فهرست مطالب
در سیستم مدیریت محتوای وردپرس، استفاده از تگهای عنوان (H1-H6) بسیار مهم است. این تگها، به عنوان نشانگرهایی برای سلسلهمراتبی بودن محتوا در وبسایت شما عمل میکنند و به خوانایی وبسایت شما کمک میکنند. در این مقاله، به بررسی نحوه استفاده از تگهای عنوان در وردپرس و رعایت کردن اصول SEO در استفاده از آنها خواهیم پرداخت.
تگ های عنوان در وردپرس چیست؟
تگهای عنوان در وردپرس یکی از اصلیترین عناصر برای بهینهسازی موتورهای جستجو هستند. این تگها با استفاده از H1 تا H6 برای تعیین سطح اهمیت محتوای وبسایت استفاده میشوند. هرگاه کاربران به وبسایت شما مراجعه کنند، با استفاده از تگهای عنوان، میتوانند با سرعت محتوای صفحه را اسکن کرده و به سرعت فهمید که هر بخش از صفحه چه محتوایی دارد. همچنین، تگهای عنوان به موتورهای جستجو اطلاع میدهند که بخشهایی از صفحه مهمتر هستند و باید در رتبهبندی وبسایت در نظر گرفته شوند. به عنوان مثال، اگر از تگ H1 برای عنوان اصلی صفحه استفاده شود، این به موتورهای جستجو نشان میدهد که این بخش از صفحه بسیار مهم و ارزشمند است.
ما این گام به گام را در راهنمای خود در مورد نحوه تغییر اندازه فونت در وردپرس توضیح می دهیم .

- از سرفصل ها و زیرعنوان ها برای ساختار بخشیدن به محتوای خود استفاده کنید.
- برای جلب توجه، ظاهر سرفصل ها را سفارشی کنید
- از سرفصل ها برای بهبود خوانایی و تجربه کاربری استفاده کنید
- سرفصل های خود را برای سئو با افزودن کلمات کلیدی مناسب بهینه کنید
- ایجاد خودکار فهرست مطالب از سرفصل ها
- سرفصل ها را برای رتبه بندی برای قطعه های ویژه گوگل بهینه کنید
رعایت کردن اصول SEO در استفاده از تگهای عنوان
در استفاده از تگهای عنوان در وردپرس، رعایت کردن اصول SEO بسیار مهم است. با استفاده صحیح از تگهای عنوان، میتوانید به بهبود رتبهبندی وبسایت خود در موتورهای جستجو کمک کنید.
برای رعایت کردن اصول SEO در استفاده از تگهای عنوان، باید به موارد زیر توجه کنید:
- استفاده از کلمات کلیدی: باید مطمئن شوید که عنوانهای شما حاوی کلمات کلیدی مرتبط با موضوع شما هستند.
- عدم تکرار عنوانها: باید مطمئن شوید که هیچ کدام از عنوانهای شما تکراری نیستند.
- استفاده از عناوین خلاقانه و جذاب: باید سعی کنید که عناوین شما جذاب و خلاقانه باشند تا کاربران را به خواندن مطالب شما ترغیب کنند.
- استفاده از تگهای عنوان به صورت منطقی و سلسلهمراتبی: باید مطمئن شوید که از تگهای عنوان به صورت منطقی و سلسلهمراتبی استفاده کردهاید.
- تعیین عنوان با توجه به محتوای صفحه: باید مطمئن شوید که عنوان صفحه شما با محتوای آن مطابقت دارد و به محتوای صفحه مرتبط است.
- استفاده از تگهای عنوان در متن: باید مطمئن شوید که از تگهای عنوان در متن صفحهی خود نیز به درستی استفاده کردهاید.
- عدم استفاده از تگهای عنوان به صورت غیر منطقی: باید از استفاده از تگهای عنوان به صورت غیر منطقی، مانند استفاده از H4 بعد از H1، خودداری کرد.
از سرفصل ها و زیرعنوان ها برای ساختار بخشیدن به محتوای خود استفاده کنید.
