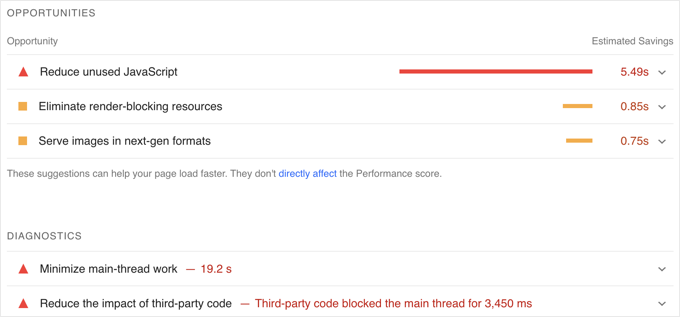
پس از اجرای تست PageSpeed Insights روی وبسایتتان، به بخش عملکرد نتایج تست بروید.
در اینجا، میتوانید با پیروی از توصیهها، فرصتهای بهبود عملکرد و همچنین صرفهجویی در زمان تخمینی خود را در نمایش امتیاز INP خود مشاهده کنید.

به عنوان مثال، ممکن است توصیههایی برای حذف منابع مسدودکننده رندر مشاهده کنید. شما میتوانید این کار را با پیروی از راهنمای ما در مورد چگونگی رفع مسدودکنندههای جاوا اسکریپت و CSS در وردپرس انجام دهید.
همچنین ممکن است توصیههایی برای کاهش استفاده از جاوا اسکریپت بدون استفاده مشاهده کنید. تنظیماتی برای انجام این کار در بسیاری از بهترین افزونههای کش وردپرس مانند WP Rocket موجود است.
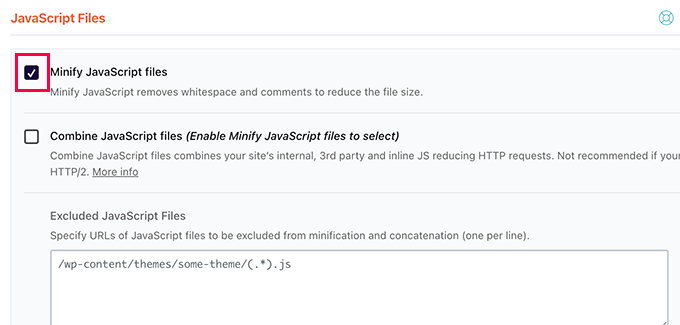
4. جاوا اسکریپت را در وردپرس بهینهسازی کنید:
جاوا اسکریپت باید قبل از اجرا در رایانه کاربر دانلود شود. با کاهش حجم فایلهای جاوا اسکریپت خود به حد امکان، میتوانید بهبودی کوچک در عملکرد وبسایت خود داشته باشید.
کاهش اندازه جاوا اسکریپت با حذف فضاهای سفید، خطوط خالی و کاراکترهای غیرضروری از کد منبع، باعث کاهش حجم فایلها میشود.
این تغییرات تأثیر چشمگیری بر عملکرد شما ایجاد نمیکند، اما اگر به دنبال کاهش چند میلیثانیه از امتیاز INP خود هستید، ممکن است ارزشمند باشد.

چگونه توسعه دهندگان می توانند کد خود را برای INP بهینه کنند
اگر شما یک توسعه دهنده هستید، بیشترین امتیاز INP از بهینه سازی کد شما حاصل می شود. در اینجا چند کار وجود دارد که می توانید انجام دهید.
1. ورود کاربر را به صورت بصری تأیید کنید
یکی از اصول مهم در بهینهسازی امتیاز INP این است که وبسایت شما به سرعت واکنش نشان دهد که ورودی کاربر شناسایی شده و در حال پردازش است. این میتواند تجربه کاربری را بهبود بخشد و به افزایش امتیاز INP کمک کند.
برای این کار، بهتر است از تکنیکهایی مانند انیمیشنها یا تغییرات ویزوالی کوچکی برای نشان دادن وضعیت در حال پردازش به کاربر استفاده کنید. به عنوان مثال:
1. **افزودن اسپینر یا لودر**: هنگامی که کاربر یک فرم ارسال میکند یا روی یک دکمه کلیک میکند، میتوانید یک اسپینر یا لودر کوچک در کنار آن دکمه نمایش دهید. این اسپینر نمایانگر پردازش در حال انجام است.
2. **تغییر وضعیت دکمه**: میتوانید وضعیت دکمه را تغییر داده و متن آن را به “در حال پردازش…” یا “لطفاً صبر کنید…” تغییر دهید تا به کاربر اطلاع دهید که درخواستش در حال پردازش است.
3. **نمایش پیام اطلاعاتی**: در برخی موارد، میتوانید پنجرههای کوچکی با پیامهای اطلاعاتی نمایش دهید تا به کاربر اعلام کنید که درخواستش در حال پردازش است و باید کمی صبر کند.
4. **استفاده از انیمیشنها**: انیمیشنهای ساده مانند فقط تغییر رنگ یک المان یا حتی تغییر اندازه کمی میتوانند به کاربر نشان دهند که وبسایت در حال پردازش درخواستش است.
به طور کلی، هدف اصلی این است که کاربر حس کند وبسایت در حال واکنش به درخواستهای او است و به این ترتیب تجربه کاربری بهبود یابد که مستقیماً به امتیاز INP شما کمک میکند.