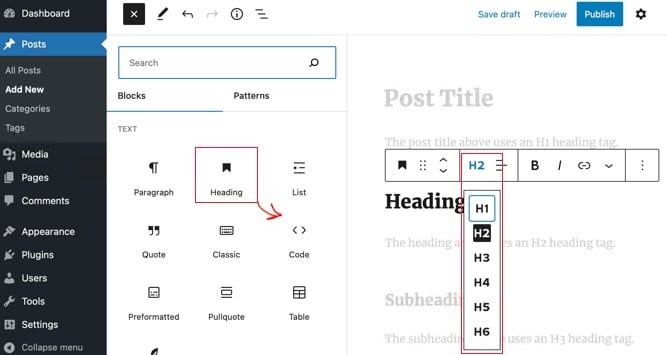
استفاده از تگهای عنوان و زیرعنوان به شما کمک میکند تا محتوای وبسایت خود را به شکل سازماندهی شدهای ارائه دهید. با استفاده از تگ H1 برای عنوان اصلی صفحه، تگهای H2 تا H4 برای زیرعنوانهای مهم و تگهای H5 و H6 برای زیرعنوانهای کوچکتر، میتوانید محتوای خود را به شکلی منسجم و قابل فهم به کاربران ارائه دهید.
با استفاده از تگ H1، عنوان اصلی صفحه را مشخص کنید. در این بخش، باید به طور خلاصه و مختصر موضوع صفحه را توضیح دهید. در ادامه با استفاده از تگ H2، برای زیرعنوانهای مهم از جمله نکات کلیدی، موارد مهم و تفاوت با موضوعات مرتبط استفاده کنید. برای بخشهای دیگر میتوانید از تگهای H3 تا H6 استفاده کنید.
بهیاد داشته باشید که استفاده از تگهای عنوان باید به شکلی بسیار منطقی و قابل فهم باشد و از هدرهای اضافی بپرهیزید. همچنین، تگهای عنوان باید به محتوای مربوط به خود اشاره کنند و باید با محتوای صفحه هماهنگ باشند.
با استفاده از تگهای عنوان و زیرعنوان، میتوانید به کاربران خود کمک کنید تا به راحتی محتوای صفحه را اسکن کرده و به سرعت به بخشهای مورد علاقه خود دسترسی پیدا کنند. همچنین، با بهینهسازی استفاده از تگهای عنوان، میتوانید به بهبود رتبه وبسایت خود در موتورهای جستجو کمک کنید.
ظاهر سرفصل ها را برای جلب توجه سفارشی کنید.
به عنوان یک نویسنده وب سایت، شما میدانید که یکی از اصول اصلی طراحی وب سایت، استفاده صحیح از تگهای عنوان است. این تگها به عنوان عنوان صفحه، عنوان بخشهای مختلف صفحه و همچنین برای نمایش سرفصلهای مهم در مطالب استفاده میشوند. در وردپرس، شما میتوانید از تگهای H1 تا H6 برای ساختاردهی مطالب خود استفاده کنید.
اما برای جلب توجه خواننده، نیاز است که از یک ظاهر مناسب برای عنوانها استفاده کنید. شما میتوانید با استفاده از CSS، سبک و ظاهر تگهای عنوان را به دلخواه خود تغییر دهید. بهعنوان مثال، میتوانید از رنگهای مختلف برای عنوانهای خود استفاده کنید تا آنها را برجسته کنید.
همچنین میتوانید از فونتهای مختلف، اندازه متفاوت و حتی تصاویر برای تزئین عنوانهای خود استفاده کنید. اما نکته مهم این است که از زیادهروی در استفاده از این عناصر بپرهیزید و به نظم و سادگی ظاهری مطالب خود توجه کنید.
اگر از یک پوسته وردپرس استفاده میکنید، اغلب این پوستهها دارای قالببندی مناسبی برای تگهای عنوان هستند. در این صورت، نیازی به تغییر ظاهر تگهای عنوان ندارید، مگر اینکه قصد تنوع در استفاده از تگهای عنوان را داشته باشید.
بهترین راه برای سفارشیسازی ظاهر تگ های عنوان استفاده از CSS است. با استفاده از CSS، میتوانید فونت، رنگ، اندازه و سبک تگ های عنوان را تغییر دهید تا بهترین نتیجه را برای مخاطبین خود ایجاد کنید. مهم است که از رنگهایی که به راحتی خوانایی را بهبود میبخشند استفاده کنید، بهطوری که تفاوت بین متن و عنوان به چشم بیاید. به عنوان مثال، اگر رنگ پسزمینه صفحه شما روشن است، از رنگ تیره تر برای عنوان استفاده کنید و برعکس.
یکی از روشهای مهم سفارشیسازی تگ های عنوان، افزودن تصویر به عنوان پسزمینه آنها است. با این کار، میتوانید توجه مخاطبان را به سمت عنوان جلب کنید و آنها را به خواندن مطلب بیشتر ترغیب کنید. اما از این که از تصاویر با حجم بالا استفاده میکنید خودداری کنید، زیرا این کار ممکن است سرعت بارگیری صفحه را کاهش دهد و به تجربه کاربری ضربه وارد کند. همچنین، میتوانید با اضافه کردن افکت های متنوعی به تگ های عنوان، توجه مخاطبان را به سمت آنها جلب کنید. به عنوان مثال، با استفاده از افکتهای مختلفی مانند مخفی کردن و نمایش دادن، رنگهای روشنتر و تاریکتر و … میتوانید ظاهر تگ های عنوان را جذابتر کنید.
در نهایت، برای استفاده صحیح از تگ های عنوان در وردپرس، باید مطمئن شوید که تمامی تگ های عنوان شما درست استفاده شدهاند ، هم مطمئن شوید که تگ های عنوان را به صورت درست سفارشی کرده اید. تگ های عنوان با استفاده از CSS قابل سفارشی سازی هستند. این به شما اجازه می دهد تا فونت، اندازه، رنگ، فاصله بین خطوط و … را تغییر دهید. با استفاده از این امکانات، می توانید مطالب خود را جذاب تر و قابل فهم تر کنید. به یاد داشته باشید که استفاده از رنگ های زاهد و خوانا، همیشه برای خوانندگان گرامی است.
یکی از نکاتی که در این بخش باید به آن توجه کنیم، تطبیق بخش عنوان با محتوا است. اگر شما با یک عنوان جذاب شروع کنید و در محتوای خود به آن اشاره نکنید، مخاطبان شما بیشتر به احتمال خود را از دست می دهند. بنابراین، اطمینان حاصل کنید که از تگ های عنوان با دقت استفاده کرده و محتوای خود را بر اساس آن ها سازماندهی کنید.

از سرفصل ها برای بهبود خوانایی و تجربه کاربری استفاده کنید.
استفاده از تگ های عنوان به مانند ساختاردهی صفحه کمک می کند تا خواندن مطلب برای کاربران آسان تر شود. برای مثال، با استفاده از H1 می توانید عنوان اصلی صفحه را تعریف کنید. با استفاده از H2، می توانید عنوان بخش های مختلف را تعریف کنید و با استفاده از H3 و H4 می توانید به موضوعات جزئی تر اشاره کنید.
به این ترتیب، با استفاده از تگ های عنوان، خواندن متن برای کاربران آسان تر و جذاب تر خواهد بود و آنها را به سمت مطالعه بیشتر مطلب جذب خواهید کرد. در نتیجه، افزایش قابل توجهی در سطح مشارکت کاربران و کاهش نرخ خروج در میان کاربران را تجربه خواهید کرد.
از دیگر مزایای استفاده از تگ های عنوان در وردپرس، بهبود بهینه سازی موتورهای جستجو می باشد. در واقع، با استفاده از تگ های عنوان، می توانید به موتورهای جستجو نشان دهید که کدام بخش از صفحه برای کلمات کلیدی مرتبط است. این بهینه سازی کلمات کلیدی می تواند برای رتبه بندی صفحه در نتایج جستجوی گوگل بسیار موثر باشد.
همچنین، اگر قصد دارید استایل تگ های عنوان را به صورت سفارشی تغییر دهید، می توانید از CSS استفاده کنید. با تعریف کلاس های سفارشی و تغییر رنگ و فونت تگ های عنوان، می توانید براحتی استایل صفحه خود را شخصی سازی کنید و به چشم کاربران خود جذاب تر و شناور تر به نظر برسید.
در نهایت، استفاده از تگ های عنوان برای بهبود ساختار صفحه و بهینه سازی موتورهای جستجو بسیار مهم است. با رعایت استانداردهای مناسب در استفاده از تگ های عنوان، می توانید تاثیر بسزایی در بهبود کارایی و کاربری سایت خود داشته باشید.
سرفصل های خود را برای سئو با افزودن کلمات کلیدی مناسب بهینه کنید
استفاده از تگ های عنوان به مانند ساختاردهی صفحه کمک می کند تا خواندن مطلب برای کاربران آسان تر شود. برای مثال، با استفاده از H1 می توانید عنوان اصلی صفحه را تعریف کنید. با استفاده از H2، می توانید عنوان بخش های مختلف را تعریف کنید و با استفاده از H3 و H4 می توانید به موضوعات جزئی تر اشاره کنید.
به این ترتیب، با استفاده از تگ های عنوان، خواندن متن برای کاربران آسان تر و جذاب تر خواهد بود و آنها را به سمت مطالعه بیشتر مطلب جذب خواهید کرد. در نتیجه، افزایش قابل توجهی در سطح مشارکت کاربران و کاهش نرخ خروج در میان کاربران را تجربه خواهید کرد.
از دیگر مزایای استفاده از تگ های عنوان در وردپرس، بهبود بهینه سازی موتورهای جستجو می باشد. در واقع، با استفاده از تگ های عنوان، می توانید به موتورهای جستجو نشان دهید که کدام بخش از صفحه برای کلمات کلیدی مرتبط است. این بهینه سازی کلمات کلیدی می تواند برای رتبه بندی صفحه در نتایج جستجوی گوگل بسیار موثر باشد.
همچنین، اگر قصد دارید استایل تگ های عنوان را به صورت سفارشی تغییر دهید، می توانید از CSS استفاده کنید. با تعریف کلاس های سفارشی و تغییر رنگ و فونت تگ های عنوان، می توانید براحتی استایل صفحه خود را شخصی سازی کنید و به چشم کاربران خود جذاب تر و شناور تر به نظر برسید.
در نهایت، استفاده از تگ های عنوان برای بهبود ساختار صفحه و بهینه سازی موتورهای جستجو بسیار مهم است. با رعایت استانداردهای مناسب در استفاده از تگ های عنوان، می توانید تاثیر بسزایی در بهبود کارایی و کاربری سایت خود داشته باشید.
بررسی اینکه آیا عناوین شما بهینه شده سئو شده اند یا خیر.
میتوانید از ویژگی All in One SEO ‘s SEO Analysis برای بررسی اینکه آیا از کلمات کلیدی کافی در عنوانهای خود استفاده کردهاید یا خیر استفاده کنید.
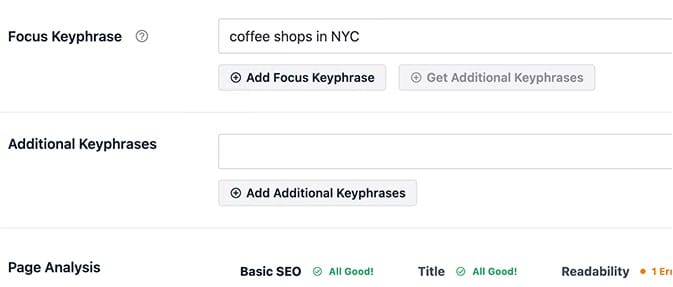
ابتدا باید یک کلمه کلیدی تمرکز به پست خود اضافه کنید. به سادگی به تنظیمات AIOSEO در زیر محتوای پست بروید، سپس مهمترین کلمه کلیدی پست را در کنار “Focus Keyphrase” تایپ کنید.

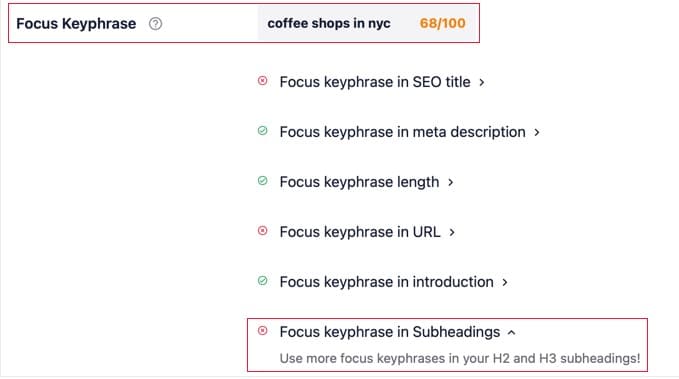
سپس این افزونه محتوای شما را برای کلمه کلیدی تجزیه و تحلیل می کند، امتیازی را به شما نشان می دهد و پیشنهاداتی در مورد بهبود رتبه شما ارائه می دهد.
از جمله موارد دیگر، All in One SEO به شما نشان می دهد که آیا پست شما دارای تعداد مناسبی از زیرعنوان های H2 و H3 بهینه شده با کلیدواژه است یا خیر.

سرفصل ها را برای رتبه بندی برای قطعه های ویژه گوگل بهینه کنید
استفاده از تگ های عنوان به مانند ساختاردهی صفحه کمک می کند تا خواندن مطلب برای کاربران آسان تر شود. برای مثال، با استفاده از H1 می توانید عنوان اصلی صفحه را تعریف کنید. با استفاده از H2، می توانید عنوان بخش های مختلف را تعریف کنید و با استفاده از H3 و H4 می توانید به موضوعات جزئی تر اشاره کنید.
به این ترتیب، با استفاده از تگ های عنوان، خواندن متن برای کاربران آسان تر و جذاب تر خواهد بود و آنها را به سمت مطالعه بیشتر مطلب جذب خواهید کرد. در نتیجه، افزایش قابل توجهی در سطح مشارکت کاربران و کاهش نرخ خروج در میان کاربران را تجربه خواهید کرد.
از دیگر مزایای استفاده از تگ های عنوان در وردپرس، بهبود بهینه سازی موتورهای جستجو می باشد. در واقع، با استفاده از تگ های عنوان، می توانید به موتورهای جستجو نشان دهید که کدام بخش از صفحه برای کلمات کلیدی مرتبط است. این بهینه سازی کلمات کلیدی می تواند برای رتبه بندی صفحه در نتایج جستجوی گوگل بسیار موثر باشد.
همچنین، اگر قصد دارید استایل تگ های عنوان را به صورت سفارشی تغییر دهید، می توانید از CSS استفاده کنید. با تعریف کلاس های سفارشی و تغییر رنگ و فونت تگ های عنوان، می توانید براحتی استایل صفحه خود را شخصی سازی کنید و به چشم کاربران خود جذاب تر و شناور تر به نظر برسید.
در نهایت، استفاده از تگ های عنوان برای بهبود ساختار صفحه و بهینه سازی موتورهای جستجو بسیار مهم است. با رعایت استانداردهای مناسب در استفاده از تگ های عنوان، می توانید تاثیر بسزایی در بهبود کارایی و کاربری سایت خود داشته باشید.
بررسی اینکه آیا عناوین شما بهینه شده سئو شده اند یا خیر.
میتوانید از ویژگی All in One SEO ‘s SEO Analysis برای بررسی اینکه آیا از کلمات کلیدی کافی در عنوانهای خود استفاده کردهاید یا خیر استفاده کنید.
ابتدا باید یک کلمه کلیدی تمرکز به پست خود اضافه کنید. به سادگی به تنظیمات AIOSEO در زیر محتوای پست بروید، سپس مهمترین کلمه کلیدی پست را در کنار “Focus Keyphrase” تایپ کنید.
خلاصه
تگهای H1 تا H6 یکی از مهمترین عناصر برای بهینهسازی موتورهای جستجو در وردپرس هستند. با استفاده صحیح از این تگها، میتوانید به بهبود رتبهبندی وبسایت خود در موتورهای جستجو کمک کنید. بهتر است همواره در نوشتن عناوین استفاده شده برای مطالب، توجه داشته باشید که به صورت منطقی و سلسلهمراتبی باشند. – آپرین وردپرس